Урок по touchdesigner - Интерактивная 3D анимация
Содержание материала

Интерактивная 3D-анимация – одно из самых сложных направлений виджеинга. Во-первых, необходимо подготовить материал для анимации (модели, текстуры, движения). Во-вторых, надо продумать, каким образом будет осуществляться взаимодействие с этим материалом в режиме реального времени (скажем, с помощью мыши, клавиатуры, джойстика, вебкамеры и т.д.) и как это взаимодействие скажется на окружающих объектах.
Инструмент для работы с анимацией должен быть простым в использовании и достаточно быстрым, чтобы можно было обрабатывать материал с высоким разрешением в реальном времени.
В этой статье будут рассмотрены следующие вопросы:
- Подготовка цифрового контента:
- Заранее подготовим серию изображений, а затем будем отображать их на полигон, который находится перед камерой (такие изображения обычно называют спрайтами).

- Подготовим упрощённые полигональные модели (с текстурами), некоторым из них зададим движения (например, поворот). Затем можно будет экспортировать модели в файл, и работать с ними в специальных программах.
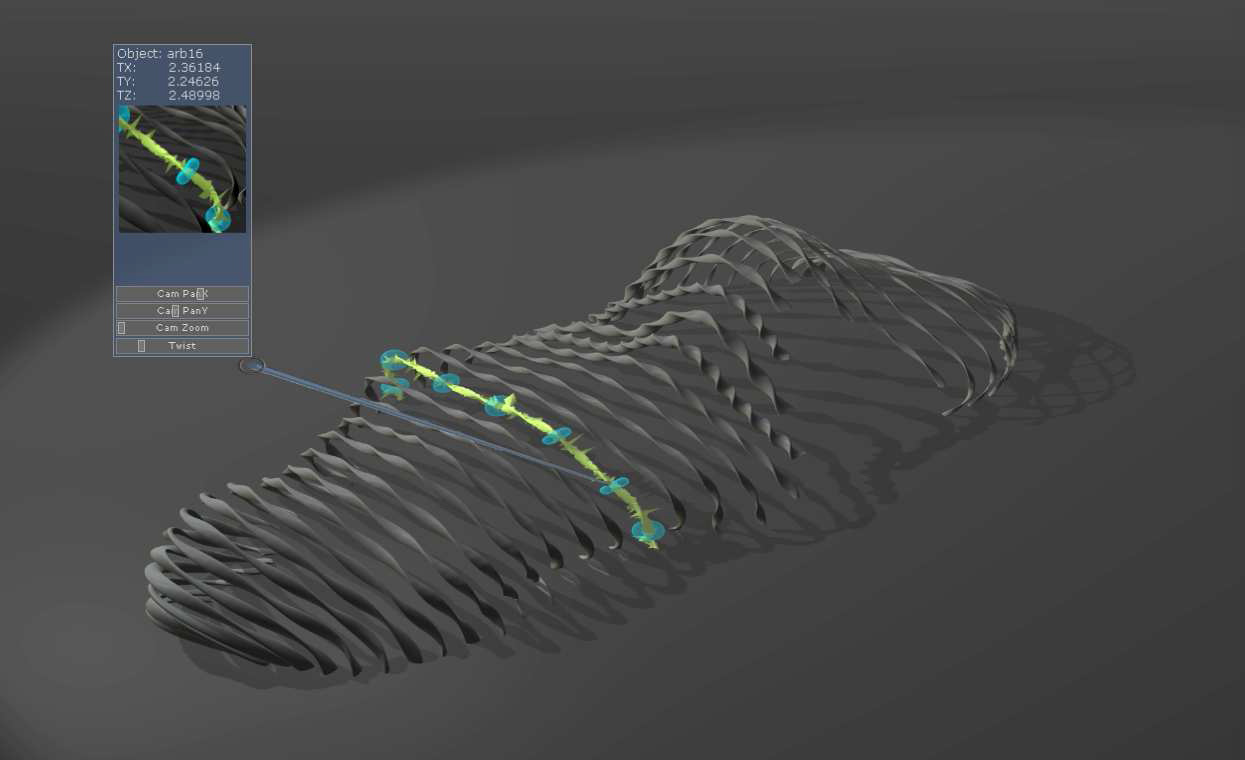
- Создадим простую 3D-модель в реальном времени (например, деформацию объекта или систему частиц).
- Видео (или неподвижные изображения) можно объединить с 3D-контентом, и использовать их в качестве фона или текстур.
- Аудио можно использовать для создания фоновой музыки или сопровождения некоторых событий. Также посредством аудио можно управлять поведением 3D-моделей в реальном времени.
- Создание интерактивности
- Управляющие данные для цифровой модели можно получать от мышки, клавиатуры, джойстика или даже по сети. Например, можно управлять деформацией 3D-модели с помощью мыши, или использовать кнопку на клавиатуре, чтобы вызвать заранее подготовленное движение (например, боевой удар).
- Улучшение визуализации в реальном времени
- Большинство 3D-форматов хранит самую базовую информацию о модели. В интерактивной анимации можно улучшить качество рендеринга, используя специальные инструменты или программирование (например, можно генерировать в реальном времени текстуры и тени).
Инструменты для создания интерактивной 3D анимации
Все инструменты для создания интерактивных 3D-приложений можно разделить на две категории: среды программирования и средства визуального программирования.
- Среды программирования
- Самый простой пример 3D-анимации – это обычная компьютерная игра. Большинство компьютерных игр написано на C++, потому что у этого языка практически нет ограничений и он наиболее эффективен.
- Скриптовые языки, такие как ActionScript или Processing. Но они слишком медленны для работы со сложной 3D-графикой.
- Средства визуального программирования
- Эта категория инструментов создана для «непрограммистов», чтобы свести необходимость программирования к минимуму. Примером таких инструментов служат PureData, Max/MSP с Jitter, Isadora. Почти все эти инструменты основаны на понятии «узла». Узлы обеспечивают некую функциональность. А виджею нужно только связать эти узлы таким образом, чтобы добиться желаемого результата.
- Однако большинство этих инструментов работают только с аудио и видео информацией. Они не предоставляют возможности создания анимированного 3D-контента. Например, они не позволяют импортировать сложные 3D-форматы или создавать даже простые 3D-модели в реальном времени и вообще обладают довольно ограниченными возможностями рендеринга.
В этой статье будет рассмотрена работа с TouchDesigner. Это инструмент визуального программирования, в котором особое внимание уделено работе с 3D-моделями в реальном времени. Он позволяет импортировать FBX (формат 3D-моделй Maya). Также можно работать с 3D-примитивами (сфера, тор и т.д.) и применять к ним различные операции (деформацию, скручивание и т.д.).
В TouchDesigner есть поддержка рендеринга в реальном времени (так называемых, шейдеров реального времени и языка GLSL). Таким образом, можно создать интерактивное приложение с богатой 3D-анимацией, даже не смотря на то, что программа появилась сравнительно недавно и ещё находится на стадии бета-версии, а число её пользователей невелико.
Бесплатную версию TouchDesigner можно скачать с сайта http://www.derivative.ca/.

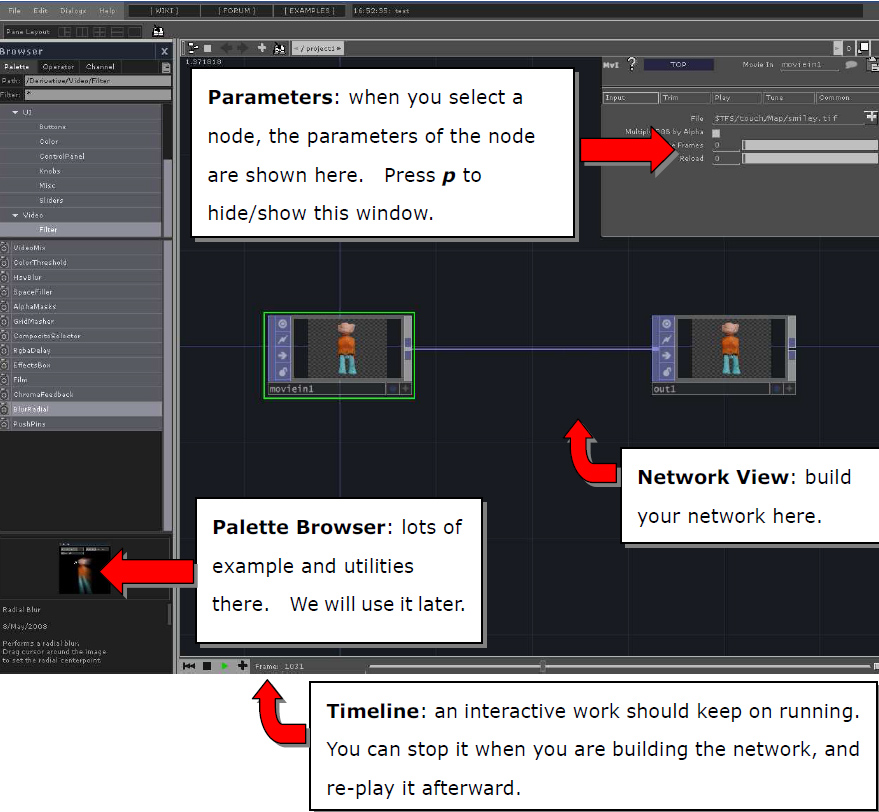
Скриншот запущенной программы TouchDesigner
Знакомство с TouchDesigner
Запустите программу TouchDesigner:
- Меню «Пуск» > Программы > Derivative > TouchDesignerFTE.077
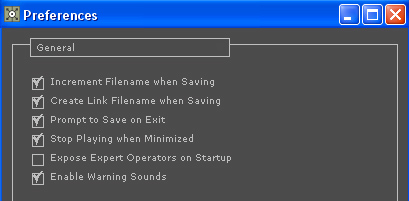
По умолчанию программа не настроена на запрос подтверждения о сохранении данных при выходе. Поэтому лучше сразу включить эту опцию в меню:
- Edit > Preferences…

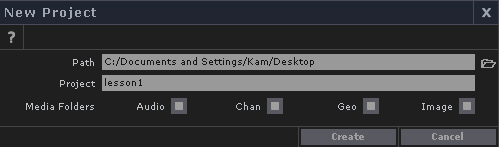
Как правило, проект может содержать другие внешние файлы, такие как видео, изображения, аудио, 3D-объекты и т.д. Создать новый проект можно через меню:
- File > New Project…

В процессе работы с проектом, его можно сохранять через меню File > Save Env. Предыдущие версии также будут автоматически сохранятся в качестве резервных. Например, на рисунке выше показано, что проект сохраняется под именем lesson1.toe, тогда резервные файлы будут получать имена lesson1.1.toe, lesson1.2.toe, lesson1.3.toe и т.д. Эти файлы можно удалять, если вам не нужны резервные копии.
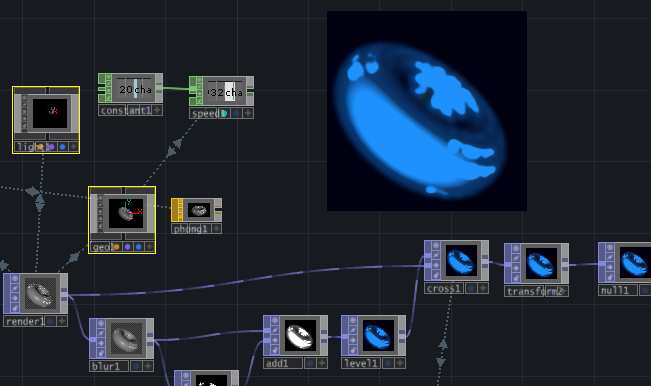
Экран программы разделён на несколько частей (их расположение можно настроить по желанию, но пока оставим так, как показано на рисунке ниже):

Окно параметров: здесь показываются параметры выбранного узла. Чтобы спрятать/показать это окно нажмите клавишу «p».
Просмотр сети: здесь можно строить сеть из узлов.
Палитра инструментов: здесь расположено большинство примеров и инструментов.
Шкала времени: здесь можно запустить воспроизведение или остановить его для дальнейшей работы с сетью.
Есть несколько полезных моментов по работе с мышью и клавиатурой в программе:
- ЛКМ: панорамировать сеть
- Колёсико мыши: зуммировать сеть
- Нажмите клавишу H, чтобы вернуться к начальному виду сети
- Щелчком ЛКМ выберите узел в сети. Нажмите Shift-H для зуммирования выбранного узла.
- Щелкните колёсиком мыши на узле для просмотра подробной информации о нём.
- Удерживая ПКМ можно выделять один или несколько узлов.
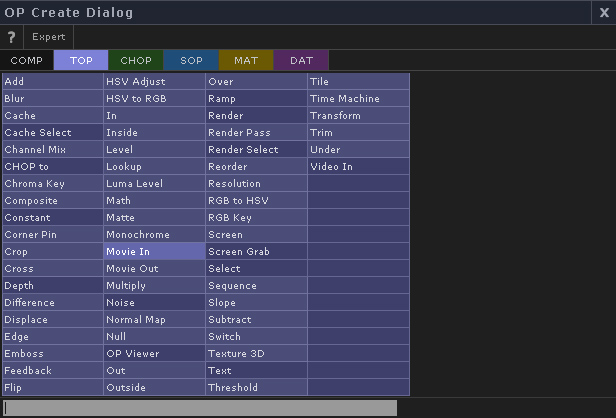
Основной задачей в TouchDesigner (как и в любом инструменте визуального программирования) является создание узлов, соединение их связями и настройка параметров каждого узла. Создать узел в TouchDesigner можно нажав клавишу TAB в окне для работы с сетью. Узел сокращённо обозначается OP:

TouchDesigner использует различные цвета для обозначения разных типов узлов:
- TOP (сиреневый): узлы для обработки видео и изображений.
- CHOP (зелёный): узлы для работы с каналами. Канал представляется зависимостью некоторого значения от времени. Обычно горизонтальная ось – это ось времени, вертикальная ось – значение. Эти значения контролируют какие-либо параметры в узлах. Позиция указателя мыши, состояние клавиатуры и т.д. обрабатываются в узлах CHOP.
- SOP (синий): узлы для обработки 3D-форм.
- MAT (светло-коричневый): узлы для работы с 3D-материалами.
- DAT (пурпурный): узлы для обработки текста.
- COMP (тёмно-серый): узлы для компонентов. Компоненты – это контейнеры, содержащие другие узлы. Можно представить их как высокоуровневую инкапсуляцию понятия «объект» в TouchDesigner.
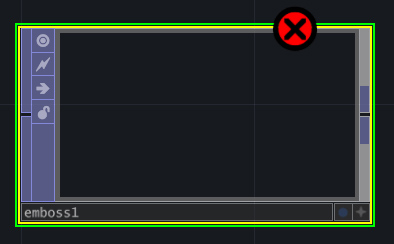
Создадим узел EMBOSS TOP:

Красный кружок с крестиком сигнализирует о наличии ошибки в узле. Можно щёлкнуть колёсиком мыши на узле, чтобы прочитать сообщение об ошибке. В данном случае ошибка возникла потому, что к узлу не подключен входной сигнал. Входные пины находятся слева, выходные - справа.
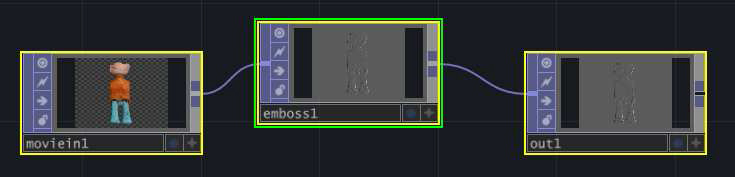
Соедините сеть, как показано ниже:

Сеть читается слева направо. В первом узле происходит загрузка видео, затем оно обрабатывается с использованием фильтра Emboss (Тиснение) и передаётся на выходной узел. Можно любым образом настраивать параметры узлов, особенно узла EMBOSS. Для удаления связи между узлами щёлкните на конце связи, а затем на пустом месте.

