Как сделать видео маппинг используя AFTER EFFECTS и MADMAPPER
|
В этом уроке мы будем использовать After Effects для создания видео формата QuickTime, которое затем будет спроецировано на здание.
Методика достаточно проста, но она хорошо иллюстрирует процесс выполнения маппинга на основе фотографий. |
 |
Шаг 1:
Выберите здание для видеомаппинга и сделайте несколько его фотографий.
Для этого урока нам потребуется 2 изображения:
- первое – фотография, которая будет использоваться как стартовое изображение для создания маппинга. Обычно это фото здания в анфас с уровня земли.
- второе – фотография здания с другого ракурса, чтобы настроить параметры маппинга в MadMapper. В этом уроке второе изображение используется вместо получаемого с проектора.
Ниже вы видите первое изображение, которое мы загрузили в Photoshop:

Шаг 2:
Итак, теперь надо откорректировать перспективу на фотографии, чтобы изображение здания не выглядело наклонным. Для этого в Photoshop используем инструмент Crop (Обрезка), с включенной опцией Perspective (Перспектива).
Поскольку здание симметрично, нам нужна только его половина. И это замечательно, потому что в правой части фото нам мешает фонтан на переднем плане. Итак, выбираем подходящую линию на фото здания, которая должна выглядеть вертикальной и выравниваем её перспективу.
Обратите внимание, что правая сторона выравнивается по середине окна и входной двери.
Скорректировав всё что нужно, нажмите Enter, чтобы выполнить перспективную обрезку.

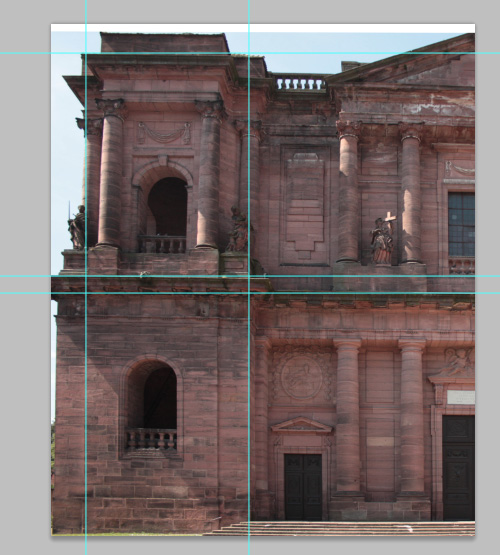
Шаг 3:
Создайте несколько направляющих линий на выровненной части здания.
Поскольку обрезка была не идеальной, мы теперь должны вручную исказить изображение.
Выполните двойной щелчок на фоновом слое в палитре слоёв, чтобы создать копию фонового слоя.

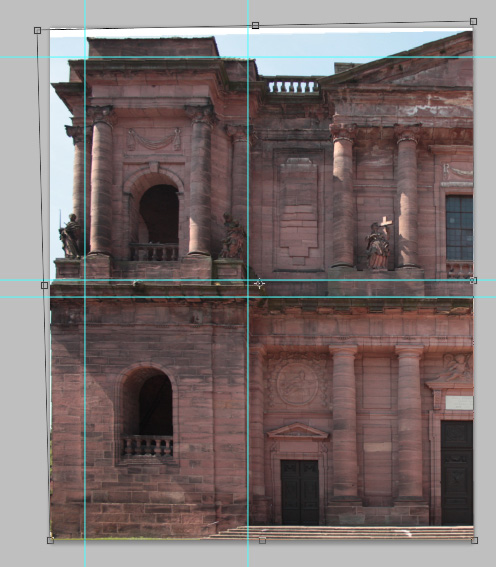
Шаг 4:
Теперь нажмите Command-T чтобы выполнить трансформацию нового слоя. Щёлкните правой кнопкой мыши и выберите пункт Distort (Искажение).
Расположите угловые точки так, чтобы линии, которые должны быть на здании вертикальными и горизонтальными были выровнены в соответствии с направляющими, которые вы только что создали.
Затем нажмите Enter, чтобы применить трансформацию.

Шаг 5:
Поскольку у нас есть только одна сторона здания, мы должны её продублировать.
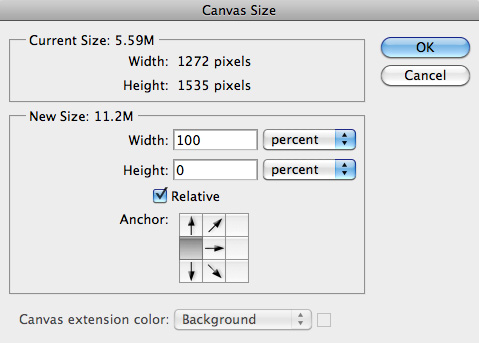
Зайдите в меню Image -> CanvasSize (Изображение -> Размер холста), чтобы расширить холст по горизонтали:

Шаг 6:
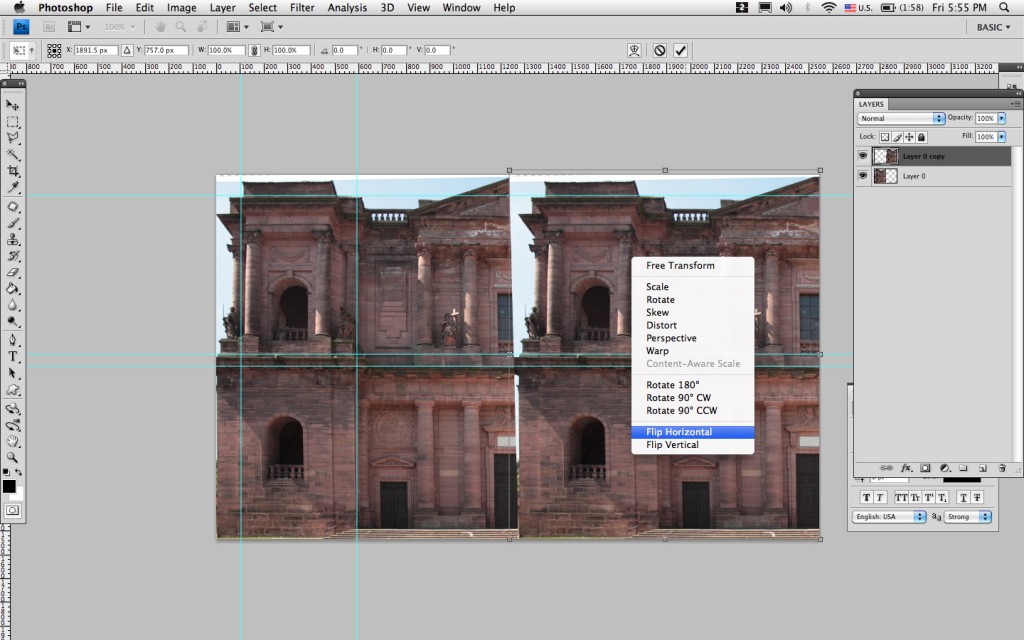
Продублируйте слой и отразите его по горизонтали (нажмите Command-T, затем правую кнопку мыши и выберите пункт Flip Horizontal (Отразить по горизонтали) контекстного меню).

Шаг 7:
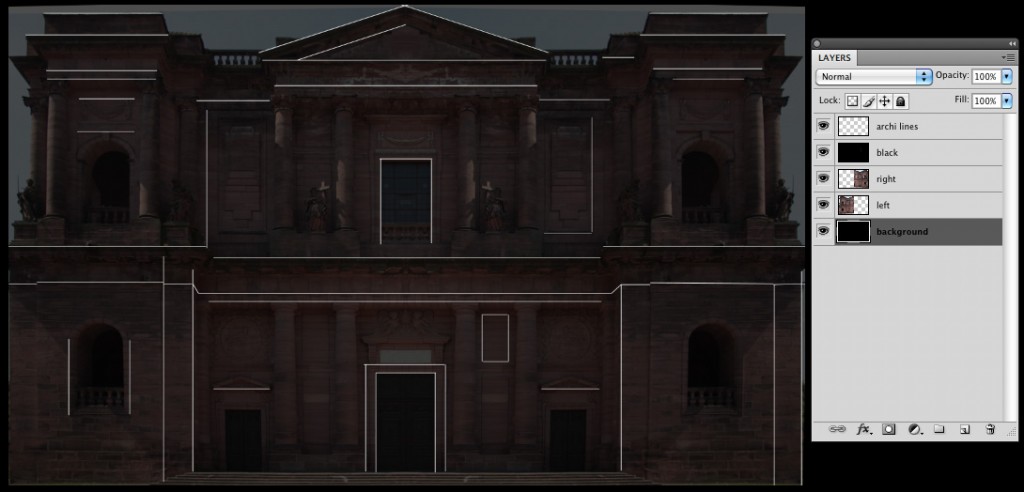
Выделите основные элементы здания. Для этого:
Создайте чёрный слой и расположите его в самом верху на палитре слоёв.
Установите прозрачность этого слоя в 70%. Таким образом мы будем затемнять композицию.
Создайте новый слой и опять и расположите его в самом верху на палитре слоёв.
На этом слое нарисуйте несколько белых линий, выделяя ими основные элементы здания.
Эти линии потребуются нам в MadMapper, чтобы настроить маппинг нужным образом.
Фото ниже призвано облегчить вам задачу выделения значимых элементов. Как видите, выделены лишь некоторые элементы здания, не надо стараться обрисовать всё здание.

Шаг 8:
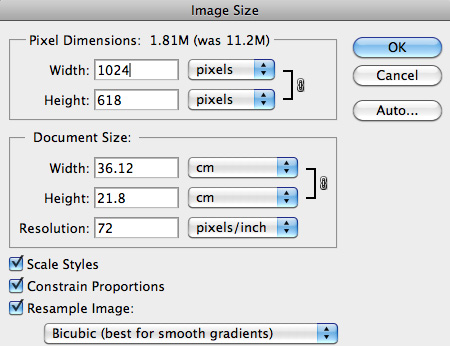
Измените размер изображения на более подходящий, например 1024 x N (значение N автоматически будет высчитано в Photoshop)
В данном случае получился файл размером 1024 х 618, который хорошо подойдёт для MadMapper.

Сохраните файл в формате PSD.
И ещё раз сохраните файл в формате JPEG под другим именем.
PSD-файл потребуется нам для дальнейших манипуляций в After Effects, а JPEG-файл необходим для MadMapper.
Шаг 9:
Запустите After Effects.
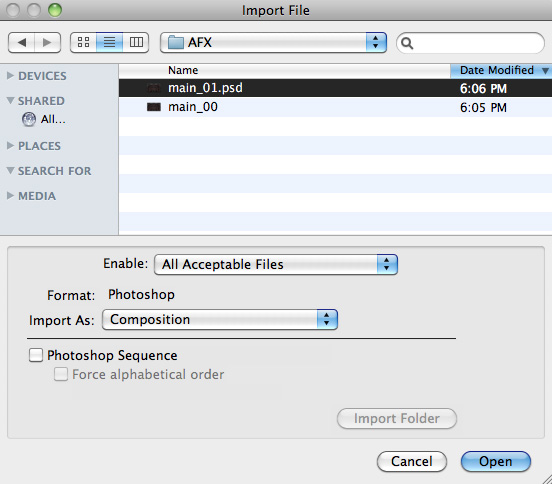
Импортируйте PSD-файл как композицию.
Это приведёт к созданию новой композиции в After Effects с таким же размером, что и у PSD-файла, с сохранением всех слоёв.

Шаг 10:
Теперь в After Effects у нас есть несколько слоёв.
Слой с белыми линиями и чёрный слой здесь будут не нужны, так что отключите их.
Теперь здание представлено двумя слоями.
Поскольку мы хотим обрабатывать всё здание за раз, мы сгруппируем эти два слоя.
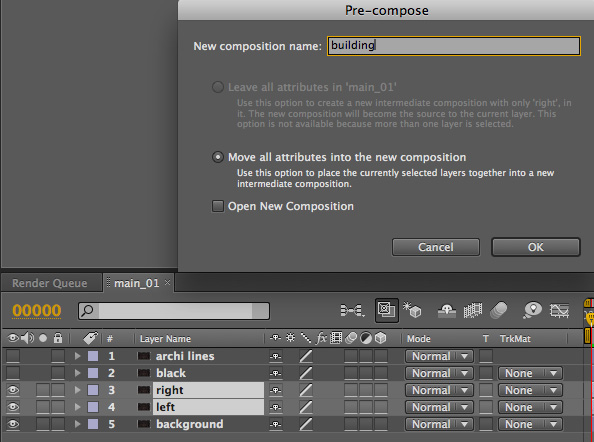
Выделите их оба и выберите меню Layers -> Pre-compose (Слои -> Прекомпозиция). Задайте им имя, например «building» («здание»)

Шаг 11:
Теперь немного обработаем изображение.
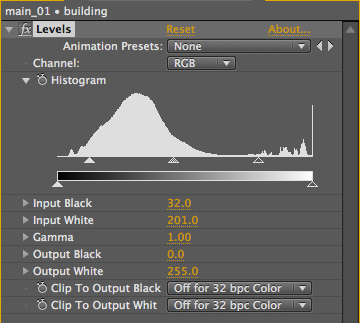
В примере к уроку немного отредактированы уровни (Levels) и добавлена контрастность.

Шаг 12:
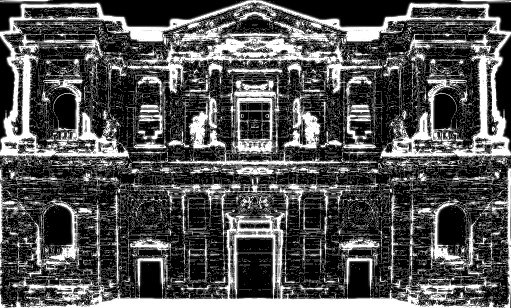
Добавим немного эффектов, чтобы здание выглядело светящимся.
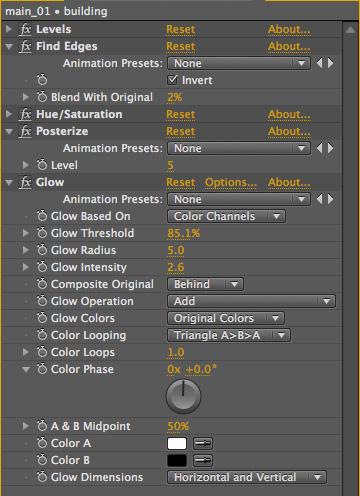
В данном случае были применены фильтры:
- Find Edges (Обнаружение краёв), чтобы выделить остов здания
- Desaturate (Обесцвечивание), чтобы преобразовать цвета изображения в оттенки серого
- Posterize (Постеризация), чтобы уменьшить количество теней
- и собственно Glow (Свечение)

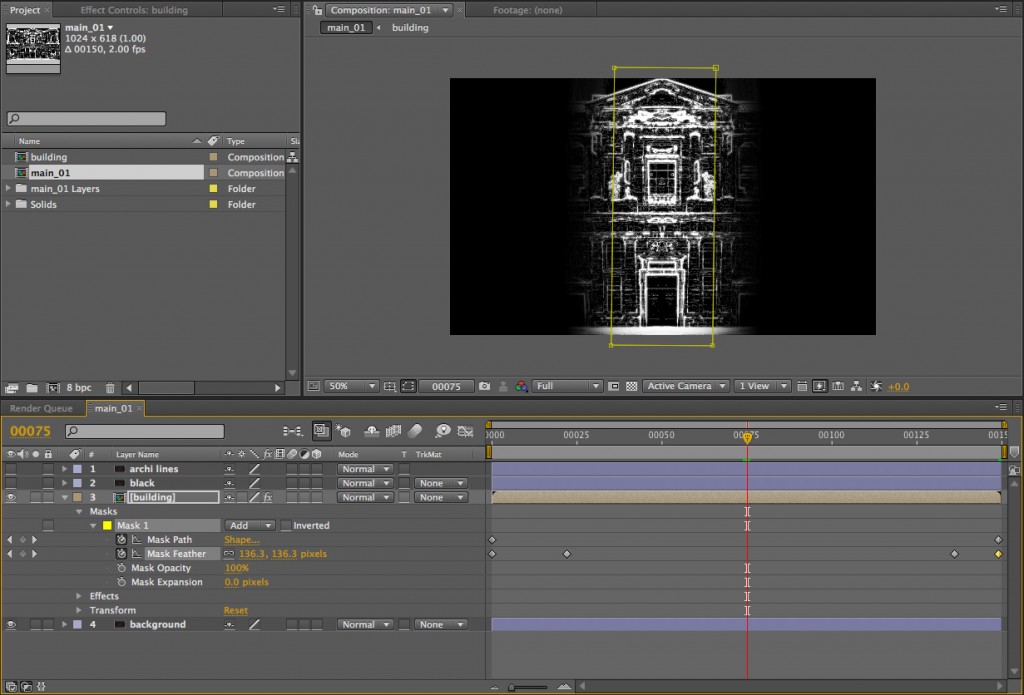
Шаг 13:
Настройте параметры фильтров, чтобы добиться желаемого результата.
В данном примере мы хотим создать на реальном здании эффект сканирующего свечения. Вот как окончательно будет выглядеть композиция:

Шаг 14:
Настало время для настройки движущейся части маппинга.
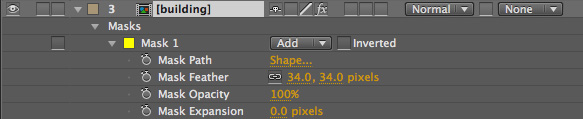
Для этого создаём прямоугольную маску (щёлкнув на иконке сверху). Маска будет анимироваться в горизонтальном направлении.
На панели Timeline (Монтаж) настройте параметры маски, чтобы сгладить её очертания.

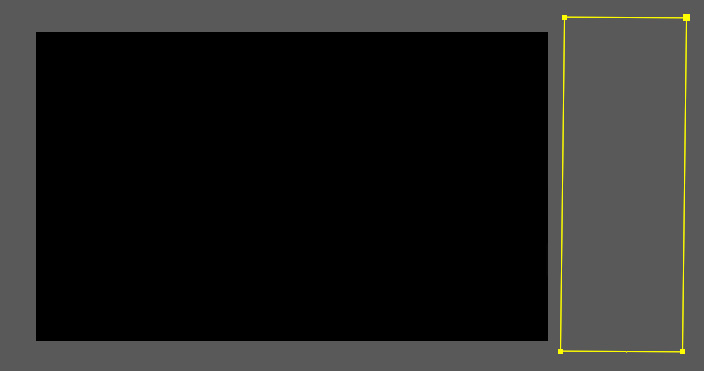
Маска будет выглядеть примерно так:

Шаг 15:
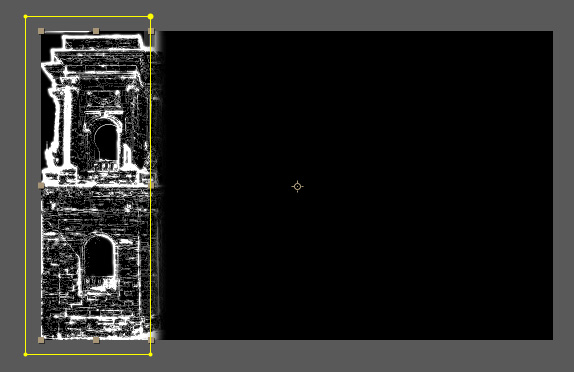
Теперь приступаем к анимации:
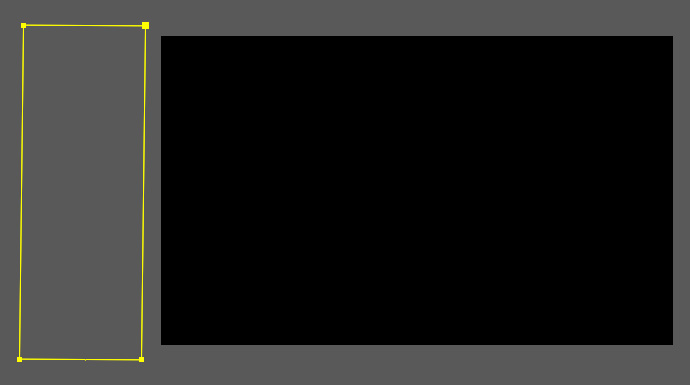
Во-первых, переместите маску за пределы сцены, влево. На данном этапе композиция представляет собой чёрный прямоугольник:

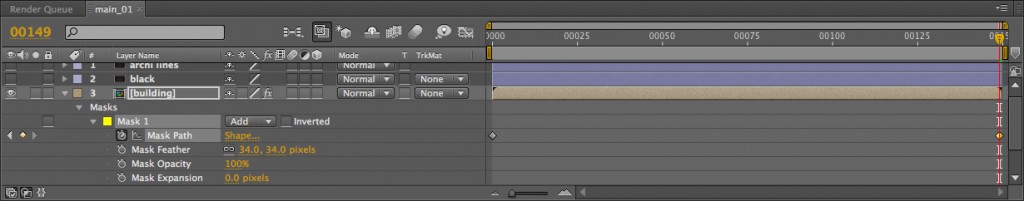
Затем на шкале времени перейдите к кадру 000 (самое начало) и щёлкните на иконке Chronometer(Секундомер) рядом со свойством маски Mask Path, тем самым включив режим автоматического создания ключевых кадров в After Effects.
Теперь каждый раз при перемещении маски будет создаваться ключевой кадр, так что вы сможете выполнить анимацию всего несколькими щелчками.

На шкале времени перетащите ползунок на самый последний кадр.
А затем переместите маску в правую часть композиции.

Автоматически будут созданы ключевые кадры в начале и конце временной шкалы.
Таким образом мы анимировали маску.
В примере к уроку получилось 150 кадров.

Теперь наконец-то можно нажать Play (Воспроизвести) для предварительного просмотра вашей анимации с эффектом сканирующего свечения.
Если вы перейдёте к середине анимации (75-ый кадр), маска должна оказаться в середине изображения.
Кроме того можно анимировать обрамление маски. Не стесняйтесь, добавляйте эффекты, если вы знаете, как это сделать в After Effects.

Шаг 16:
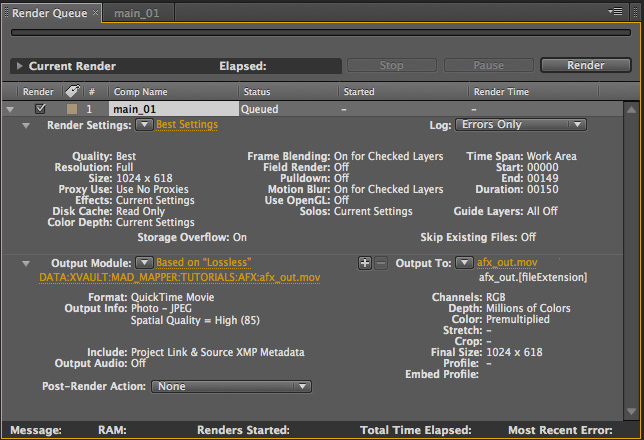
Теперь, когда наш эффект сканирующего свечения создан и настроен, нужно превратить его в видео формата QuickTime. Добавьте композицию в очередь рендеринга.

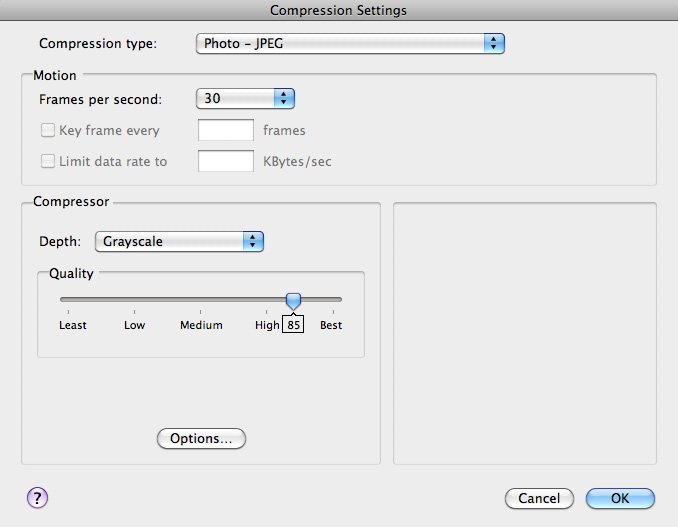
В модуле вывода (Output Module) в настройках видео-компрессии выберите формат Quicktime, Photo-JPEG, Spatial Quality = 85.
Это оптимальные установки для воспроизведения видео в MadMapper или Modul8.
Так как результирующее изображение будет не цветным, можно установить глубину цвета в значение Grayscale (Оттенки серого), чтобы сэкономить место на жёстком диске и уменьшить потребление памяти.
!!!PIC
Задайте любое имя для файла (например, afx_out.mov) и выполните рендер, нажав кнопку Render(Рендер).
Шаг 17:
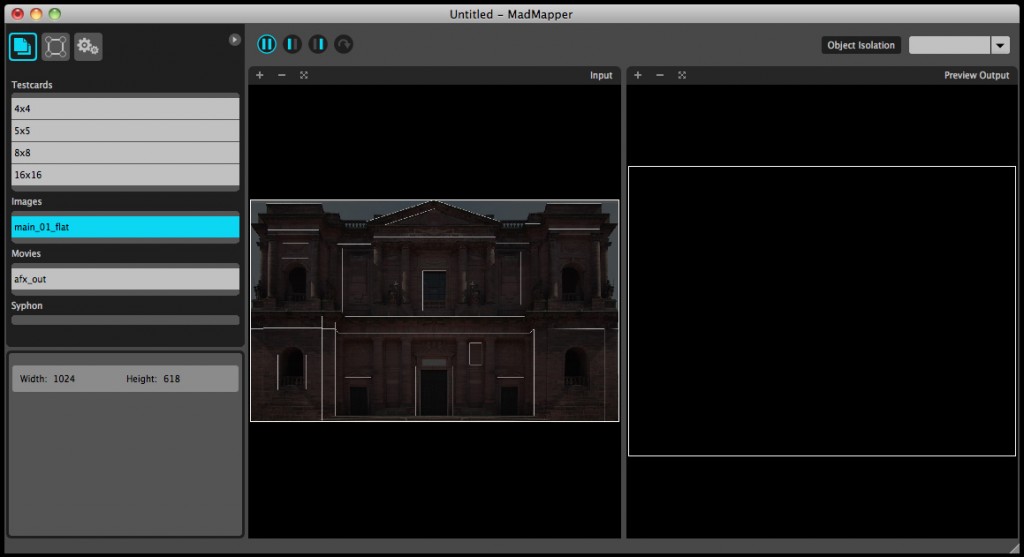
Закройте After Effects и откройте MadMapper.
Теперь загрузим JPEG-файл, который мы создали на восьмом шаге и видео Quicktime, которое только что создали.
Перетащите оба файла в колонку утилит MadMapper (самая левая колонка) на вкладку Media.
Оба файла должны появиться в списке, один в секции Images (Изображения), второй в секции Movies(Клипы).
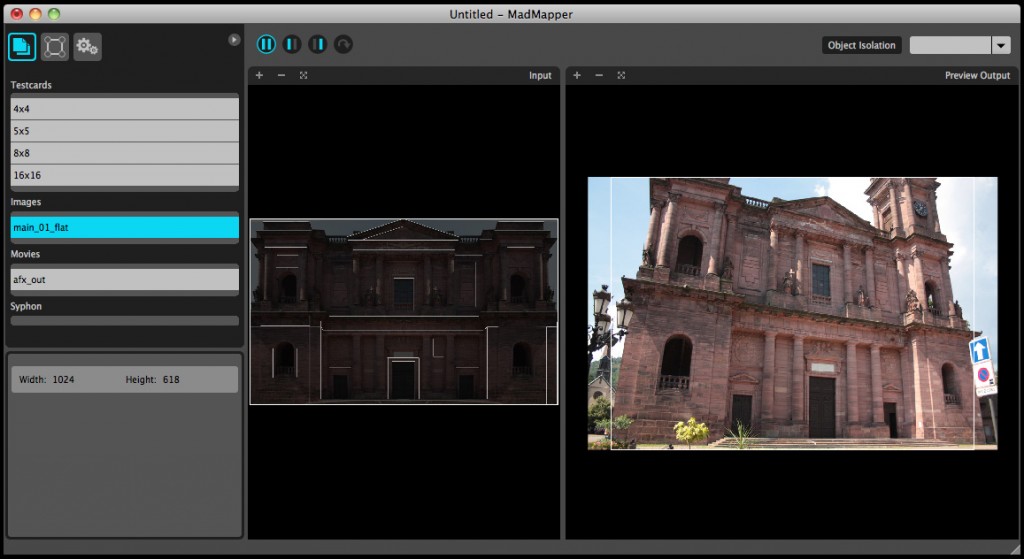
Теперь дважды щёлкните мышкой на JPEG-файле, он автоматически появится на виде Input.

Шаг 18:
Теперь можно загрузить другое изображение здания в Preview Output, чтобы протестировать возможности MadMapper в маппинге.
Если вместо второго изображения у нас реальное здание, то этот шаг можно пропустить и работать непосредственно с физическим объектом.
Однако для урока взята фоновая картинка, имитирующая изображение с проектора.
Заметьте, что второе фото сделано с другого ракурса по сравнению с исходным фото, которое мы использовали в AfterEffects и Photoshop. Для загрузки фонового изображения выберите пункт меню Views -> Change Preview Background.

Шаг 20:
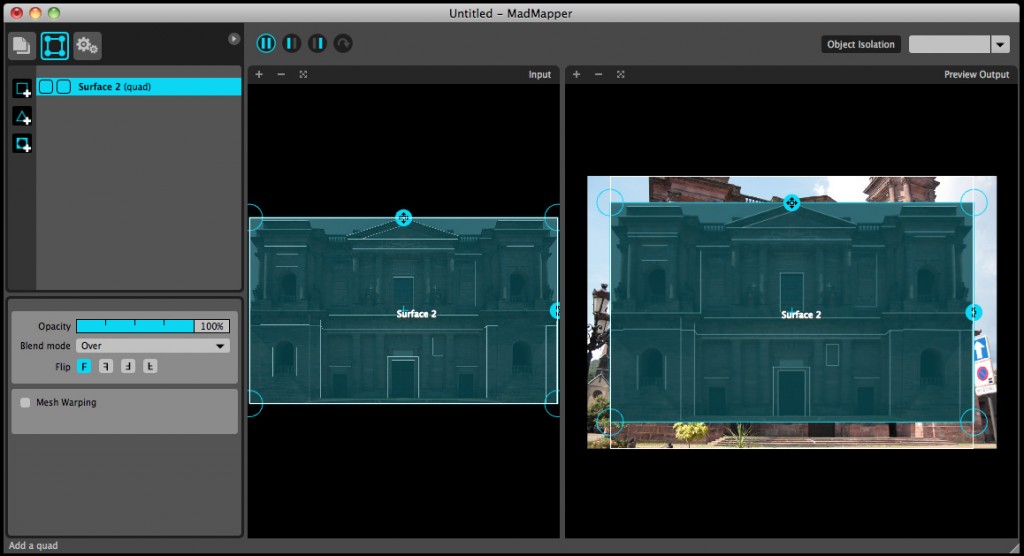
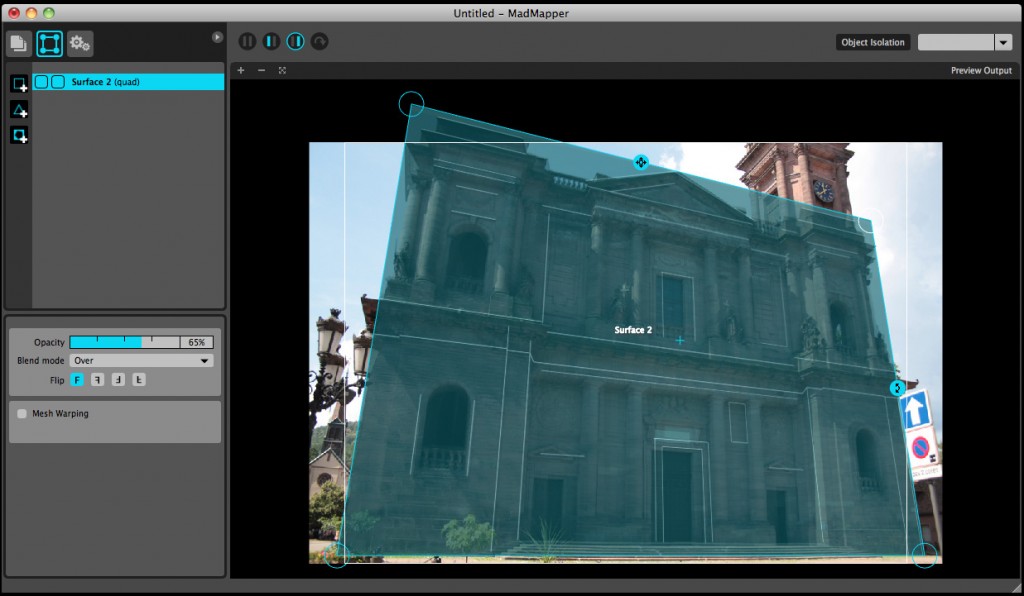
Перейдите на вкладку Surface (Поверхность) в колонке утилит MadMapper (вторая иконка) и создайте примитив Quad (Четырехугольник).

ШАГ 20
Разверните на весь экран Preview Output. Выберите пункт меню Views -> Ouput Preview или щёлкните на соответствующую иконку.
Расположите углы четырёхугольника так, чтобы он соответствовал перспективе на фоновом изображении.
Здесь-то нам и пригодятся линии, которые мы рисовали в Photoshop, поскольку они помогают точнее разместить четырехугольник и выполнить его деформацию.
Наконец, вы можете изменить прозрачность четырехугольника, чтобы видеть нижний слой.
Постарайтесь как можно чётче выровнять внешние контуры, но не паникуйте, если это сразу не получается. В следующем шаге это можно будет исправить. На картинке ниже контуры более или менее в порядке, но центр смещён.

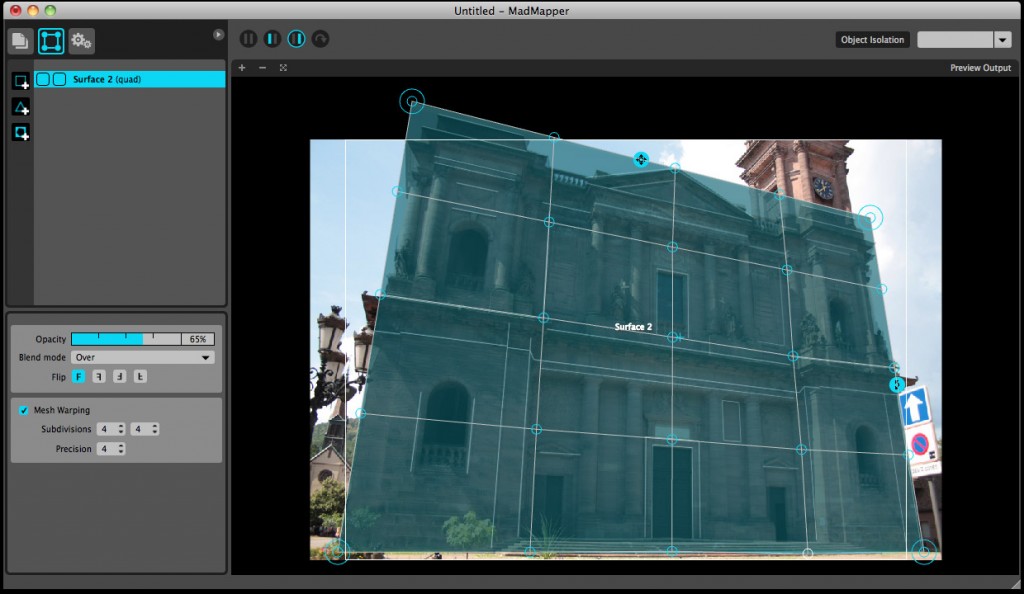
Шаг 21:
Включите опцию Mesh Warping (Деформация меша) в параметрах четырёхугольника, и добавьте несколько секций.
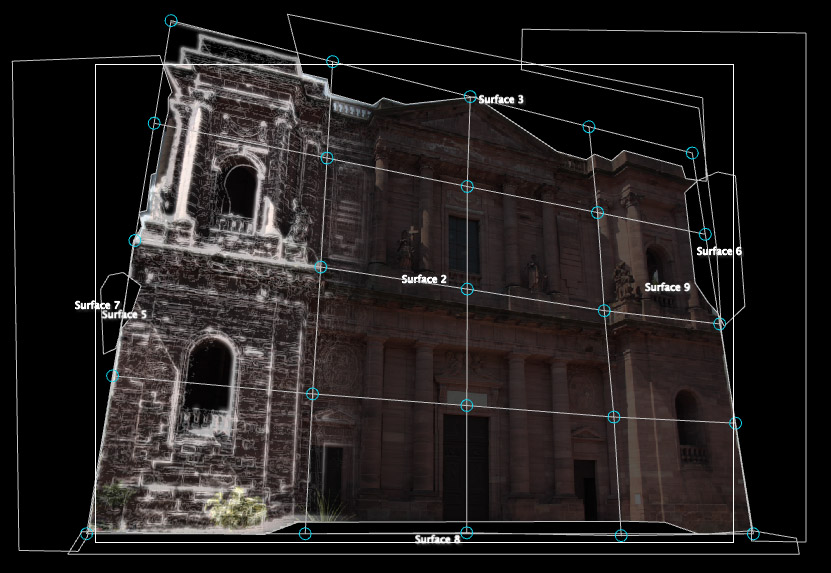
Теперь выбирайте центры пересечений секций и перемещайте их, чтобы сделать маппинг более точным. Пытайтесь сохранить линии прямыми.

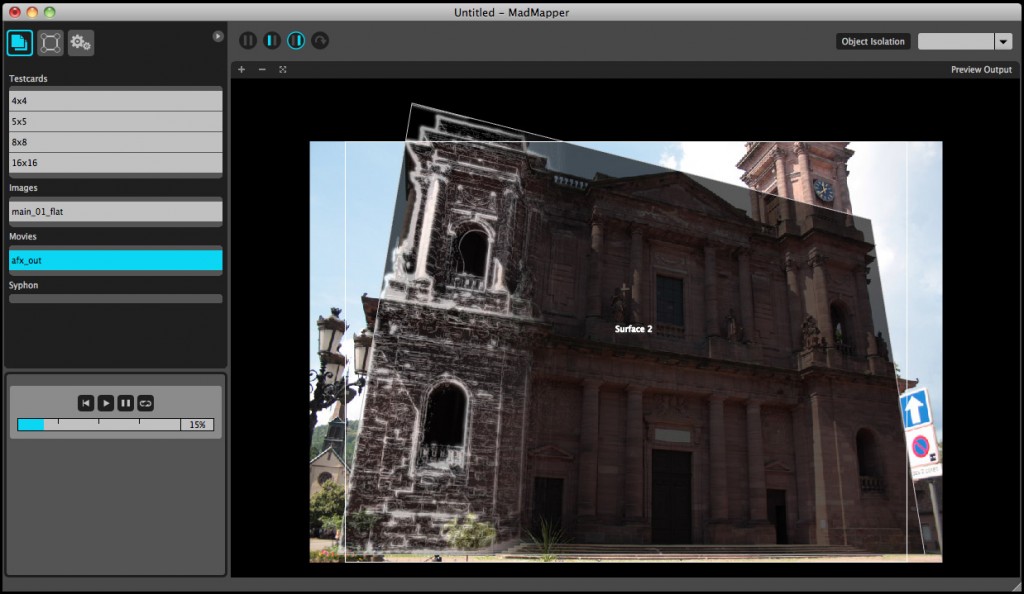
Шаг 22:
Теперь снова вернитесь на вкладку Media, дважды щёлкните на видео, созданном в After Effects.
Это приведет к проигрыванию видео поверх фона с демонстрацией нашего эффекта.
Перспектива должна совпадать.

Шаг 23:
Для предотвращения появления случайных проекций, можно использовать несколько масок.
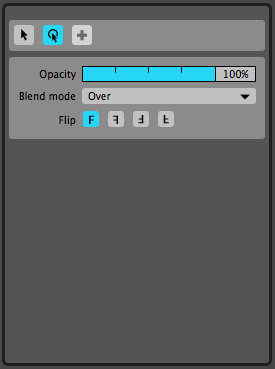
Вернитесь на вкладку Surface, щёлкните на иконке маски. Курсор примет вид маленького перекрестья, и станет активной иконка Creation (Создание):

Щелкните в нескольких точках в Output Preview для создания маски.
Когда настроите форму маски, нажмите Enter, чтобы зафиксировать её.
Маску можно в любое время изменить, выбрав её и активировав режим редактирования нажатием кнопки Edit (Редактировать):

Находясь в режиме редактирования можно добавлять узловые точки двойным щелчком мыши на линии и удалять точки клавишей Delete.
Добавьте несколько масок.
Шаг 24:
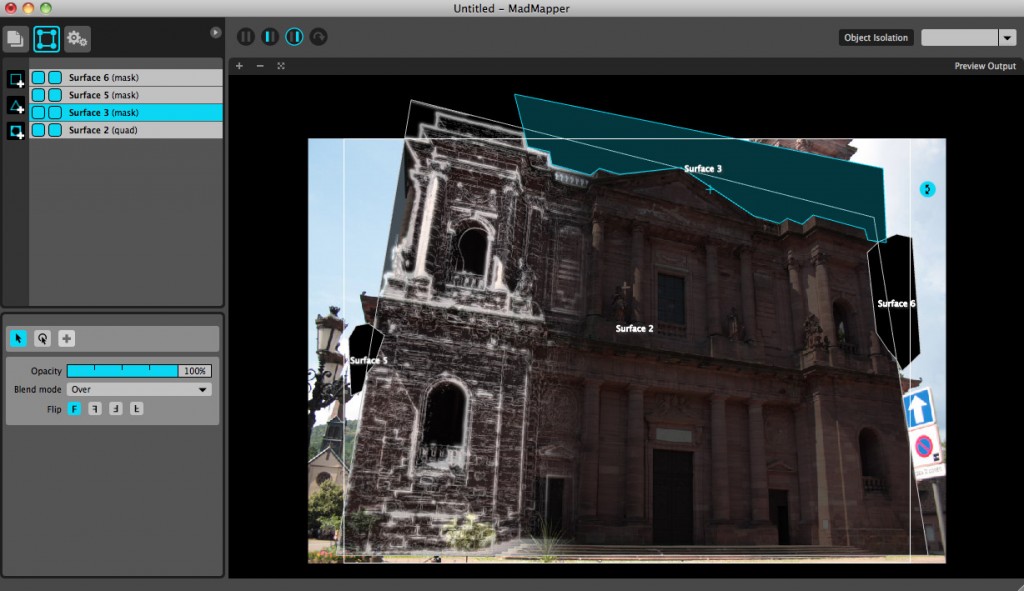
Когда вы закончите добавление масок, Output Preview будет выглядеть подобным образом:

Примите поздравления! Вы только что настроили маппинг!
Теперь можно вернуться в After Effects и применить более сложные футажи.
На изображении ниже вы видите настройку маппинга на реальном здании: