Урок по touchdesigner - Обработка событий с помощью триггеров
Содержание материала
Триггеры – это важный элемент интерактивных приложений. С их помощью можно запускать обработку тех или иных событий (например, нажатие клавиши, перемещении указателя мыши за пределы экрана, появление объекта в поле зрения камеры и т.д.). Рассмотрим несколько примеров работы с триггерами в TouchDesigner.
Допустим, у нас есть несколько картинок, изображающие движения персонажа:
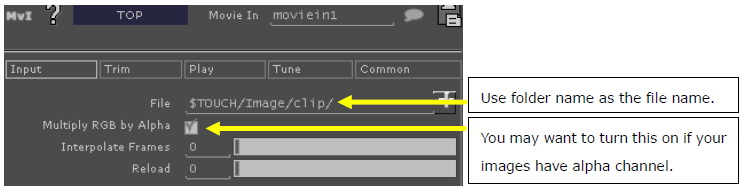
Загрузим эти картинки в TouchDesigner с помощью узла MovieIn TOP, указав в параметре File путь к папке, где располагаются изображения. Если изображения имеют альфа-канал, включите параметр Multiply RGB by Alpha
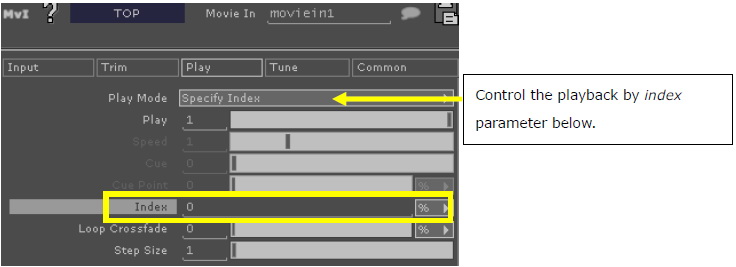
По умолчанию получаемое видео будет воспроизводиться целиком. Чтобы задать фрейм для воспроизведения, нужно задать параметр Index и изменить режим воспроизведения (Play mode) на “specify index”:
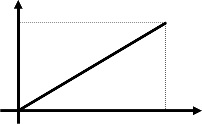
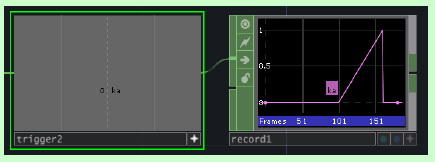
Например, мы хотим проигрывать «видео» при нажатии клавиши “a”. Другими словами, мы хотим, чтобы параметр Index в узле MovieIn TOP менялся в соответствии с графиком ниже (длина «видео» равна 1 секунде):
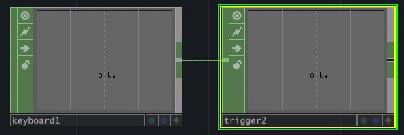
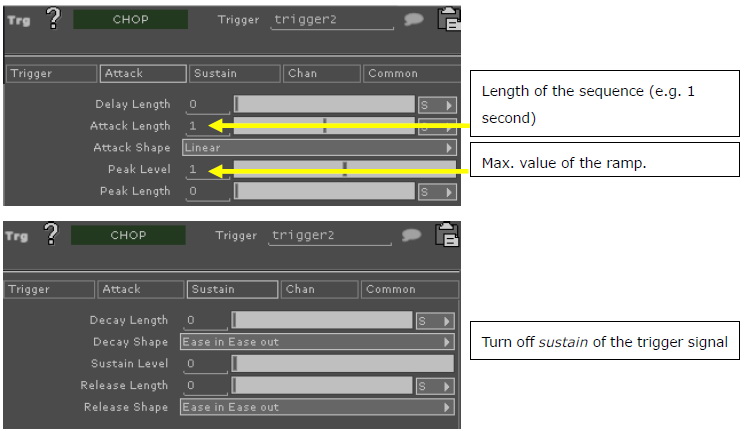
Такую обработку можно реализовать с помощью специального узла-триггера Trigger CHOP. На вход триггера передадим сигнал (например, от мыши (Button COMP) или клавиатуры (Keyboard CHOP)) и настроим параметры триггера в соответствии с графиком выше. В параметре Attack Length задается длина видео, т.е. 1 секунда. В параметре Peak Level – максимальное значение индекса, т.е. 1.
s Отключим плавное ослабление сигнала триггера:
Затем подключим выход узла Trigger CHOP к параметру Index узла MovieIn TOP. Теперь при нажатии клавиши “a” будет проигрываться последовательность изображений.
Чтобы посмотреть форму сигнала подключите узел Record CHOP к триггеру. Теперь, если вы активируете триггер, то увидите форму создаваемого им сигнала. Настраивайте различные параметры триггера и смотрите, как будет меняться эта форма.
Создание компонентов для повторного использования
Очень удобно создавать компоненты для обработки сигналов таким образом, чтобы их можно было сохранять и использовать повторно в других проектах.
Предположим, что персонажу заданы два вида движений (две последовательности изображений, два клипа):
Разработаем компонент двумерного персонажа с несколькими входами и одним выходом.
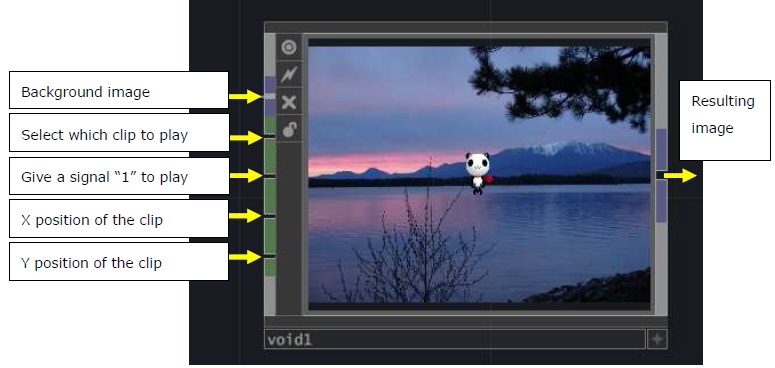
На входе будем задавать: фоновое изображение, клип для воспроизведения, вход-активатор (при подаче «1» на этот вход будет запускаться воспроизведение), позицию клипа по Х, позицию клипа по Y. На выходе будем получать результирующие изображение.
Во-первых, создадим пустой контейнер (узел Void COMP). Зайдём вовнутрь узла Void COMP и добавим два узла MovieIn TOP для клипов:
Для каждого узла MovieIn TOP в параметре File зададим папку с изображениями для клипа.
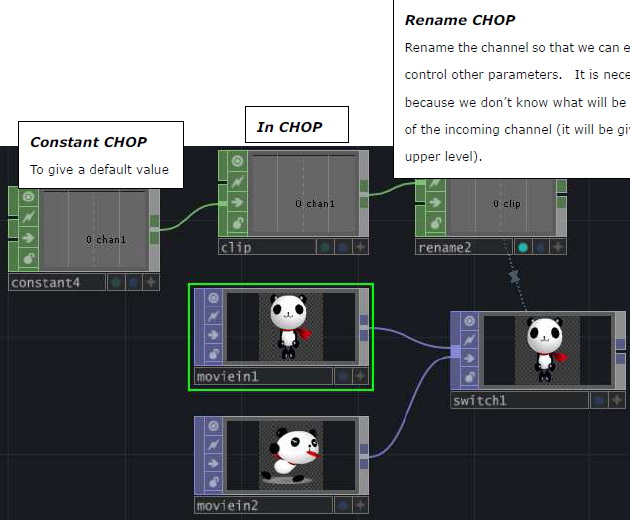
Для переключения между клипами будем использовать узел Switch TOP. Параметр Index узла Switch TOP будет определять клип на входе узла Void COMP. Для задания клипа по умолчанию будем использовать узлы In CHOP и Constant CHOP. Узел Rename CHOP необходим для переименования канала, чтобы этот канал можно было использовать для управления другими параметрами. Ведь, мы не знаем, какое имя будет у входного канала (оно определяется уровнем выше).
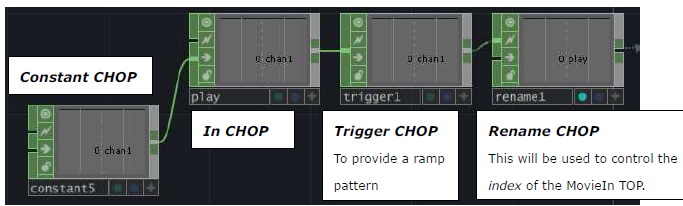
Можно сделать по-другому: использовать узел In CHOP для управления параметрами Index узлов MovieIn TOP. При поступлении сигнала “1” (на вход Void COMP) последовательность изображений будет запускаться на воспроизведение:
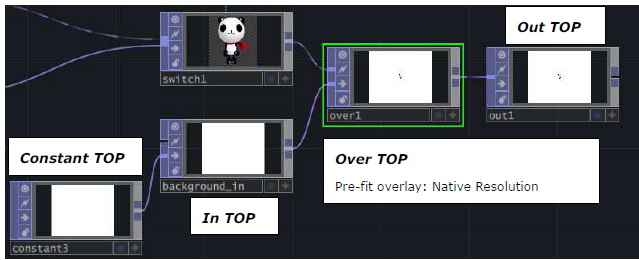
Теперь создадим узел In TOP. Он будет задавать фоновое изображение для Void COMP. Персонажа и фон соединим с помощью узла Over TOP. Значение фона по умолчанию будет определяться узлом Constant TOP:
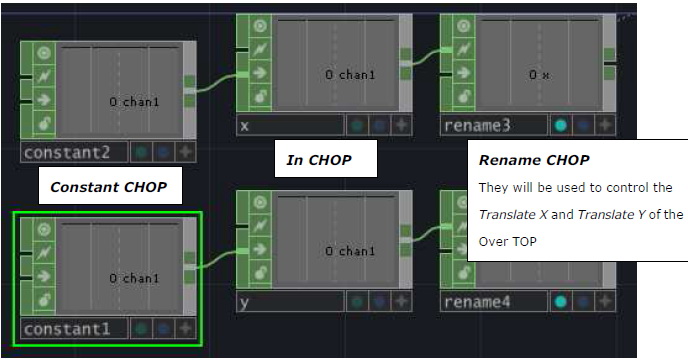
И наконец, создадим 2 узла In CHOP для управления положением (х,y) персонажа на фоновом изображении. Выходы этих узлов будут управлять параметрами Translate X и Translate Y узла Over TOP: