Урок по MadMapper. Превращаем здание в гигантский эквалайзер
Содержание материала
Перейдите на уровень _Level2 и добавьте другой патч Mathematical Expression. Отредактируйте его формулу:
Вставьте Input Splitter на H и соедините… H с H, size с size, а Current Index с Index:

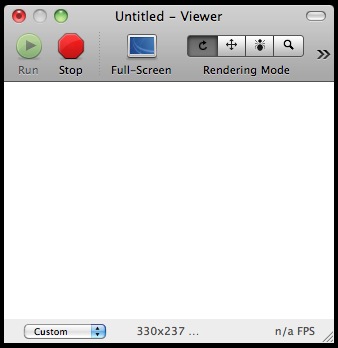
Поздравляем! Мы только что связали два итератора, чтобы создать двумерный массив из спрайтов. Ваш вьювер должен выглядеть следующим образом:

Теперь пришло время добавить цвета и связать массив спрайтов со звуковым входом.
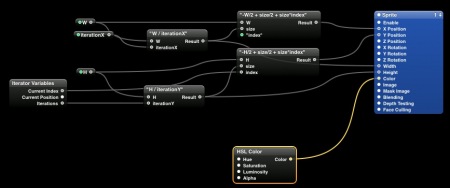
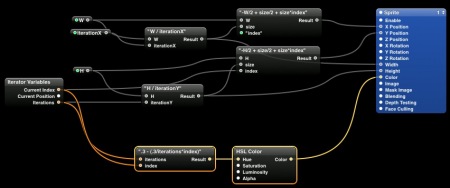
Перейдите на уровень _Level2 и добавьте патч HSL Color. Он генерирует цвет на основе значений Hue/Saturation/Luminosity. Соедините его выход Color со входом Color у спрайта:

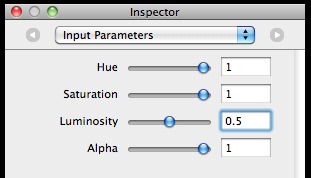
Измените значение L на 0.5 (1.0 соответствует чисто белому цвету):

Добавьте патч Mathematical Expression и измените его формулу:

Соедините Current Index с Index, а Iterations с Iterations:

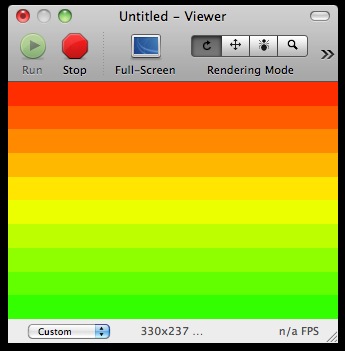
Теперь вьювер выглядит намного приятней:

Теперь, когда мы закончили с цветами, нам необходимо добавить вертикальные разделительные линии, чтобы видеть что мы будем маппить с помощью MadMapper.
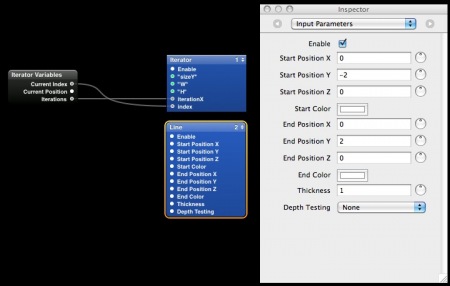
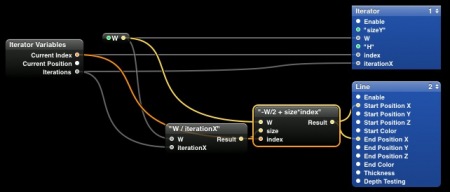
Перейдите на уровень _Level1, добавьте патч Line и измените его StartPositionY/EndPositionY на -2/2:

Вставьте input splitter на W.
Добавьте патч Mathematical Expression (да, снова его!) и напишите в его формуле W/IterationX.
Соедините W с W, а Iterations с IterationX.
Добавьте еще один патч Mathematical Expression, пропишите в формуле -W/2 + size*index.
Соедините W с W, результат предыдущего математического патча с size, а Current Index с Index:

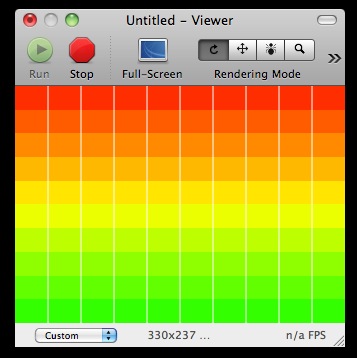
Теперь у нас есть несколько разделительных линий, а просмотрщик должен выглядеть так:

Теперь мы добавим звуковой вход, что очень интересно, потому что он будет анимировать нашу композицию в соответствии со звуком.
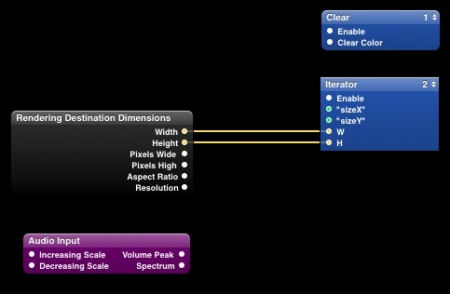
Перейдите на корневой уровень и добавьте патч Audio Input, который фиолетового цвета, так как он является источником данных: