Геометрические реактивные аудио визуализации, теперь прямо в браузере
|
Сегодня для создания визуализаций во время прослушивания музыки вам не требуется отдельного приложения. Вы можете сделать это прямо в своем браузере. И это милое доказательство идеи не просто создает трехмерную визуализацию: оно демонстрирует, как много можно достичь, используя 3D возможности браузера, и как они могут взаимодействовать с музыкой, предлагая в будущем намного больше. |
 |

Разработчик из Лос-Анжелеса, Феликс Тернер из Airtight Interactive делится с нами своим Loop Waveform Visualizer. Протестирован на Google Chrome, он основан на двух кросс-платформенных, кросс-браузерных, связанных с HTML5 технологиях, WebGL и Web Audio API. Дайте ему любой MP3 (можете просто перетащить его в свой браузер) и он создаст для вас танцующую геометрическую визуализацию.
Феликс описывает проект, то как он был построен, и почему этот набор инструментов может быть настолько мощным:
Новый Web Audio API Хрома позволяет нам создавать удивительные аудио работы непосредственно в браузере. Конкретно, RaltimeAnalyserNode интерфейс обеспечивает анализ частоты и временной области, что позволяет вам отображать MP3 в виде графического эквалайзера или частотной волны. Поддержка drag-and-drop в Chrome также позволяет вам брать MP3 прямо с рабочего стола. Мы имеем огромный потенциал в создании аудио визуализаций в реальном времени используя Chrome, что до этого было возможно только при использовании Processing или подобных средств.
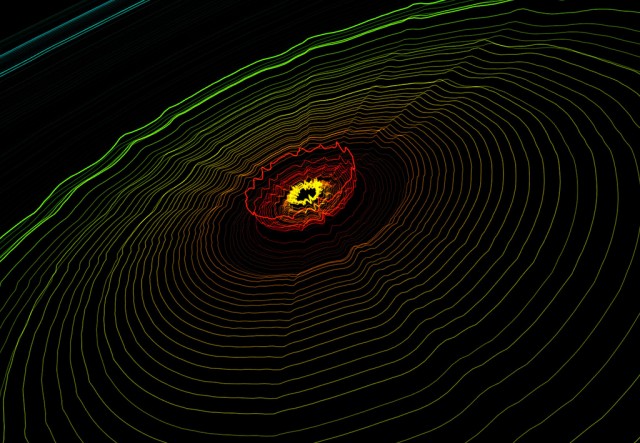
Loop Waveform Visualizer использует сочетание данных об уровне и формы волны, чтобы производить круговые аудио визуализации любого MP3. Используйте мышь чтобы наклонять, а колесико чтобы масштабировать.
Текущий сегмент времени отображается в центре, и затем отодвигается к краям. Уровень определяет яркость, толщину, и искривление кругов. Объемные искажения дают приятный эффект реакции на ритм. Форма сигнала свернута в кольцо. Это означает, что вы можете «осмотреться вокруг». Как и со многими визуализациями, здесь проводилась большая настройка параметров для обеспечения лучшего вида.

Я очень рад производительности данного элемента – на моем компьютере она остается почти постоянной на 60 FPS. Отчасти причиной этому служит то, что новые 3D объекты не создаются. При запуске создаются 160 кругов, и их геометрия меняется с каждым кадром.
Чтобы запустить его, вам потребуется машина совместимая с WebGL и последняя версия Chrome. Также знайте, что он смотрится хуже при работе под Windows, в силу того, что WebGL под Windows не поддерживает толщину линий. Также он работает лучше, если вы загрузите дорожку с высоким динамическим диапазоном (это значит, что громкость дорожки в значительной степени изменяется во времени).





