Все прелести OpenGL прямо в браузере: вышли WebGL 1.0 и Dev Goodies
| Сейчас самое время для 3D-программирования, так почему бы не потратить ваше рабочее время на эксперименты с 3D, ведь свободный и открытый OpenGL теперь доступен и в браузере. Время восхождения WebGL – тяжелое время для любителей 3D, разрабатывающих стандарты аппаратного ускорения 3D для браузеров. WebGL - это кроссплатформенное ПО, доступное под лицензией «royalty-free» для всех, а не только для избранных. Имея подобный код для OpenGL ES 2.0 API, портировать его на мобильную платформу (чтобы всё помещалось на ладони руки) или десктоп (чтобы выжать большую производительность и ощутить преимущества от использования нескольких мониторов) не представляет трудности. |
 |

Fractal Lab Introduction from subBlue on Vimeo.
В то время как большая часть ПО для веба сейчас находится на стадии проекта, WebGL представлен уже в первой релизной версии. Apple, Google, Mozilla и Opera – вот те компании, находящиеся в группе разработки, которые сотрудничают друг с другом, чтобы обеспечить нормальную работу WebGL в своих браузерах. (Так что готовьтесь к встрече WebGL в Safari, Chrome, WebKit, Firefox,и Opera.) Мобильный WebGL ещё развит не так хорошо, но вы уже сейчас можете ощутить все преимущества WebGL для десктопов. В скором времени выйдет финальный релиз Firefox 4.0, а пока Google Chrome – прекрасный выбор, если вам не терпится поэкспериментировать с WebGL в стабильной версии браузера.
Подробнее о WebGL 1.0 вы можете прочитать в следующей статье:
http://www.khronos.org/news/press/releases/khronos-releases-final-webgl-1.0-specification
Лицензия «royalty-free» позволяет использовать графические возможности OpenGL ES 2.0 3D в HTML5; браузеры от Apple, Google, Mozilla и Opera адаптированы под использование WebGL; бесплатные тесты новой технологии доступны на сайте Khronos.
А как же эксперименты? Вы скажете, что хотите испробовать WebGL, и весь остаток дня наслаждаться красивыми элементами, созданными с помощью него.
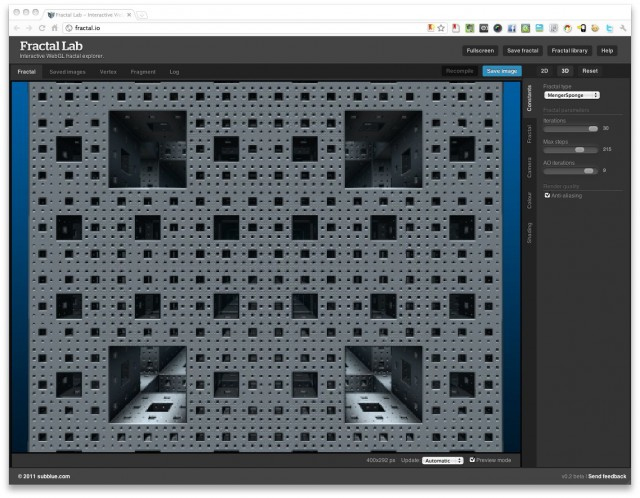
Fractal Lab от Тома Беддарда (Tom Beddard) – это набор инструментов для создания фракталов в современных браузерах с поддержкой WebGL [http://fractal.io/]
А здесь вы можете прочитать милую хвалебную статью об этом инструменте от Creative Applications: [http://www.creativeapplications.net/webapp/fractal-lab-webapp/]
Том Беддард (известный как subblue) имеет и другие интересные разработки, которые можно будет увидеть на видео ниже. Кроме того прочитайте следующую статью о приёмах, касающихся использования WebGL - [http://www.fractalforums.com/3d-fractal-generation/revenge-of-the-half-eaten-menger-sponge/].
Когда вы вдоволь наэкспериментируетесь и будете готовы создавать свои собственные красивые элементы (для браузеров и не только) – команда Khronos будет рада принять вас в свои ряды.
Так что вперёд! Разрабатывайте!
Краткий обзор OpenGL можно прочитать здесь - http://www.scribd.com/doc/40323821/OpenGL-Overview
Khronos опубликовали на своём сайте огромное количество презентаций. Благодаря им вы как будто совершаете поездку в Сан-Франциско на конференцию разработчиков игр, не затрачивая на такое путешествие ни рубля…
На сайте Khronos много информации о WebGL, а также об OpenGL и OpenCL. (Сейчас для людей, создающих живые визуальные представления, предпочтительней «небраузерная» версия WebGL.)
Загляните также по следующим ссылкам:
Библиотека презентация для разработчиков [http://www.khronos.org/developers/library/]
Если вы интересуетесь WebGL, то вам будет интересен следующий раздел презентаций от Khronos:
2011 GDC WebGL [http://www.khronos.org/library/detail/2011-gdc-webgl]
Если же вам интересен старый добрый OpenGL, включая новомодный OpenGL 4, то обратите внимание статьи по GDC OpenGL 2011 [http://www.khronos.org/library/detail/2011-gdc-opengl] … и по OpenCL [http://www.khronos.org/library/detail/2011-gdc-opencl] а также его мобильной версии [http://www.khronos.org/library/detail/2011-gdc-mobile]
Что касается ограничений – для работы с WebGL вам потребуются самые современные браузеры – для Safari – это сборка Safari Nightly, также некоторые возможности доступны в бета-версии Firefox и последней стабильной версии Chrome. Со дня на день должна выйти стабильная версия Firefox 4.0.
Но самым большим «ограничением» является Microsoft. Microsoft является приверженцем только их собственного DirectX, работающего только под Windows. Этот вопрос уже затрагивался на прошлой неделе в следующих статьях:
- WebGL 1.0 spec finalized, everyone but Microsoft supports it (“Работа над WebGL 1.0 завершена. Все кроме Microsoft поддерживают эту технологию”) [http://downloadsquad.switched.com/2011/03/04/webgl-1-0-spec-finalized-everyone-but-microsoft-supports-it/]
- WebGL 1.0 is done. Where’s Microsoft? (“Выпущен WebGL 1.0. Но где же Microsoft ?”) [http://news.cnet.com
С тех пор как мы говорим об аппаратном ускорении, наличие самой новой версии браузера никогда не было необходимым условием. Но очень важно обновлять операционную систему и драйвера. И это уже было подмечено разработчиками Google в блоге «The Chromium Blog» - и эта же мысль выражена в заголовке их поста:
Графическое ускорение + старые драйвера = L [http://blog.chromium.org/2011/03/gpu-acceleration-old-drivers.html]
Google даёт следующий совет:
1. Используйте самую последнюю стабильную версию вашей операционной системы (такую как Windows 7 или Mac OS 10.6)
2. Устанавливайте все системные обновления и обновления драйверов, которые доступны для вашей системы.
Но вернёмся назад к WebGL: мы видим впечатляющие результаты в браузерах (за исключением браузера от Microsoft). WebGL – это окончательный стандарт, а не просто проект или технология будущего, благодаря ему 3D графика в браузерах действительно аппаратно ускоряется. Вам не нужно изучать новый язык программирования, устанавливать плагины; нет здесь и смутных обещаний, какие чудесные вещи вы сможете делать в будущем с помощью этой технологии. Ускорение 3D графики доступно уже прямо сейчас – и оно демонстрирует мощь OpenGL не только в браузерах, но и на других компьютерных устройствах: от наладонников до десктопов профессионального уровня.
А сейчас красивое видео от subblue (как и было обещано выше)…
Surface detail from subBlue on Vimeo.
Со дня презентации первой модели iPad прошел год и теперь все модели планшета устройства доступны к продаже на территории России. С момента начала продаж цена на ipad опустилась и планшет ipad 2 купить может большой круг покупателей.





