Урок по MadMapper. Превращаем здание в гигантский эквалайзер
Содержание материала
|
В этом уроке мы добавим немного цвета в нашу повседневную бетонную среду, превратив здание в гигантский эквалайзер. Конечный результат маппинга, анимированный в реальном времени и реагирующий на звук со входа компьютера, будет выглядеть вот так: |
 |
 Мы будем использовать QuartzComposer и MadMapper вместе.
Мы будем использовать QuartzComposer и MadMapper вместе.
Данный урок достаточно длинный и рекомендуется для начала пройти базовые уроки по MadMapper и QC.
Для начала нам потребуется MadMapper. Если у вас его нет, то можете скачать демоверсию с оф. сайта: madmapper.com.
Далее нам потребуется плагин Syphon для QuartzComposer, он позволит нам передавать кадры из QC в MM. если он у вас еще не установлен, то зайдите на сайт http://syphon.v002.info/, скачайте плагин и установите. Вот прямая ссылка на него: http://syphon-implementations.googlecode.com/files/Syphon%20For%20Quartz%20Composer%20Public%20Beta%202.dmg
Для создания нашего эквалайзера мы будем активно использовать итератор из QC, что позволит нам создать полностью параметрический и динамический эквалайзер.
Есть два способа работы с итераторами. Можно начинать либо с источников данных (розовые патчи) либо с рендерера данных (голубой патч). Все что между ними - это просто обработка данных (серые патчи).
Чтобы сделать урок максимально понятным и простым, мы начнем с рендерера и пойдем к источнику данных. Но, как всегда, в QC все возможно, и вы можете достичь аналогичного результата другими методами.
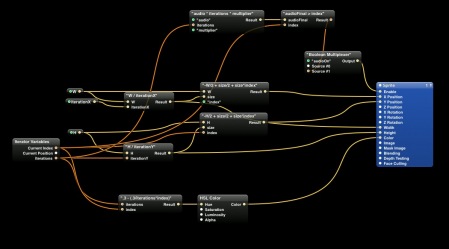
Теперь, когда у нас все готово, откроем QC и создадим новую композицию.
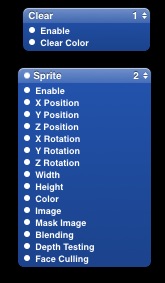
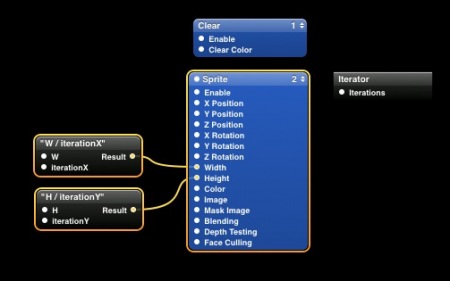
Поместите патчи Clear и Sprite на корневом уровне.
Заметьте, что патчи голубого цвета, а значит это рендереры.

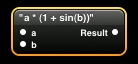
Также поместите патч Mathematical Expression. Он позволяет вводить математические выражения, или математические формулы, чтобы управлять параметрами.

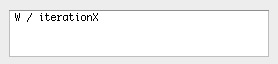
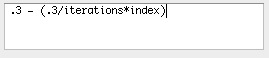
Используя инспектор патчей, отредактируйте его формулу следующим образом:

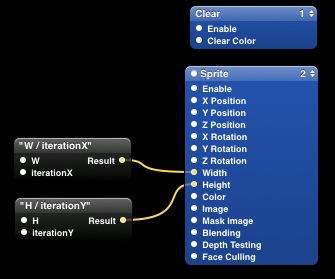
Мы хотим, чтобы размер нашего спрайта определялся шириной просмотрщика, разделенной на общее количество повторений. Это значит, что когда мы изменим размер окна или количество отображаемых спрайтов, все размеры будут соответственно обновлены.
Сделайте то же самое для Height, и соедините оба патча со входными портами Width и Height у спрайта.

Теперь поместите на схему патч итератора, и выберите патчи спрайта и математической формулы:

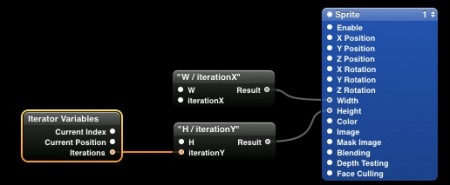
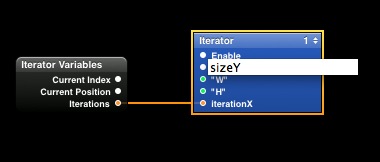
Вырежьте их (Command-X), дважды кликните по итератору, чтобы перейти на его уровень, и вставьте патчи обратно (Command-V). Теперь добавьте патч Iterator Variables, и соедините его порт Iterations с портом IterationY:

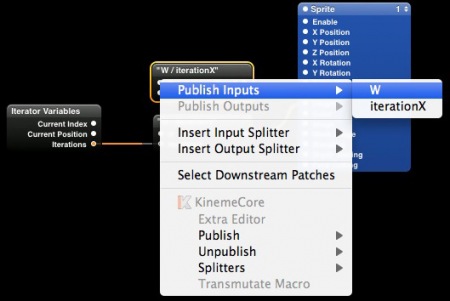
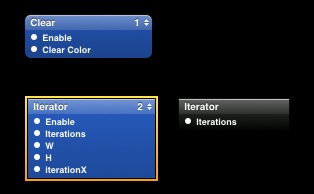
Опубликуйте входной порт W, кликнув правой кнопкой по патчу и выбрав пункт «publish input» из списка. Когда попросят указать имя, просто введите «W».

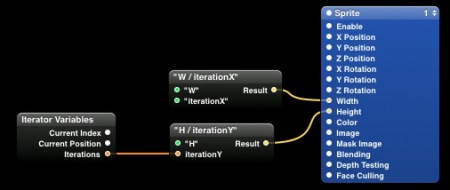
Сделайте то же самое с портами H и IterationX. Опубликование входных портов позволит нам получить к ним доступ с верхних уровней схемы.

Перейдите на корневой уровень, кликнув по иконке Edit Parent:

Теперь вы находитесь на корневом уровне.
Использованный нами итератор продублирует спрайт по оси Y.
Но мы также хотим продублировать его по оси X. Поэтому добавьте новый итератор, выберите голубой итератор (первый из созданных):

Вырежьте голубой итератор, используя Command-X. Перейдите внутрь серого итератора (второй из созданных) и вставьте первый итератор, используя Command-V. Таким образом мы вложили один итератор в другой.
Немного терминологии: корневой уровень проекта будет называться _Root, уровень первого итератора (созданного вторым) будет называться _Level1, а уровень второго итератора (созданного первым и находящегося глубже в схеме) - _Level2.
На данный момент вы должны находиться на уровне _Level1.
Снова добавьте патч Iterator Variables, соедините порт Iterations с портом IterationX. А также опубликуйте порты W и H:

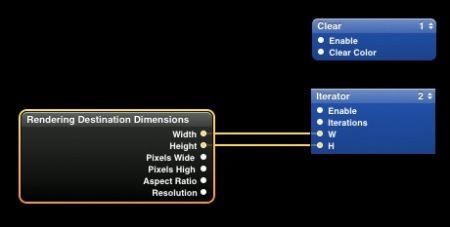
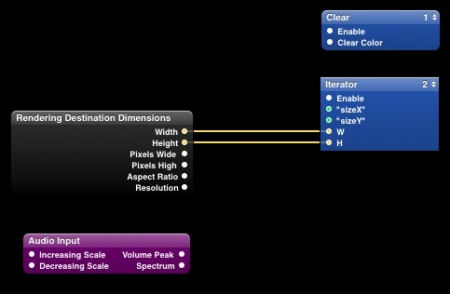
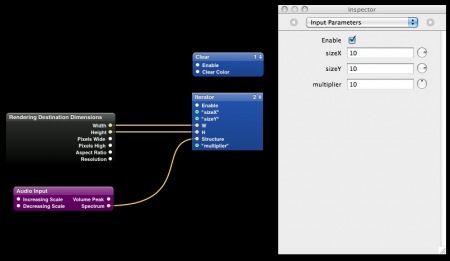
Перейдите на корневой уровень. Обратите внимание, что итератор поменял свой цвет с серого на голубой, потому что в себе он содержит патч рендерера. Добавьте патч Rendering Destination Dimensions и соедините его выходные порты Width и Height со входными портами W и H соответственно.
Это гарантирует нам то, что размеры повторяющихся спрайтов будут изменяться при изменении окна просмотра:

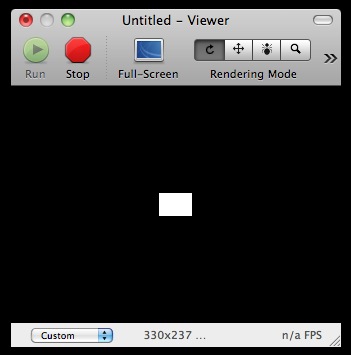
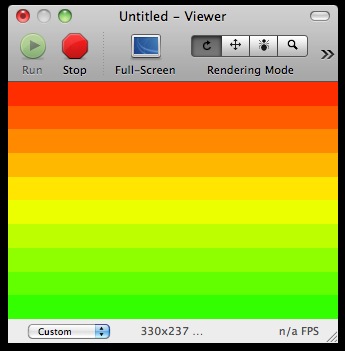
Вообще ваш вьювер должен выглядеть так:

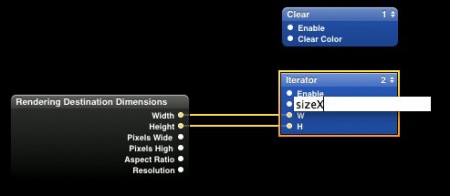
Опубликуйте входной порт Iterations и назовите его SizeX:

Перейдите на уровень _Level1 и опубликуйте входной порт Iterations, назвав его SizeY:

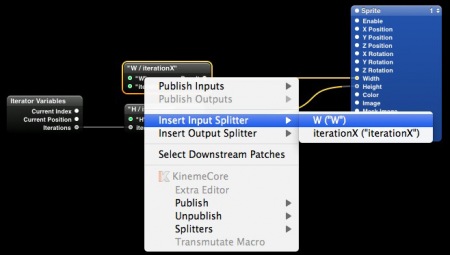
Перейдите на уровень _Level2 (там, где находится спрайт) и вставьте Input Splitter на порт W, кликнув правой кнопкой по патчу и выбрав «insert input splitter». Повторит то же самое для IterationX.

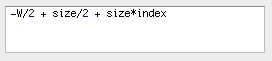
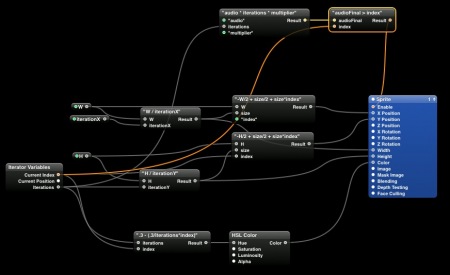
Добавьте патч Mathematical Expression и измените его формулу на следующее:

Объяснение: мы хотим отнять от положения спрайта по Х Width/2, прибавить половину размера спрайта, а также прибавить количество повторенных спрайтов, умноженное на их перспективный размер.
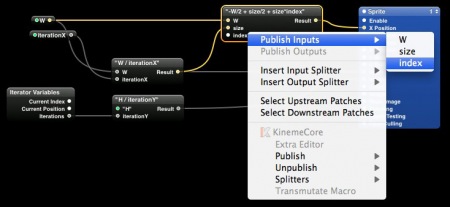
Теперь соедините порты W и size:

Опубликуйте порт Index (чтобы мы могли получить к нему доступ с _Level1):

Перейдите на _Level1 и соедините порт Current Index с недавно опубликованным портом:

Теперь ваш просмотрщик должен выглядеть так:

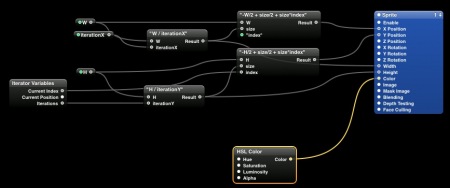
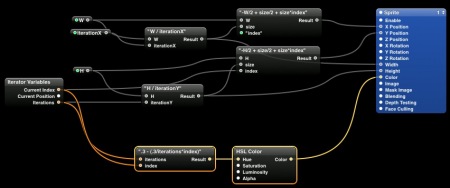
Перейдите на уровень _Level2 и добавьте другой патч Mathematical Expression. Отредактируйте его формулу:
Вставьте Input Splitter на H и соедините… H с H, size с size, а Current Index с Index:

Поздравляем! Мы только что связали два итератора, чтобы создать двумерный массив из спрайтов. Ваш вьювер должен выглядеть следующим образом:

Теперь пришло время добавить цвета и связать массив спрайтов со звуковым входом.
Перейдите на уровень _Level2 и добавьте патч HSL Color. Он генерирует цвет на основе значений Hue/Saturation/Luminosity. Соедините его выход Color со входом Color у спрайта:

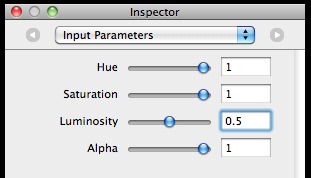
Измените значение L на 0.5 (1.0 соответствует чисто белому цвету):

Добавьте патч Mathematical Expression и измените его формулу:

Соедините Current Index с Index, а Iterations с Iterations:

Теперь вьювер выглядит намного приятней:

Теперь, когда мы закончили с цветами, нам необходимо добавить вертикальные разделительные линии, чтобы видеть что мы будем маппить с помощью MadMapper.
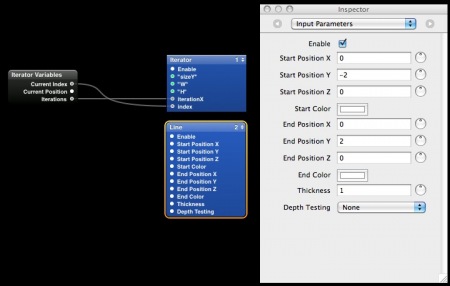
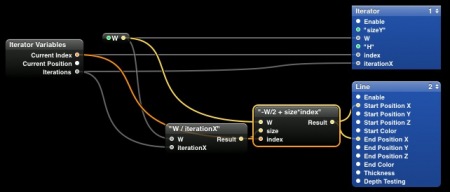
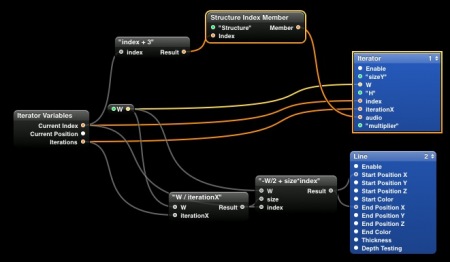
Перейдите на уровень _Level1, добавьте патч Line и измените его StartPositionY/EndPositionY на -2/2:

Вставьте input splitter на W.
Добавьте патч Mathematical Expression (да, снова его!) и напишите в его формуле W/IterationX.
Соедините W с W, а Iterations с IterationX.
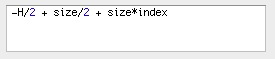
Добавьте еще один патч Mathematical Expression, пропишите в формуле -W/2 + size*index.
Соедините W с W, результат предыдущего математического патча с size, а Current Index с Index:

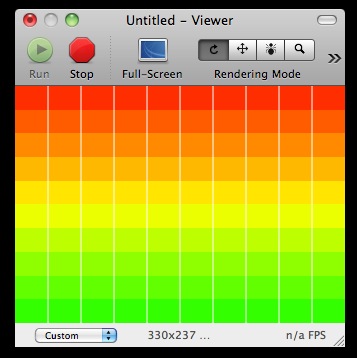
Теперь у нас есть несколько разделительных линий, а просмотрщик должен выглядеть так:

Теперь мы добавим звуковой вход, что очень интересно, потому что он будет анимировать нашу композицию в соответствии со звуком.
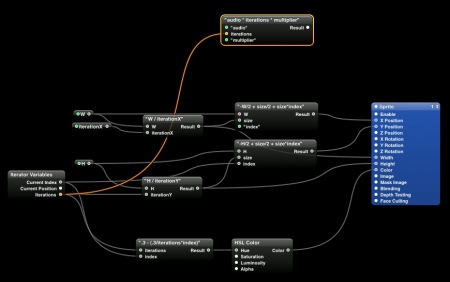
Перейдите на корневой уровень и добавьте патч Audio Input, который фиолетового цвета, так как он является источником данных:

Этот патч выводит как вершины громкости, так и спектр звука. Данные Audio Spectrum фактически являются структурой, массивом данных.
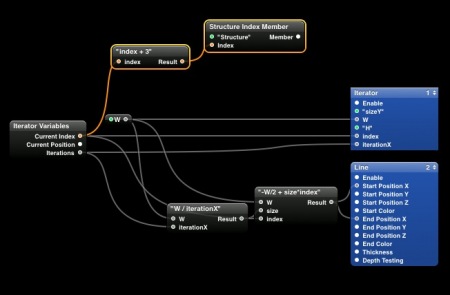
Перейдите на уровень _Level1 и добавьте патч Mathematical Expression, напишите в нем формулу index+3. Соедините Current index с Index.
Также добавьте патч Structure Index, и соедините выходной порт result предыдущего математического патча с входным портом index. Опубликуйте входной порт Structure:

Перейдите на _Level2 и добавьте Mathematical Expression. В его формулу напишите Audio * Iterations * Multiplier. Соедините Iterations с Iterations, а также опубликуйте оба входа, Audio и Multiplier:

Перейдите на уровень _Level1, соедините выходной порт Structure Member с Audio, и опубликуйте входной порт Multiplier:

Перейдите на _Level2 и добавьте патч Mathematical Expression. В качестве формулы напишите AudioFinal > Index. Соедините порт result с AudioFinal, а Current Index с Index. В заключение соедините результат выражения с портом Enable у спрайта.
Это позволит ему работать, если аудио сигнал будет больше значения index у итератора:

Перейдите обратно на корневой уровень, немного измените Audio Input. Это подправит его чувствительность:

Позже вы сможете снова исправить эти параметры, чтобы окончательно настроить чувствительность.
Также опубликуйте входной порт Multiplier.
А теперь соедините выход Spectrum с входом Structure, и установите Multiplier на 10 или около того:

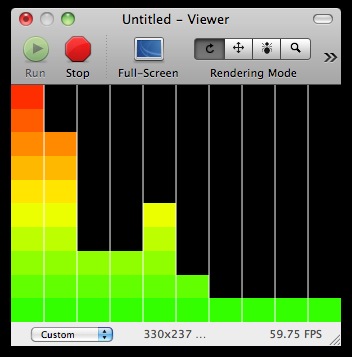
Почти закончили! Теперь проиграйте какую-нибудь музыку и просмотрщик будет работать как эквалайзер. Если этого не происходит, то зайдите в инспектора, чтобы установить встроенный микрофон источником Audio Input. Вьювер должен выглядеть так:

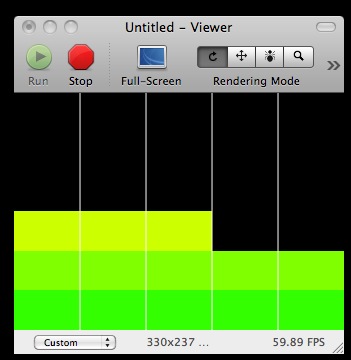
Если вы измените параметры sizeX и sizeY, то ваша композиция соответственно изменится:

Чтобы иметь возможность правильно маппить в MadMapper, нам понадобится способ переключаться между аудио-чувствительным режимом и плоским, когда все отображено.
Поэтому перейдите на _Level2, и добавьте патч Multiplexer, а его ввод переключите в режим Boolean. Установите его порт Source#0 на TRUE, подключите результат аудио к Source#1, а его выход к порту Enable у спрайта. Также опубликуйте Source Index для корневого уровня и дайте ему хорошее имя, например, такое как «AudioOn»:

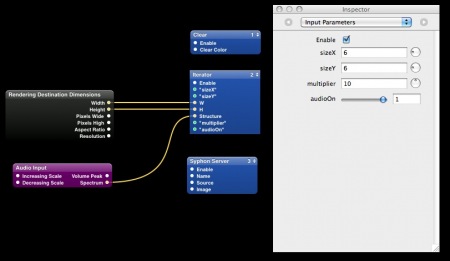
Перейдите на корневой уровень и установите sizeX и sizeY на 6.
Добавьте патч Syphon Server.

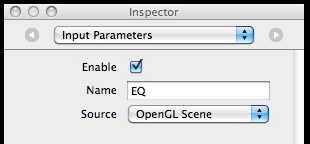
Измените имя Syphon Server на EQ и опубликуйте всю openGL сцену:

Ура! Мы закончили с частью урока в QC. Поздравляем, если вы все еще с нами!
В конце переключите AudioOn на 0, что даст нам полный эквалайзер, не реагирующий на звук.
Оставьте QC запущенным, сохраните композицию, если вы еще этого не сделали, измените соотношение сторон вьювера на 4:3 и откройте MadMapper.
В MadMapper перейдите во вкладку Master (крайнюю), и установите Media Ratio на 4:3.
Это гарантирует нам, что даже если соотношение сторон вьювера в QC будет изменено случайно, мы не потеряем наши настройки маппинга, так как MadMapper нормализует ввод с Syphon:

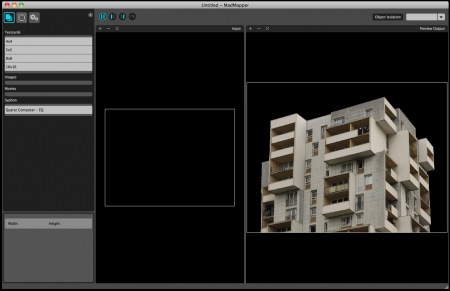
Теперь перейдите в Menu / Views / Change Output Background и загрузите картинку с приятным бетонным зданием.

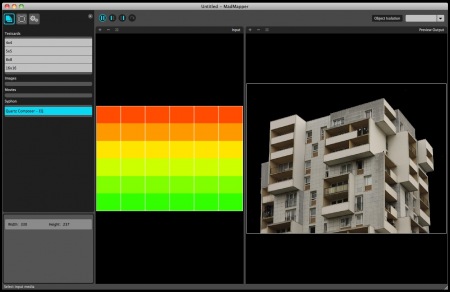
Перейдите во вкладку Media (первую) и дважды кликните по QuartzComposer-EQ в списке (который появится в разделе Syphon):

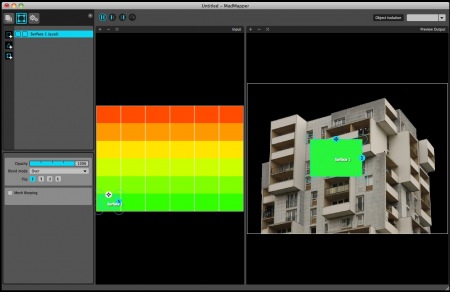
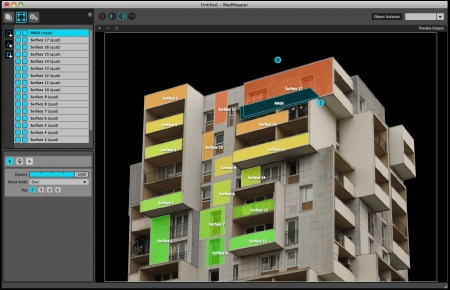
Перейдите во вкладку surface и добавьте примитив Quad. Обрежьте текстуру квадрата до левого нижнего прямоугольника:

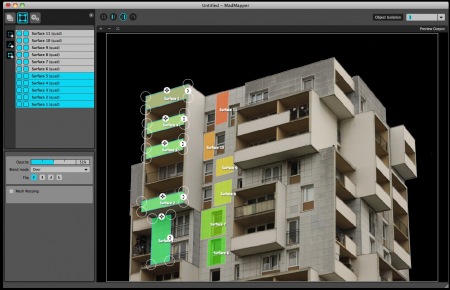
Разверните превью, измените прозрачность у quad до 50%, чтобы можно было видеть, где мы редактируем его. Теперь расположите его на интересной части здания, в левой нижней части:

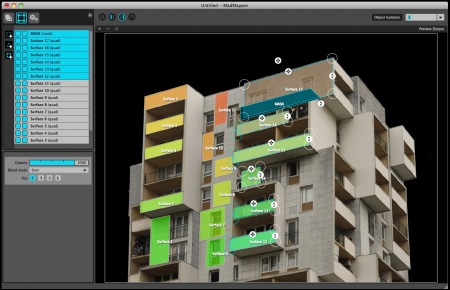
Двигаясь вертикально, продублируйте Quad и подгоните каждый под интересную архитектурную часть:

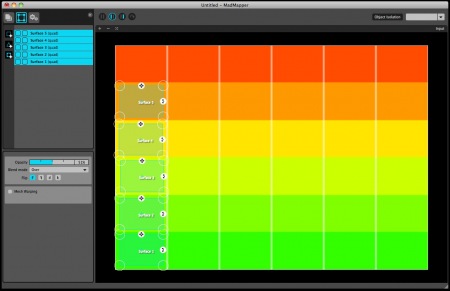
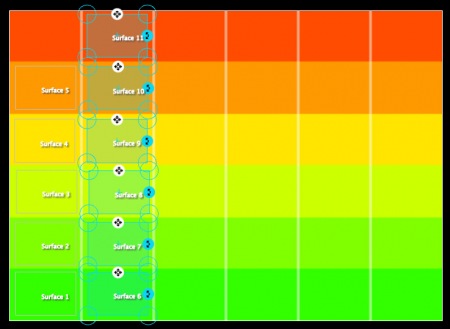
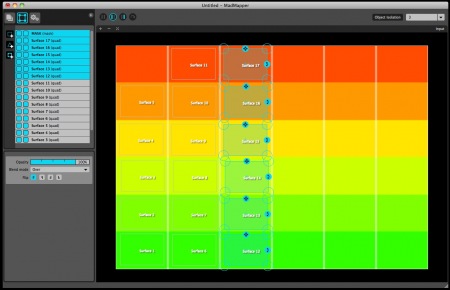
Перейдите в Input View и переместите текстуру каждого quad, создав вертикальную колонну:

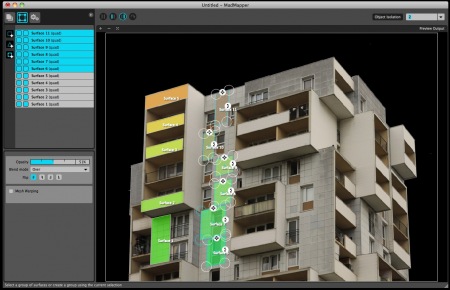
Вернувшись в Output Preview, выберите колонну целиком, продублируйте ее и опять разместите на интересных частях здания:

Выберите все Quad из новой колонны:

Переключитесь в Input View и сдвиньте всю колонну направо:

Перейдите обратно в Output Preview, выберите первую колонну и назовите ее 1. Это создаст группу выделения, к которой вы сможете обратиться позже при необходимости.


Выберите вторую колонну и назовите ее 2:

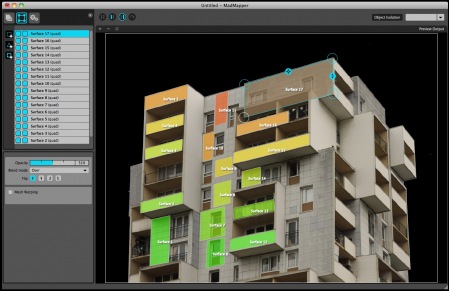
Теперь продолжайте данные действия для оставшейся части здания:
- дублируйте колонну
- называйте ее
- подгоните под архитектурные особенности
- сместите текстуру
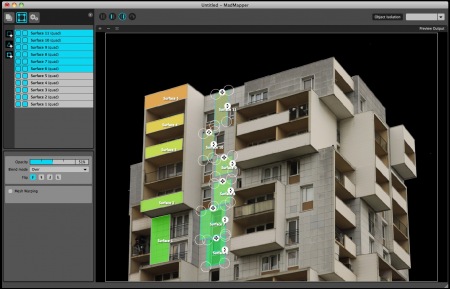
Затем сделайте несколько масок, где это необходимо:




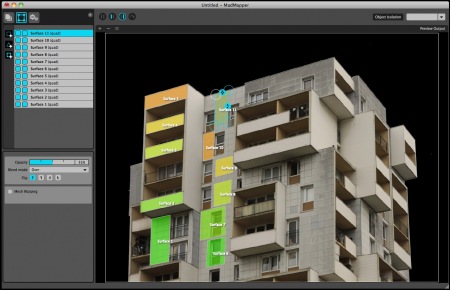
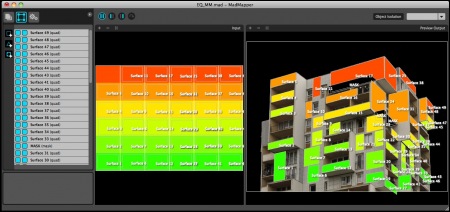
После повторения всех действий, ваша система должна выглядеть так:

Теперь вы можете выбрать все Quad и установить их прозрачность на 100%.
Перейдите обратно в QC и переключите AudioOn. Проиграйте какую-нибудь музыку и здание будет работать как эквалайзер.
Поздравляем, вы справились! Надеемся, что этот урок оказался полезным для вас.
Вот небольшое видео, наглядно демонстрирующее работу завершенного проекта:





