Урок по touchdesigner - Интерактивная 3D анимация

Интерактивная 3D-анимация – одно из самых сложных направлений виджеинга. Во-первых, необходимо подготовить материал для анимации (модели, текстуры, движения). Во-вторых, надо продумать, каким образом будет осуществляться взаимодействие с этим материалом в режиме реального времени (скажем, с помощью мыши, клавиатуры, джойстика, вебкамеры и т.д.) и как это взаимодействие скажется на окружающих объектах.
Инструмент для работы с анимацией должен быть простым в использовании и достаточно быстрым, чтобы можно было обрабатывать материал с высоким разрешением в реальном времени.
В этой статье будут рассмотрены следующие вопросы:
- Подготовка цифрового контента:
- Заранее подготовим серию изображений, а затем будем отображать их на полигон, который находится перед камерой (такие изображения обычно называют спрайтами).

- Подготовим упрощённые полигональные модели (с текстурами), некоторым из них зададим движения (например, поворот). Затем можно будет экспортировать модели в файл, и работать с ними в специальных программах.
- Создадим простую 3D-модель в реальном времени (например, деформацию объекта или систему частиц).
- Видео (или неподвижные изображения) можно объединить с 3D-контентом, и использовать их в качестве фона или текстур.
- Аудио можно использовать для создания фоновой музыки или сопровождения некоторых событий. Также посредством аудио можно управлять поведением 3D-моделей в реальном времени.
- Создание интерактивности
- Управляющие данные для цифровой модели можно получать от мышки, клавиатуры, джойстика или даже по сети. Например, можно управлять деформацией 3D-модели с помощью мыши, или использовать кнопку на клавиатуре, чтобы вызвать заранее подготовленное движение (например, боевой удар).
- Улучшение визуализации в реальном времени
- Большинство 3D-форматов хранит самую базовую информацию о модели. В интерактивной анимации можно улучшить качество рендеринга, используя специальные инструменты или программирование (например, можно генерировать в реальном времени текстуры и тени).
Инструменты для создания интерактивной 3D анимации
Все инструменты для создания интерактивных 3D-приложений можно разделить на две категории: среды программирования и средства визуального программирования.
- Среды программирования
- Самый простой пример 3D-анимации – это обычная компьютерная игра. Большинство компьютерных игр написано на C++, потому что у этого языка практически нет ограничений и он наиболее эффективен.
- Скриптовые языки, такие как ActionScript или Processing. Но они слишком медленны для работы со сложной 3D-графикой.
- Средства визуального программирования
- Эта категория инструментов создана для «непрограммистов», чтобы свести необходимость программирования к минимуму. Примером таких инструментов служат PureData, Max/MSP с Jitter, Isadora. Почти все эти инструменты основаны на понятии «узла». Узлы обеспечивают некую функциональность. А виджею нужно только связать эти узлы таким образом, чтобы добиться желаемого результата.
- Однако большинство этих инструментов работают только с аудио и видео информацией. Они не предоставляют возможности создания анимированного 3D-контента. Например, они не позволяют импортировать сложные 3D-форматы или создавать даже простые 3D-модели в реальном времени и вообще обладают довольно ограниченными возможностями рендеринга.
В этой статье будет рассмотрена работа с TouchDesigner. Это инструмент визуального программирования, в котором особое внимание уделено работе с 3D-моделями в реальном времени. Он позволяет импортировать FBX (формат 3D-моделй Maya). Также можно работать с 3D-примитивами (сфера, тор и т.д.) и применять к ним различные операции (деформацию, скручивание и т.д.).
В TouchDesigner есть поддержка рендеринга в реальном времени (так называемых, шейдеров реального времени и языка GLSL). Таким образом, можно создать интерактивное приложение с богатой 3D-анимацией, даже не смотря на то, что программа появилась сравнительно недавно и ещё находится на стадии бета-версии, а число её пользователей невелико.
Бесплатную версию TouchDesigner можно скачать с сайта http://www.derivative.ca/.

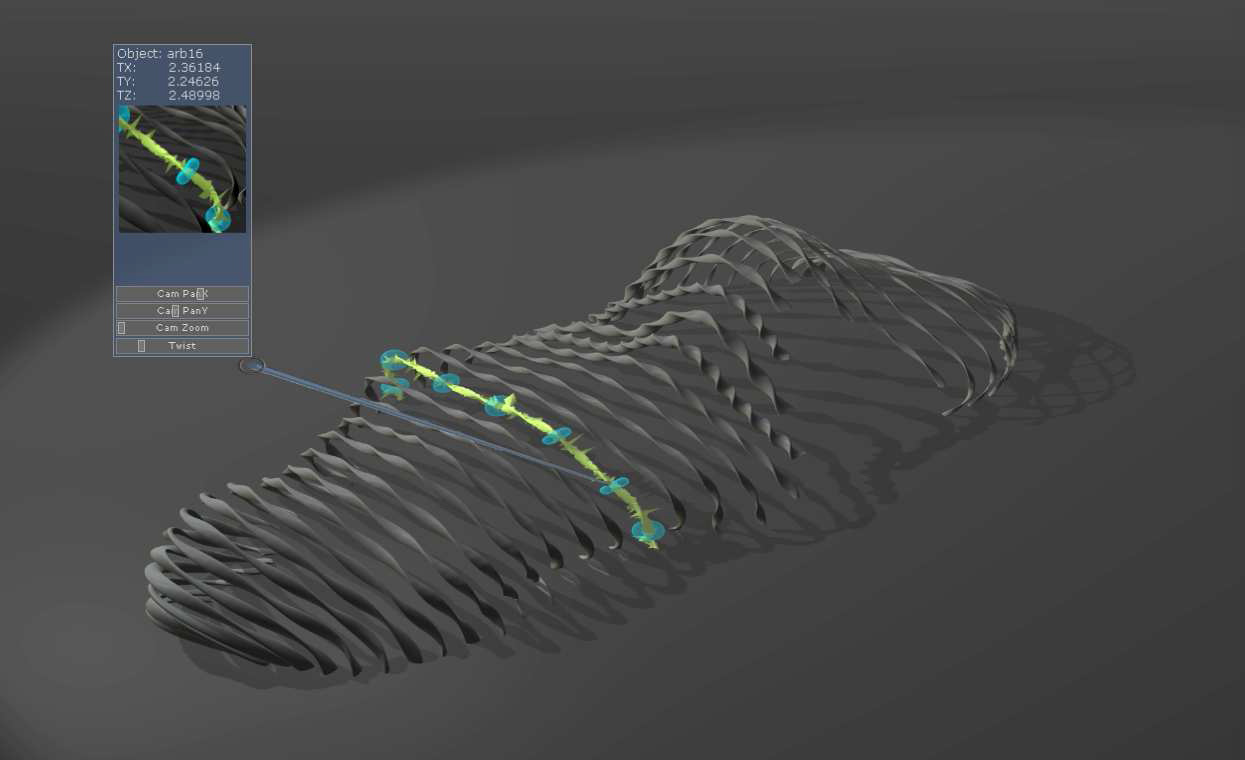
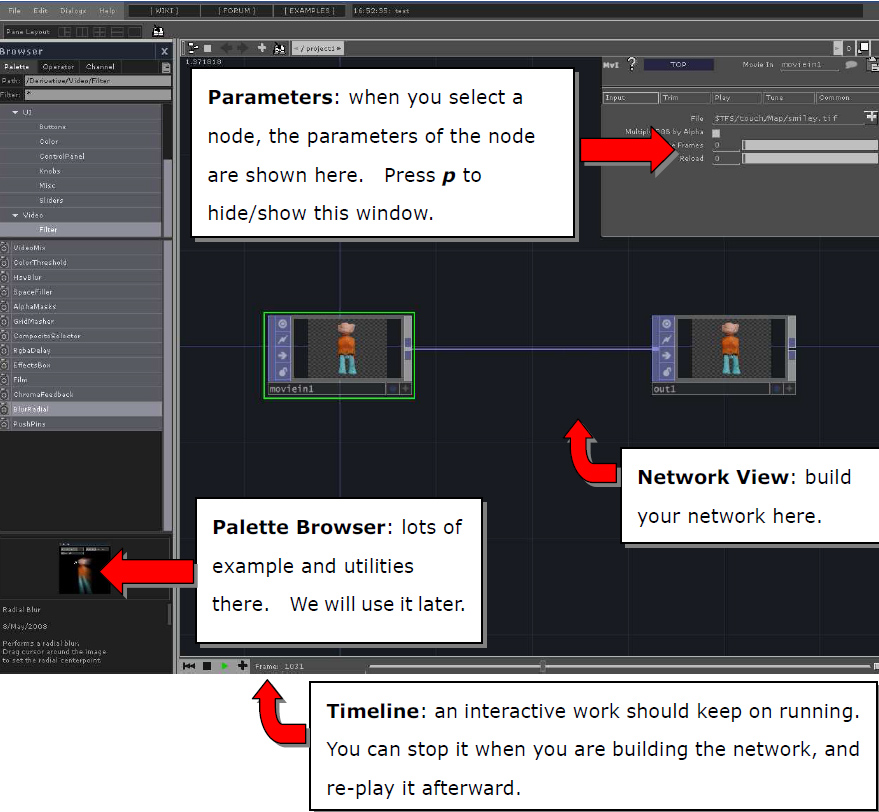
Скриншот запущенной программы TouchDesigner
Знакомство с TouchDesigner
Запустите программу TouchDesigner:
- Меню «Пуск» > Программы > Derivative > TouchDesignerFTE.077
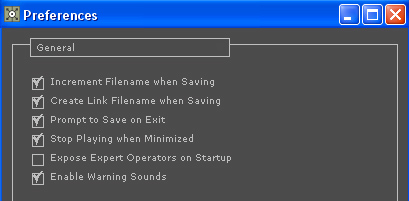
По умолчанию программа не настроена на запрос подтверждения о сохранении данных при выходе. Поэтому лучше сразу включить эту опцию в меню:
- Edit > Preferences…

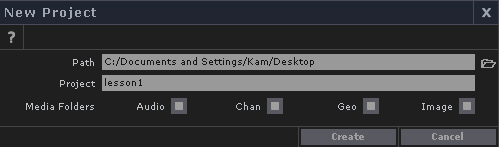
Как правило, проект может содержать другие внешние файлы, такие как видео, изображения, аудио, 3D-объекты и т.д. Создать новый проект можно через меню:
- File > New Project…

В процессе работы с проектом, его можно сохранять через меню File > Save Env. Предыдущие версии также будут автоматически сохранятся в качестве резервных. Например, на рисунке выше показано, что проект сохраняется под именем lesson1.toe, тогда резервные файлы будут получать имена lesson1.1.toe, lesson1.2.toe, lesson1.3.toe и т.д. Эти файлы можно удалять, если вам не нужны резервные копии.
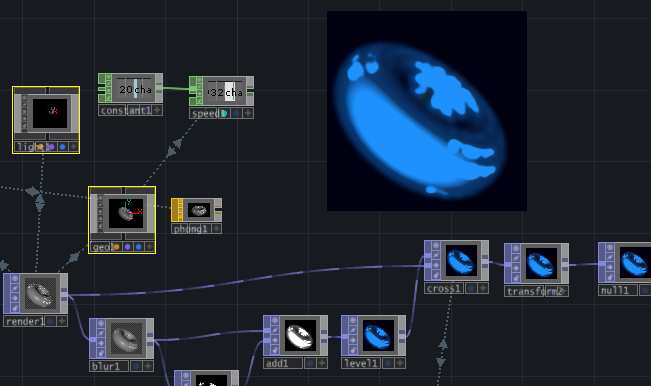
Экран программы разделён на несколько частей (их расположение можно настроить по желанию, но пока оставим так, как показано на рисунке ниже):

Окно параметров: здесь показываются параметры выбранного узла. Чтобы спрятать/показать это окно нажмите клавишу «p».
Просмотр сети: здесь можно строить сеть из узлов.
Палитра инструментов: здесь расположено большинство примеров и инструментов.
Шкала времени: здесь можно запустить воспроизведение или остановить его для дальнейшей работы с сетью.
Есть несколько полезных моментов по работе с мышью и клавиатурой в программе:
- ЛКМ: панорамировать сеть
- Колёсико мыши: зуммировать сеть
- Нажмите клавишу H, чтобы вернуться к начальному виду сети
- Щелчком ЛКМ выберите узел в сети. Нажмите Shift-H для зуммирования выбранного узла.
- Щелкните колёсиком мыши на узле для просмотра подробной информации о нём.
- Удерживая ПКМ можно выделять один или несколько узлов.
Основной задачей в TouchDesigner (как и в любом инструменте визуального программирования) является создание узлов, соединение их связями и настройка параметров каждого узла. Создать узел в TouchDesigner можно нажав клавишу TAB в окне для работы с сетью. Узел сокращённо обозначается OP:

TouchDesigner использует различные цвета для обозначения разных типов узлов:
- TOP (сиреневый): узлы для обработки видео и изображений.
- CHOP (зелёный): узлы для работы с каналами. Канал представляется зависимостью некоторого значения от времени. Обычно горизонтальная ось – это ось времени, вертикальная ось – значение. Эти значения контролируют какие-либо параметры в узлах. Позиция указателя мыши, состояние клавиатуры и т.д. обрабатываются в узлах CHOP.
- SOP (синий): узлы для обработки 3D-форм.
- MAT (светло-коричневый): узлы для работы с 3D-материалами.
- DAT (пурпурный): узлы для обработки текста.
- COMP (тёмно-серый): узлы для компонентов. Компоненты – это контейнеры, содержащие другие узлы. Можно представить их как высокоуровневую инкапсуляцию понятия «объект» в TouchDesigner.
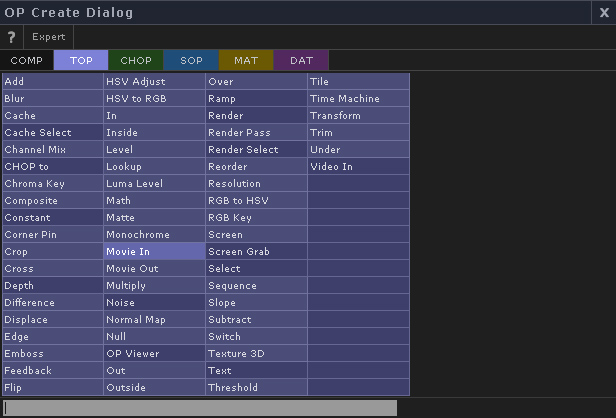
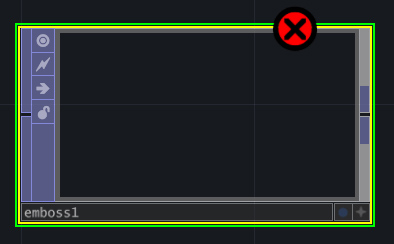
Создадим узел EMBOSS TOP:

Красный кружок с крестиком сигнализирует о наличии ошибки в узле. Можно щёлкнуть колёсиком мыши на узле, чтобы прочитать сообщение об ошибке. В данном случае ошибка возникла потому, что к узлу не подключен входной сигнал. Входные пины находятся слева, выходные - справа.
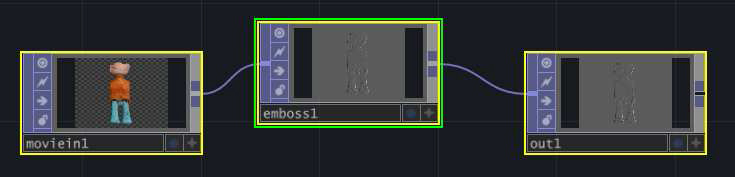
Соедините сеть, как показано ниже:

Сеть читается слева направо. В первом узле происходит загрузка видео, затем оно обрабатывается с использованием фильтра Emboss (Тиснение) и передаётся на выходной узел. Можно любым образом настраивать параметры узлов, особенно узла EMBOSS. Для удаления связи между узлами щёлкните на конце связи, а затем на пустом месте.
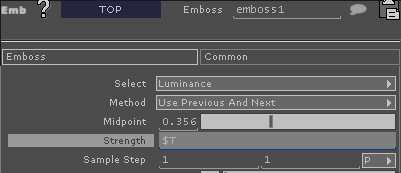
Сделаем, чтобы глубина эффекта (параметр Strength) зависела от шкалы времени. Для этого в узле EMBOSS задайте значение параметра Strength равным $T:

Для любых параметров можно задавать выражения. Выражение $T означает “текущее время (в секундах)”.
Теперь создадим контейнер (узел COMP). В сети у каждого узла есть имя. Если вы щёлкните на контейнере колёсиком мыши, то увидите, что имя узла /project1/container1. Контейнер может содержать внутри себя сеть из узлов. Можете представлять контейнер, как папку, хранящую сеть.
Это самый высокий уровень сети. Обычно вся сеть помещается в контейнер.
Чтобы зайти внутрь контейнера, нужно выбрать его и нажать «i».

Это имя показывает, что вы находитесь в контейнере /project1/container1
Чтобы подняться на уровень выше, нажмите u.
Теперь попытаемся вырезать и вставить сеть из трёх узлов, созданную ранее. Переместим эту сеть в контейнер (узел COMP) с помощью сочетания клавиш Ctrl-x и Ctrl-v:
1. Выберите все три узла TOP, нажмите Ctrl-x.
2. Перейдите в контейнер COMP.
3. Нажмите Ctrl-v.
4. Поднимитесь на уровень выше, нажав «u».
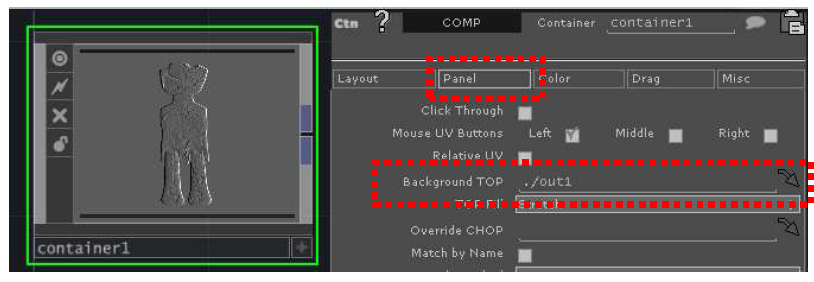
Один из самых главных параметров у контейнера – это параметр Background TOP на вкладке Panel:

Задайте его равным ./out1, что будет означать “узел с именем out1 хранится внутри”. Это задаст тот узел, который мы хотим окончательно показать в контейнере.
И наконец, щёлкните ПКМ на узле контейнера и выберите Viewer (Просмотр). Появится окно, а в нём будет представлен окончательный результат нашей работы. С этим окном можно взаимодействовать дальше.
Пример создания простой интерактивной 3D-сцены с нуля
Сохраните вашу работу под другим именем, перейдите к контейнеру и удалите в нём 3 узла TOP. В этом примере создадим простую 3D-сцену, управляемую мышью.
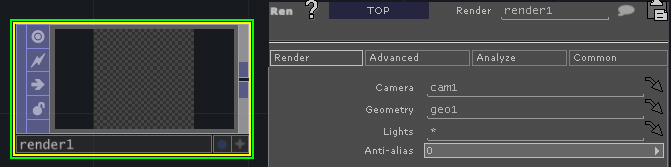
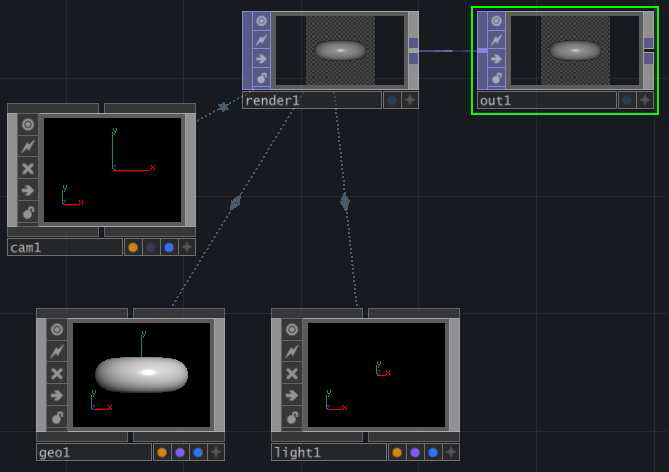
Перейдите внутрь контейнера и создайте узел Render TOP для рендеринга 3D-сцены. По умолчанию узел имеет одну камеру (cam1), один геометрический объект (geo1) и один источник света.

Таким образом, надо создать контейнер, состоящий из узлов:
- Camera COMP: вы должны создать по крайней мере одну камеру для 3D-сцены. По умолчанию камера получает имя cam1 и автоматически привязывается к узлу Render TOP. Камера располагается в позиции [0,0,5] и направлена на позицию [0,0,0]. В дальнейшем эти значения можно поменять.
- Geometry COMP: вы должны создать по крайней мере один геометрический объект для 3D-сцены.По умолчанию его имя geo1, он автоматически привязывается к Render TOP и имеет форму тора. Можно зайти внутрь узла Geometry COMP и задать другую форму, используя сеть узлов.
- Light COMP: вы должны создать по крайней мере один источник света. По умолчанию он располагается в позиции [0,0,20], но можно задать и другое значение.
И наконец, создайте узел Out TOP и соедините его с выходом узла Render TOP. Переименуйте его в out1. Сеть будет выглядеть следующим образом:

Теперь перейдём внутрь узла geo1 и поменяем геометрическую форму:

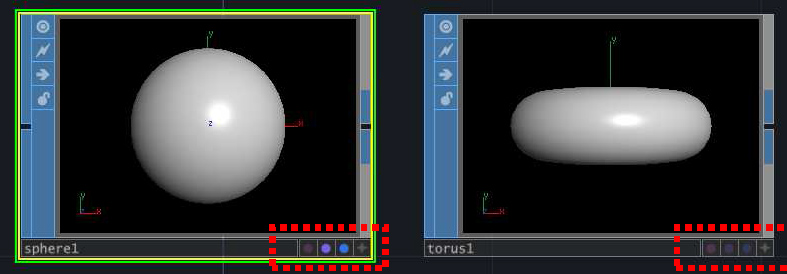
По умолчанию задана форма тора. Создадим узел Sphere SOP и в нём создадим сферу. Внизу окошка есть кружочки: фиолетовый (если он включен, то объект рендерится) и голубой (если он включен, то объект отображается). Узел Torus SOP можно удалить или отключить, переведя фиолетовый и голубой кружочки в неактивное состояние:

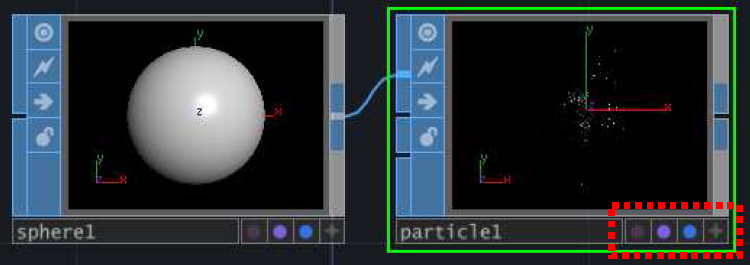
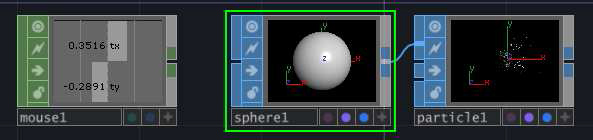
Поднимитесь на один уровень вверх, и вы обнаружите, что форма geo1 стала сферой. Теперь можно создать систему частиц, разлетающихся из сферы. Снова перейдём в geo1 и подключим узел Particle SOP к выходу узла Sphere SOP. Уменьшим радиус сферы и сделаем фиолетовый и голубой кружки активными:

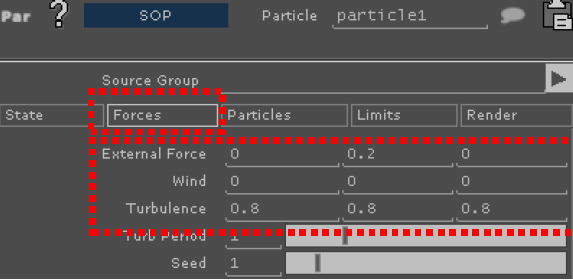
Для создания более интересного эффекта, добавьте внешние силы (параметр External Force) и турбулентность (параметр Turbulence) на вкладке Forces узла Particle SOP:

Теперь получим позицию указателя мыши и будем использовать её для управления расположением сферы. Чтобы считывать позицию указателя мыши, используем узел Mouse CHOP:

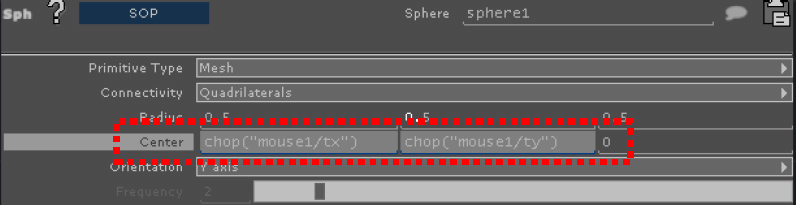
Координата x записывается в канал tx, или, если точнее, в канал mouse1/tx (полное имя канала /project1/container1/geo1/mouse1/tx), а позиция y – в канал ty. Будем использовать их для задания параметра Center узла Sphere SOP. Укажем значения “mouse1/tx” и “mouse1/ty”:

Теперь поднимемся на уровень узла /project1. Убедимся, что значения параметра Background TOP узла Container1 задано. Щёлкнем на узле Container1 правой кнопкой мыши и выберем Viewer, чтобы увидеть итоговый результат.
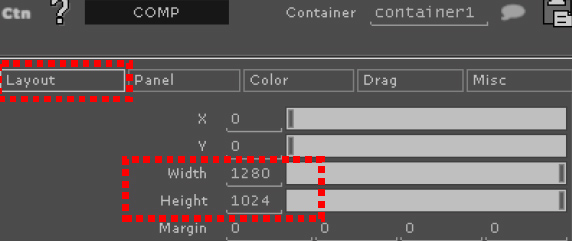
Примечание 1: можно щёлкнуть ПКМ на узле Container1 и задать режим отображения без рамок. Также можно настроить размеры окна Container1, задав параметры Width и Height:

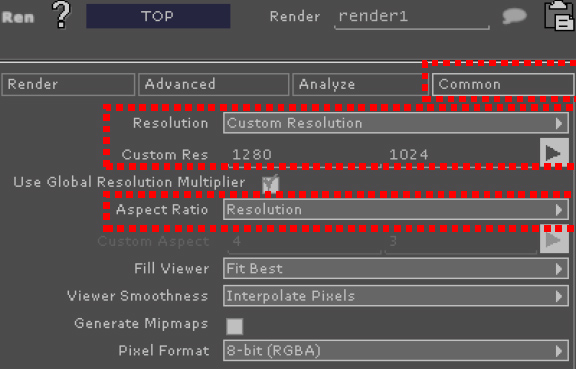
Примечание 2: сфера кажется несколько овальной, потому что по умолчанию узел Render Top создаёт изображение размером 512x512. Можно поменять параметры Resolution и Aspect Ratio узла Render TOP (т.е. render1) следующим образом:

Примечание 3: позиция указателя мыши представляется значениями из диапазона от -1 до 1 по x и от -0.75 до 0.75 по y. Поэтому лучше не использовать эти значения напрямую для управления положением сферы, а применить коэффициент. Тогда выражение для расчёта параметра будет выглядеть, например, так (“mouse1/tx”)*2.
Добавление слайдеров
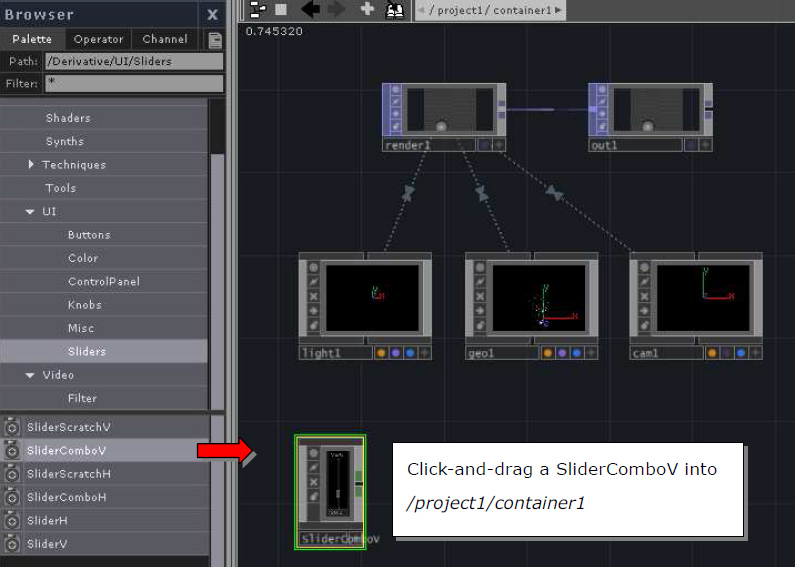
Перейдём внутрь контейнера /project1/container1. Слева в палитре компонентов (Palette Library) найдём компонент SliderComboV (расположен в /Derivative/UI/Sliders). Перетащим компонент в сеть:

Выбираем компонент SliderComboV и перетаскиваем его в /project1/container1
Любой компонент пользовательского интерфейса (кнопка, слайдер и т.д.) внутри контейнера будет показан во всплывающем окне просмотра. Поднимемся на уровень выше, откроем просмотр Viewer (или Borderless) контейнера и увидим слайдер.
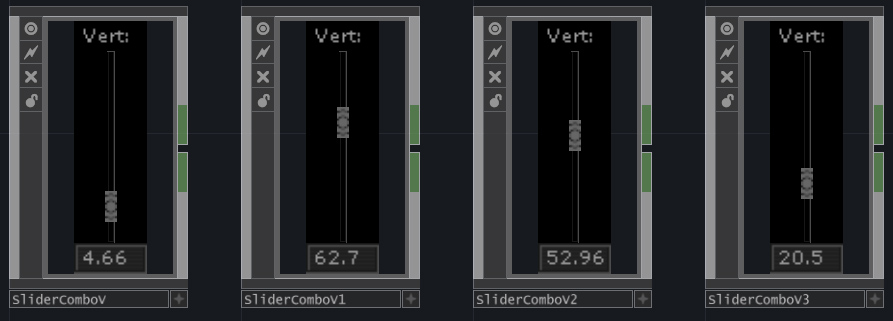
Теперь создадим ещё 3 слайдера SliderComboV и зададим им разные значения параметра X (на вкладке Layout):

По умолчанию выходной диапазон компонента SliderComboV от -10 до 100. Чтобы поменять эти границы, надо зайти внутрь SliderComboV, открыть окно просмотра узла с именем sliderdef и поменять значения параметров Lower and Upper.
Четыре SliderComboV имеют параметры:
/project1/container1/SliderComboV/out1/vertical
/project1/container1/SliderComboV1/out1/vertical
/project1/container1/SliderComboV2/out1/vertical
/project1/container1/SliderComboV3/out1/vertical
Попробуйте использовать эти 4 слайдера для управления различными параметрами 3D-сцены. Например, можно управлять цветом освещения, радиусом сферы, внешними силами, действующими на частицу и т.д.
Компонент SliderComboV предоставляет богатые возможности настройки. Например, можно поменять даже его внешний вид. Но это уже тема для другой статьи.






