Урок по MadMapper. Превращаем здание в гигантский эквалайзер
Содержание материала
|
В этом уроке мы добавим немного цвета в нашу повседневную бетонную среду, превратив здание в гигантский эквалайзер. Конечный результат маппинга, анимированный в реальном времени и реагирующий на звук со входа компьютера, будет выглядеть вот так: |
 |
 Мы будем использовать QuartzComposer и MadMapper вместе.
Мы будем использовать QuartzComposer и MadMapper вместе.
Данный урок достаточно длинный и рекомендуется для начала пройти базовые уроки по MadMapper и QC.
Для начала нам потребуется MadMapper. Если у вас его нет, то можете скачать демоверсию с оф. сайта: madmapper.com.
Далее нам потребуется плагин Syphon для QuartzComposer, он позволит нам передавать кадры из QC в MM. если он у вас еще не установлен, то зайдите на сайт http://syphon.v002.info/, скачайте плагин и установите. Вот прямая ссылка на него: http://syphon-implementations.googlecode.com/files/Syphon%20For%20Quartz%20Composer%20Public%20Beta%202.dmg
Для создания нашего эквалайзера мы будем активно использовать итератор из QC, что позволит нам создать полностью параметрический и динамический эквалайзер.
Есть два способа работы с итераторами. Можно начинать либо с источников данных (розовые патчи) либо с рендерера данных (голубой патч). Все что между ними - это просто обработка данных (серые патчи).
Чтобы сделать урок максимально понятным и простым, мы начнем с рендерера и пойдем к источнику данных. Но, как всегда, в QC все возможно, и вы можете достичь аналогичного результата другими методами.
Теперь, когда у нас все готово, откроем QC и создадим новую композицию.
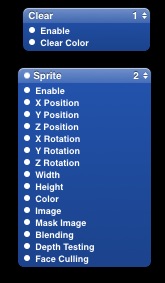
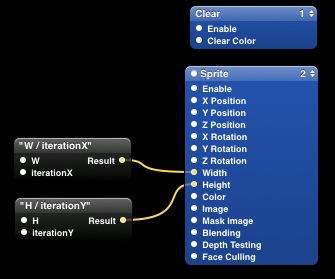
Поместите патчи Clear и Sprite на корневом уровне.
Заметьте, что патчи голубого цвета, а значит это рендереры.

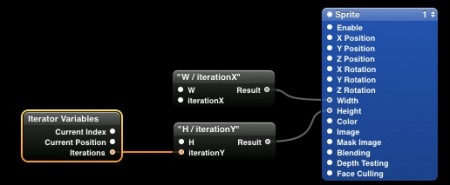
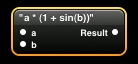
Также поместите патч Mathematical Expression. Он позволяет вводить математические выражения, или математические формулы, чтобы управлять параметрами.

Используя инспектор патчей, отредактируйте его формулу следующим образом:

Мы хотим, чтобы размер нашего спрайта определялся шириной просмотрщика, разделенной на общее количество повторений. Это значит, что когда мы изменим размер окна или количество отображаемых спрайтов, все размеры будут соответственно обновлены.
Сделайте то же самое для Height, и соедините оба патча со входными портами Width и Height у спрайта.

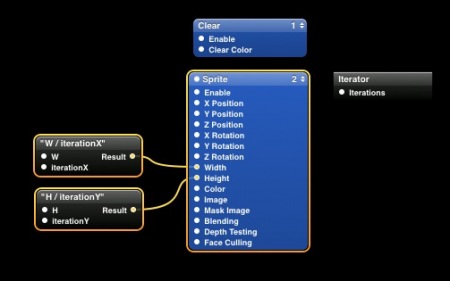
Теперь поместите на схему патч итератора, и выберите патчи спрайта и математической формулы:

Вырежьте их (Command-X), дважды кликните по итератору, чтобы перейти на его уровень, и вставьте патчи обратно (Command-V). Теперь добавьте патч Iterator Variables, и соедините его порт Iterations с портом IterationY: