Уроки по видео маппингу от А до я
В сети можно найти много материалов о видео маппинге, но, как правило, мало кто рассказывает о том, как, собственно, создается этот эффект. Многие предлагают подробные уроки, но чаще всего авторы не применяют описанный подход в собственных работах.
Именно поэтому я решил провести вас через полный цикл создания инсталляции и таким образом познакомить вас с особенностями этой техники. Мне кажется, такой подход будет предельно конкретным и, поэтому, полезным. Ну а на сайте instructable наконец появится отличный проект видео маппингу!
Долгое время я задавался вопросом, как использовать проектор для создания действительно волшебного и захватывающего зрелища. И после многих лет раздумий у меня наконец появилась возможность создать инсталляцию с использованием этой техники.
Здесь о процессе создания проекта:
Это прекрасное музыкальное произведение - «Жизнь» Людовико Эйнауди.
Cреднего уровня навыков работы с ПО для 3D-моделирования было вполне достаточно, и, конечно же, мне понадобился проектор!
Так что же такое видео маппинг?
Видео маппинг - это техника, которая с помощью проектора превращает любую поверхность в динамический визуальный дисплей. Вместо скучного плоского белого экрана можно оживлять здания и любые другие объекты, создавать захватывающие интерактивные инсталляции и действительно потрясающую атмосферу.
Для достижения желаемого эффекта можно использовать множество различных методов, но практически всегда видео маппинг - это сочетание творческого подхода и сложного технического планирования. Как правило, проект представляет собой смесь компьютерной анимации, 2D и 3D-эффектов.
Видео маппинг использует обычные видеопроекторы, свет проецируется на любую поверхность, превращая знакомые объекты в интерактивные дисплеи. видео маппинг можно использовать для рекламы, живых концертов, театральных представлений, гейминга, компьютерных вычислений, декораций - в общем-то, практически в любой сфере. Я решил использовать эту технику для создания инсталляции, которая представляет собой умиротворяющее сочетание цвета и текстуры.
Шаг 1: Выбор холста
В качестве холста я решил использовать полупрозрачные пластиковые пластины. Такие пластины пропускают свет от проектора, создавая ощущение эфира. Выбирайте свой холст с умом! Холст должен выражать всю глубину того, что вы создаете. Иначе ваша работа просто потеряется при проецировании.
Вот несколько вдохновляющих примеров холстов, которые использовались в других проектах.
Это видео одной из инсталляций AntiVJ, именно она вдохновила меня на реализацию своего собственного проекта.
Видео маппинг может использоваться для создания потрясающих эффектов в театральных представлениях, для ТВ, а также в домашних условиях.
Эта техника может использоваться, чтобы оживить обычные объекты (например, обувь).
Можно проецировать изображение на автомобиль!
Это пара случайных примеров для такой быстро набирающей популярность области, как видео маппинг. Несколько сотен других примеров можно найти в моем блоге.
Шаг 2: Создание эскиза и финализация концепции
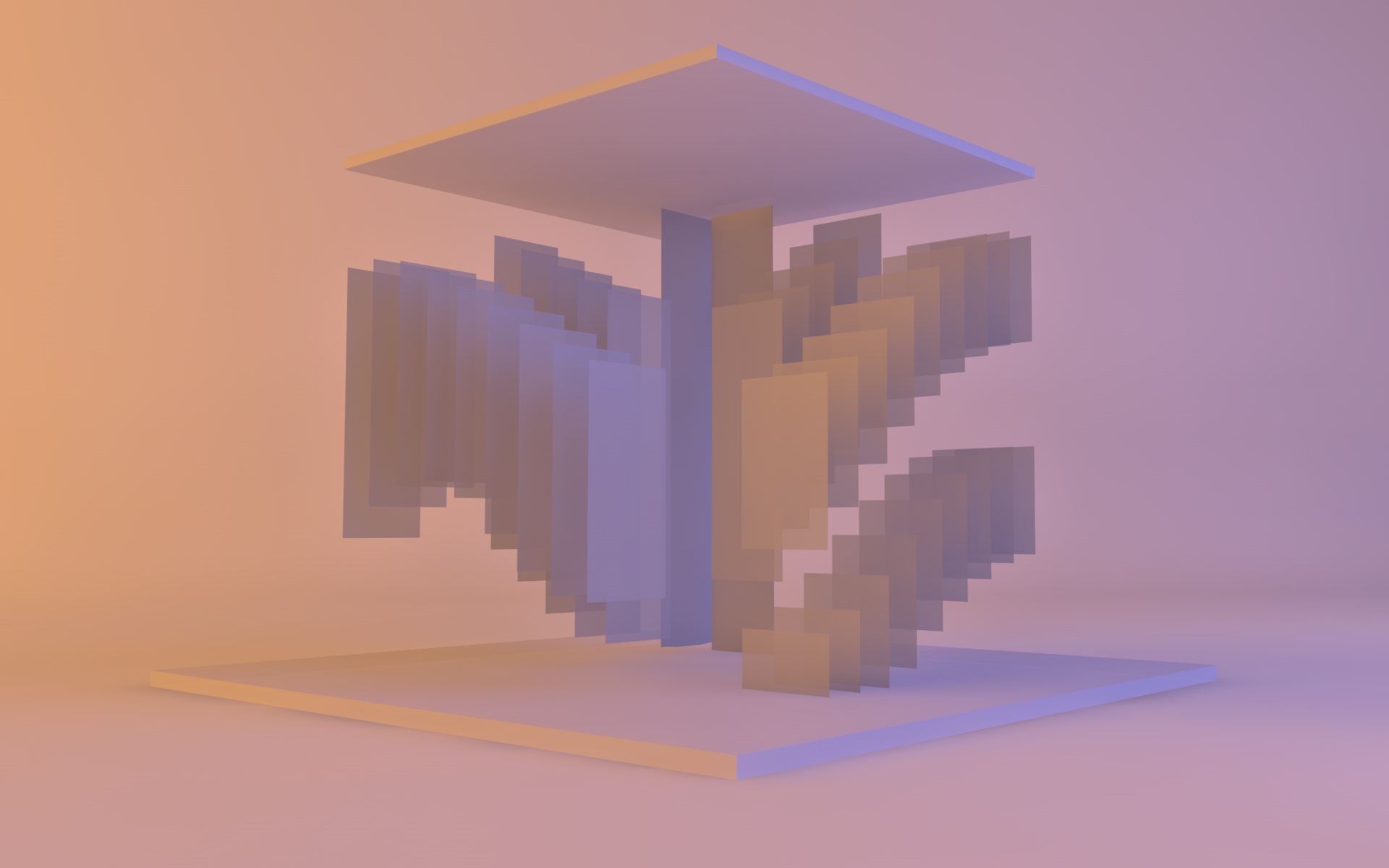
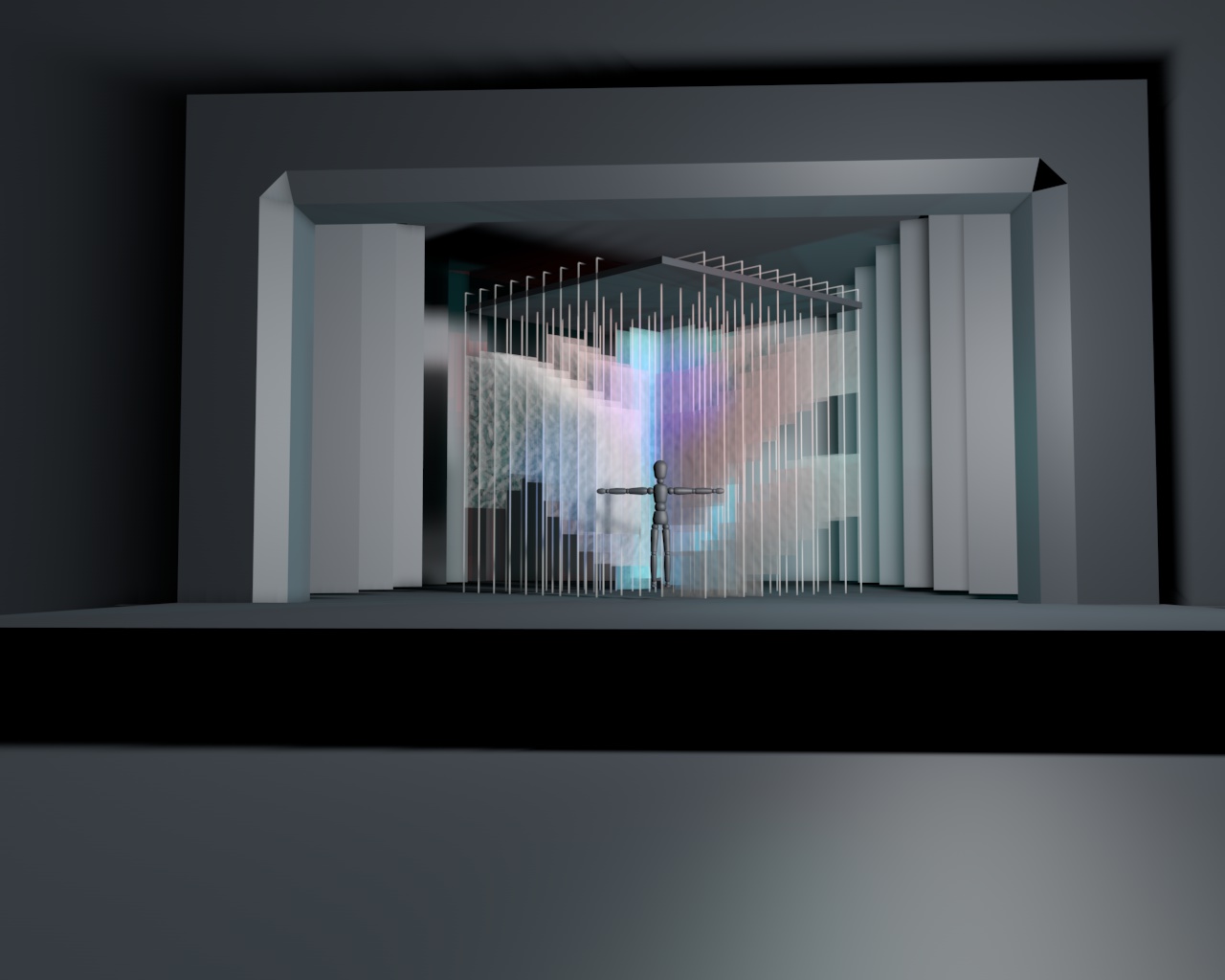
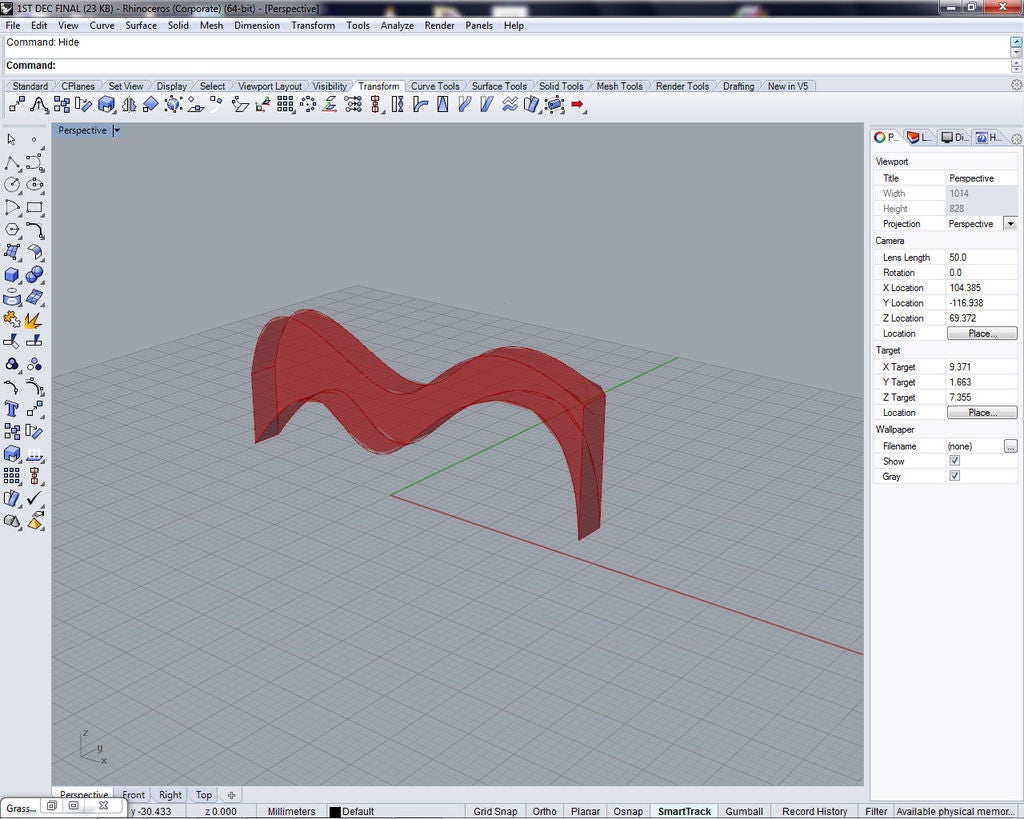
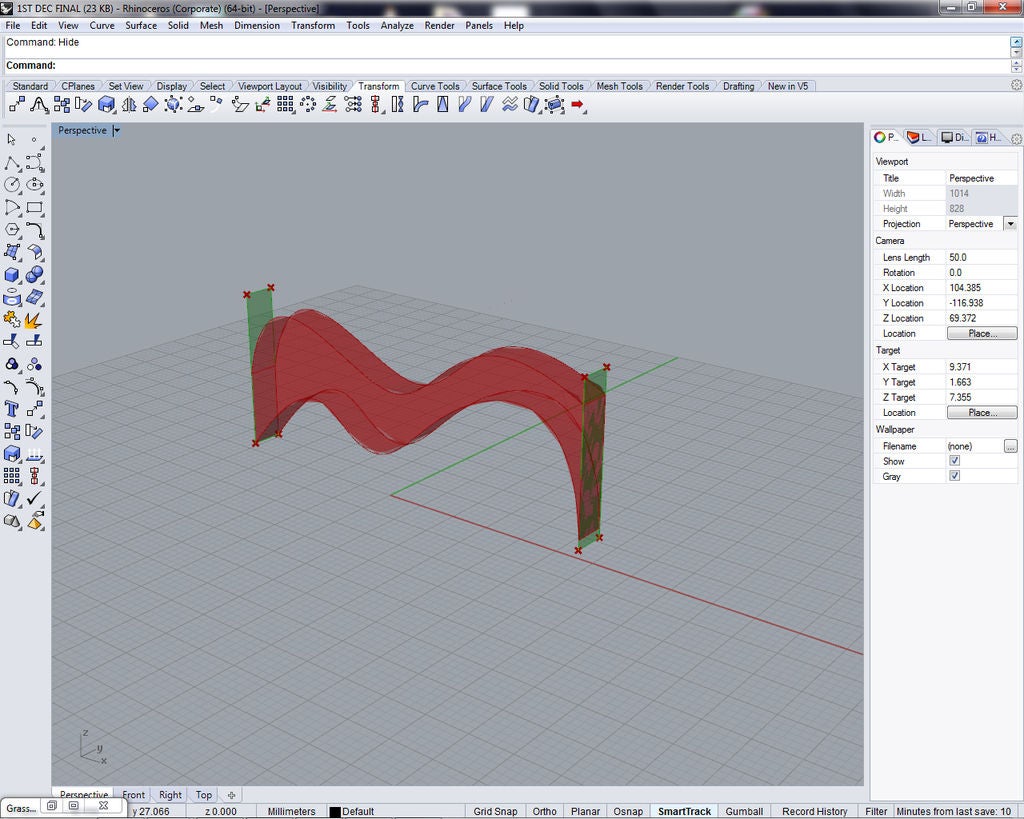
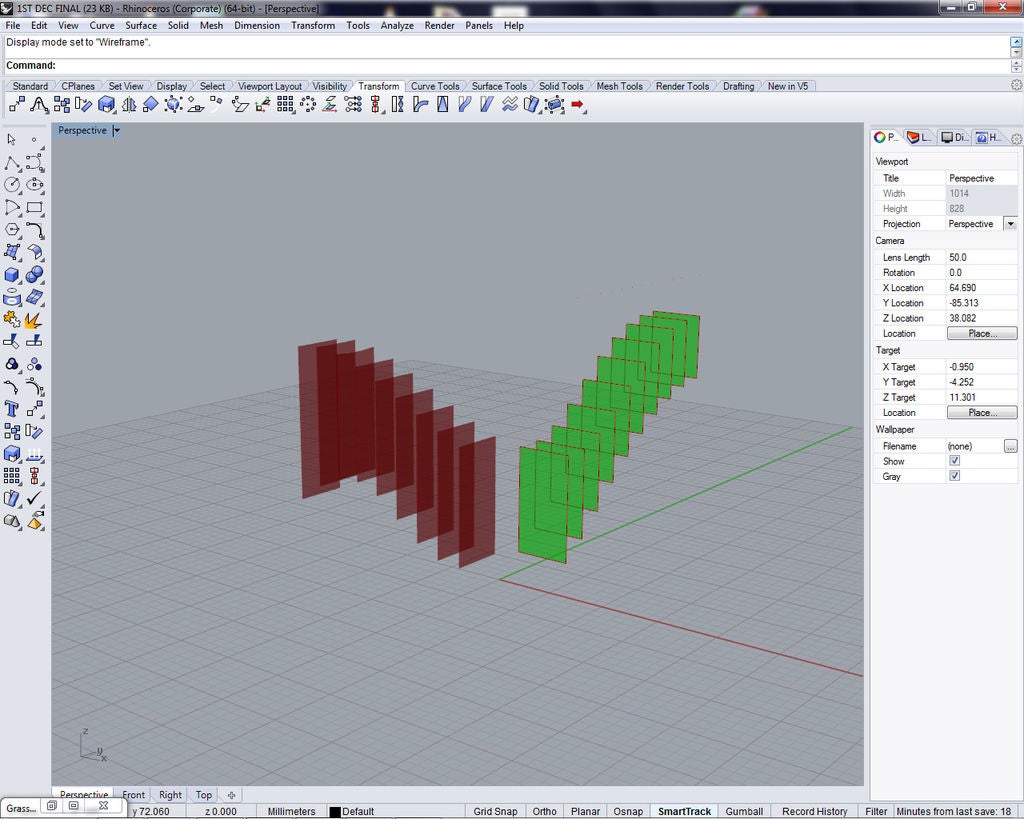
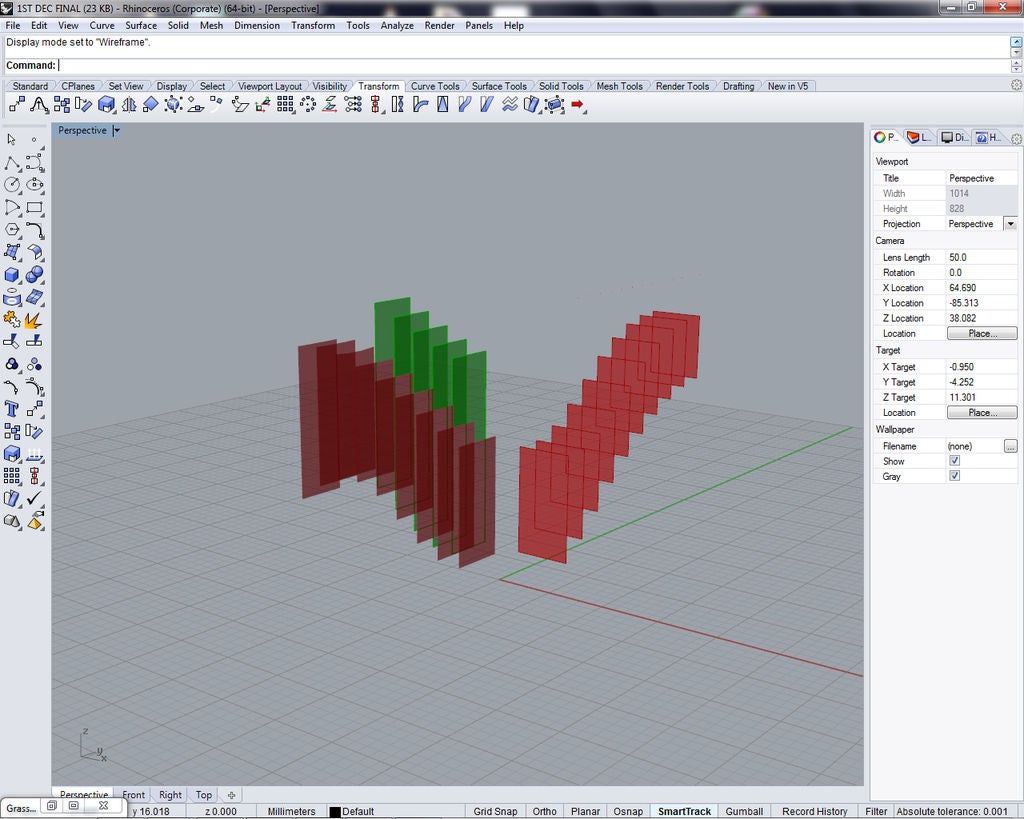
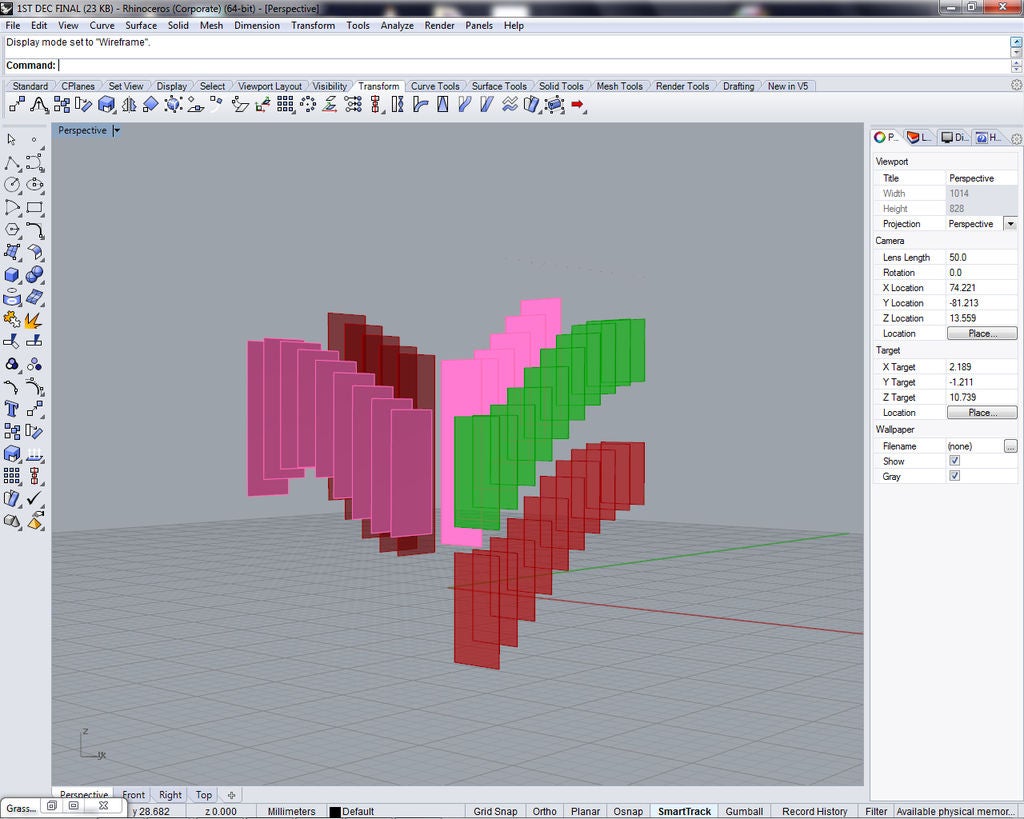
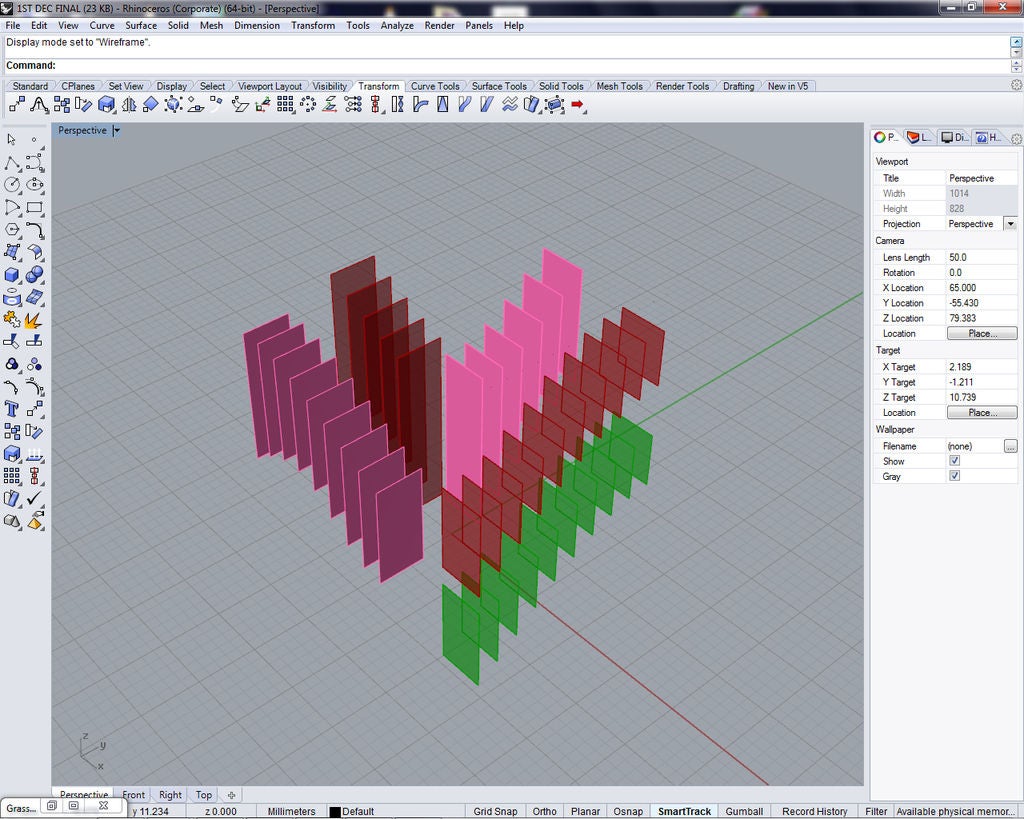
Я начал с мозгового штурма для того, чтобы понять, что же я хочу выразить. Затем я сделал несколько эскизов (которые благополучно потерял) и, наконец, добрался до компьютера. Четко представляя концепцию, я смоделировал ее с учетом масштаба и места, где должна была располагаться инсталляция. Очень важно подумать о масштабе: если он слишком велик, эффект потеряется. А если он слишком мал, эффект попросту не будет заметен!
Самый простой способ получить представление о масштабе - поместить на сцену человека.
Вот несколько вариантов, которые я опробовал.
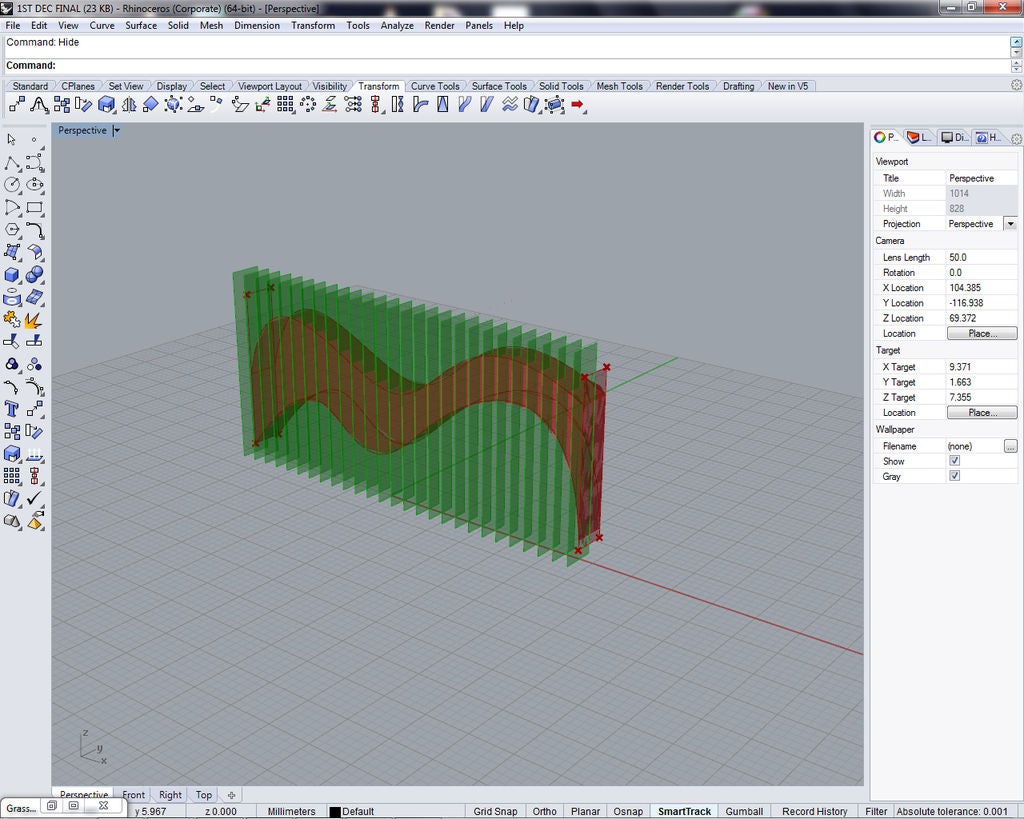
Шаг 3: Необязательный шаг для понимания параметрической модели, которую я использовал
Мы все в какой-то момент использовали электронную таблицу для решения конкретной
математической задачи. Я начал с конкретных заданных значений, и определенных правил, которые мы наложили на систему при ее настройке, и смогли мгновенно получить сложные результаты. Эти результаты также можно немедленно пересчитать путем простой перенастройки исходных параметров.
Но что, если можно было бы имитировать этот процесс с помощью геометрии?
Преимущества такого подхода очевидны. Это огромный скачок в нашей работе, так как мы больше не связаны инструментами; теперь мы будем разрабатывать наши собственные инструменты. С другой стороны, параметрический дизайн является основополагающим позволяя минимизировать усилия, необходимые для создания и тестирования вариантов дизайна.
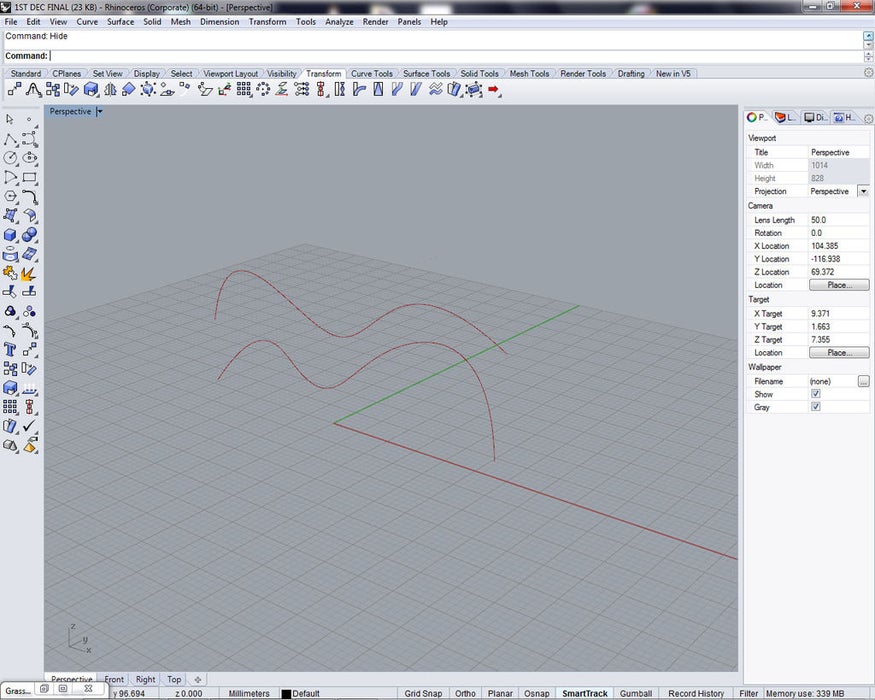
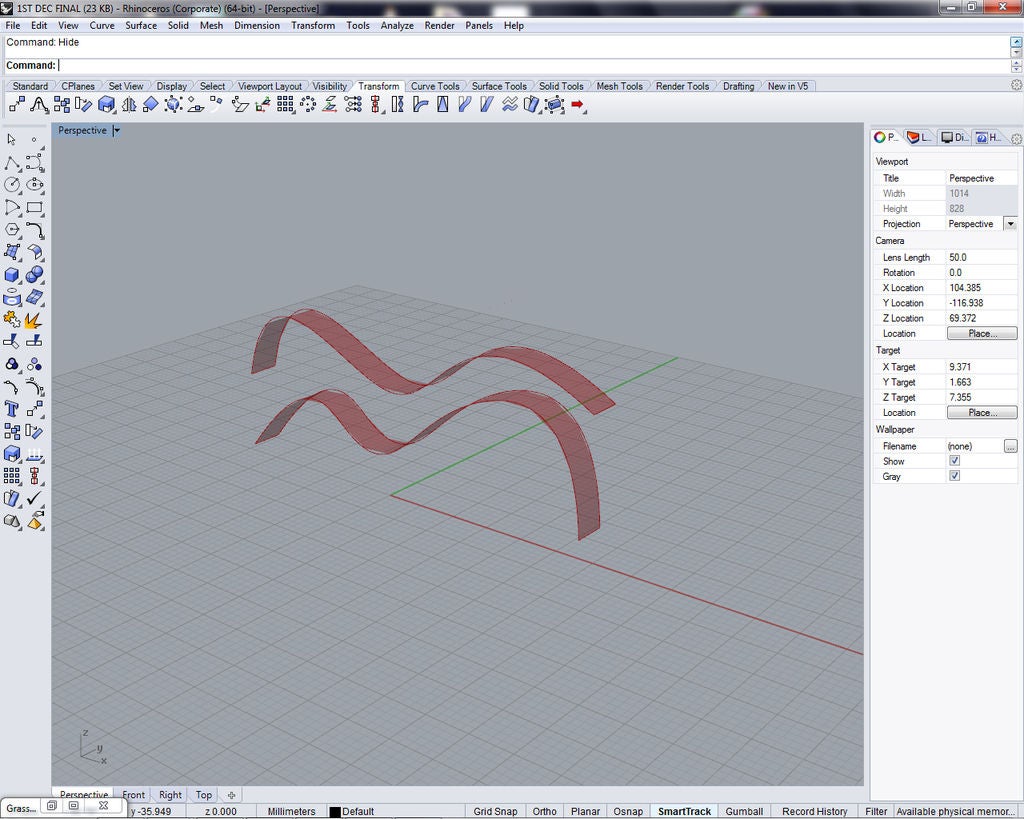
Несмотря на то, что моя концепция была ясна, я хотел иметь возможность быстро и с легкостью менять свою модель, чтобы опробовать другие варианты, и именно поэтому я решил построить параметрическую модель, используя Grasshopper для Rhino. Если вы окажетесь в подобной ситуации, я рекомендую изучить параметрическое моделирование. Это просто бесценный опыт.
Шаг 4: Реализация
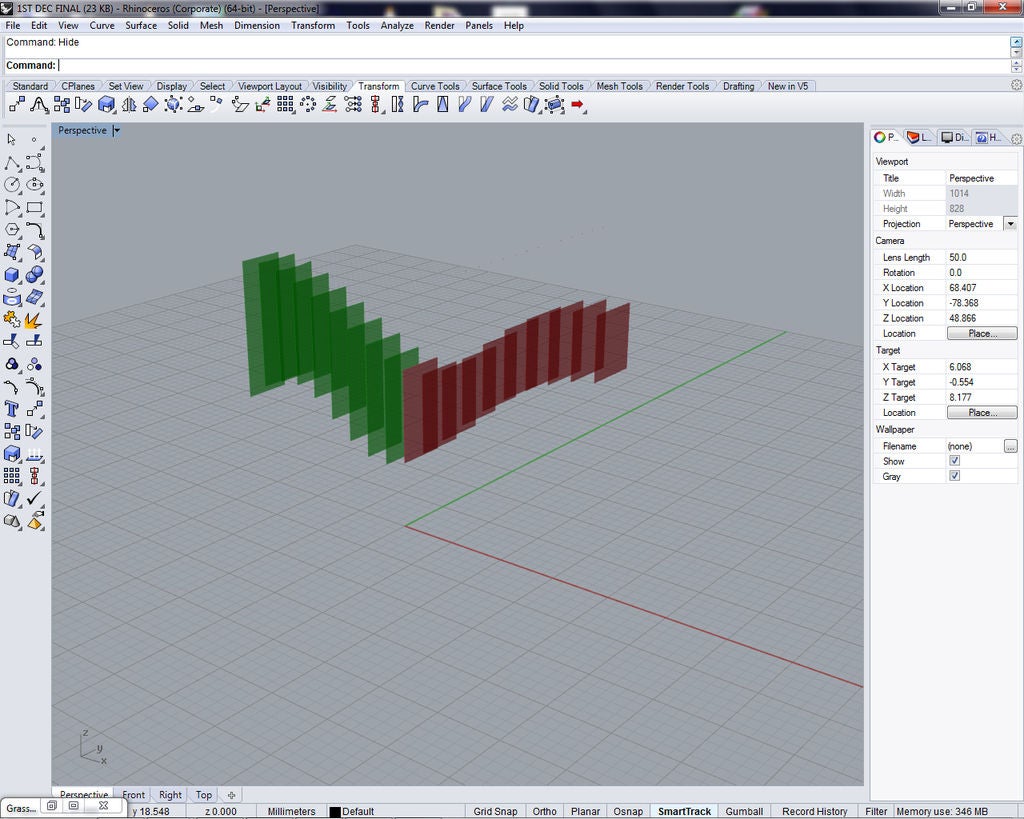
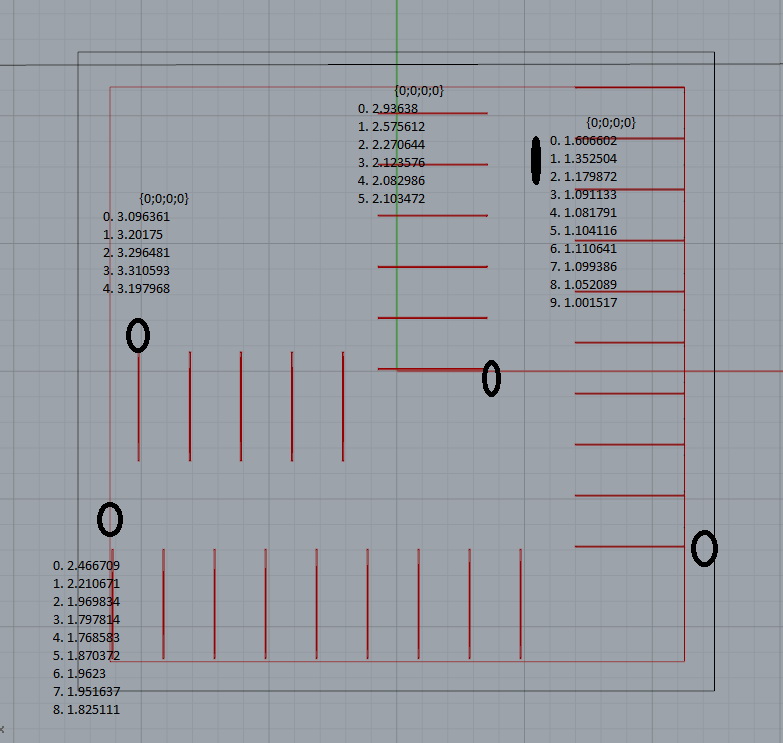
Как только я нашел вариант модели, который меня полностью устроил, пришло время ее построить! Это изображение описывает план сверху, по длине панели. Я купил большой рулон пластика нужной мне ширины. Листы были разрезаны и пронумерованы. Для каждого листа нужны были две деревянные пластины.
Я решил использовать тонкую леску, чтобы прикрепить панели к потолку. Листы закреплялись на потолочной раме, а также на земле, чтобы они не смогли улететь. Имейте в виду, что завязывать узлы на нейлоновой леске довольно хлопотно! Занимаясь ручной работой, я постоянно сверялся со своей цифровой моделью, которая служила в качестве эталона. Следует отметить, что эта часть была очень утомительна!
Шаг 5: Видео маппинг, начало
Теперь, когда полотно полностью подготовлено, наконец-то пришло время приступить к видео маппингу!
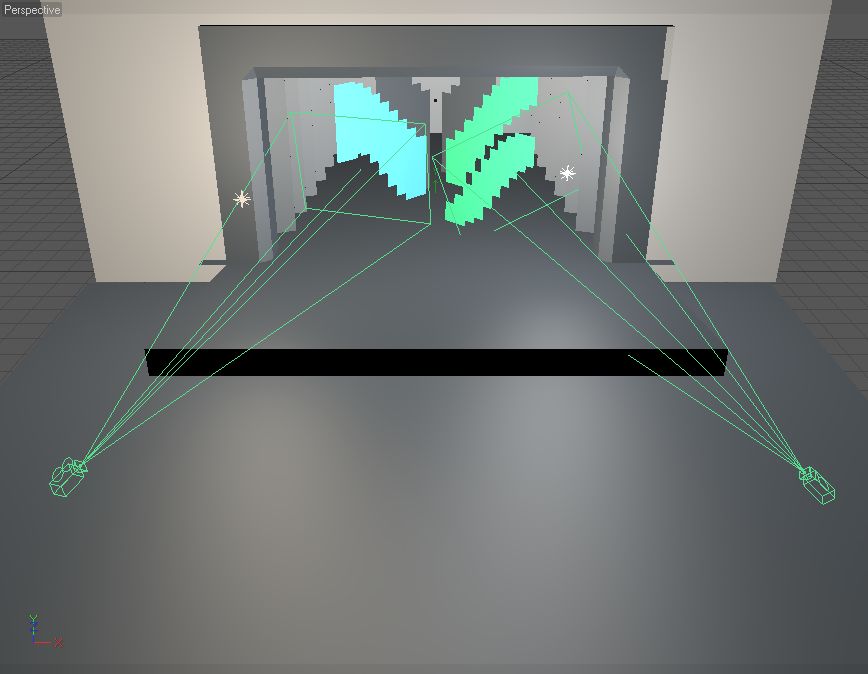
Для начала мы приобрели два проектора и два ноутбука. Затем мы выбрали оптимальное размещение проекторов. Это очень важный этап, так как от него будет зависеть разрешение вашей итоговой работы. Поместите проектор таким образом, чтобы изображение полностью покрывало поверхность объекта, на который оно будет проецироваться. Подойдите как можно ближе!
Мы хотели, чтобы все передние панели могли принимать свой собственный цвет, поэтому решили использовать два проектора, расположенных таким образом, чтобы из позиции проектора ни одна из панелей не пересекалась с другой.
Убедившись, что проекторы расположены как нужно, мы отметили их местоположение лентой, чтобы можно было заново воссоздать настройки.
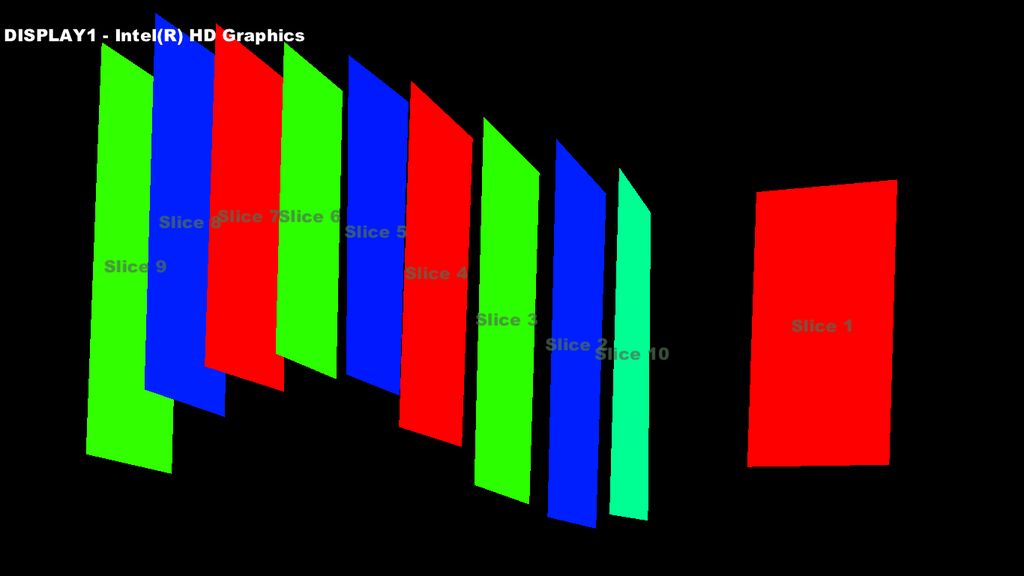
После этого мы запустили Resolume Arena, с помощью которой создали маски для каждой из панелей. У нас было две маски, одна для левого проектора, одна - для правого.
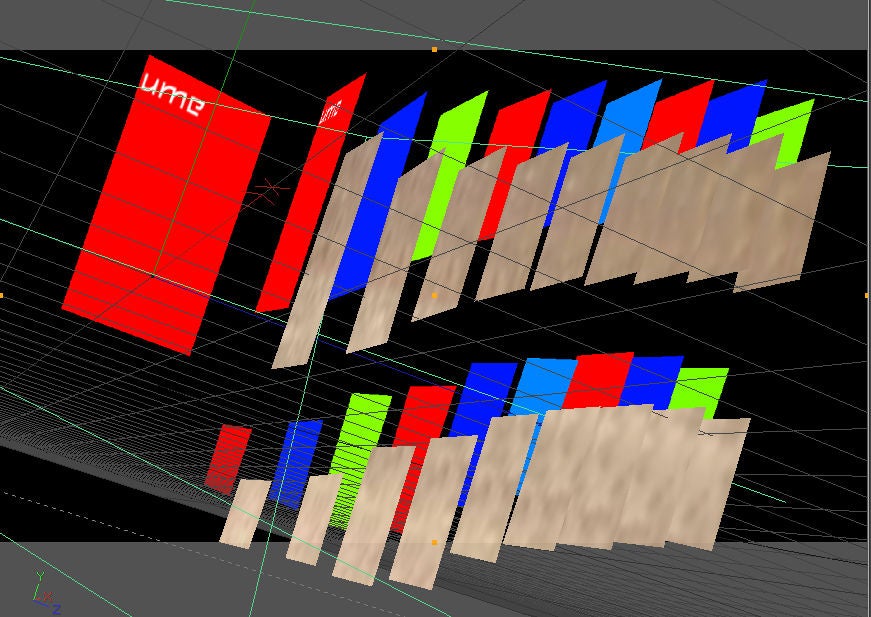
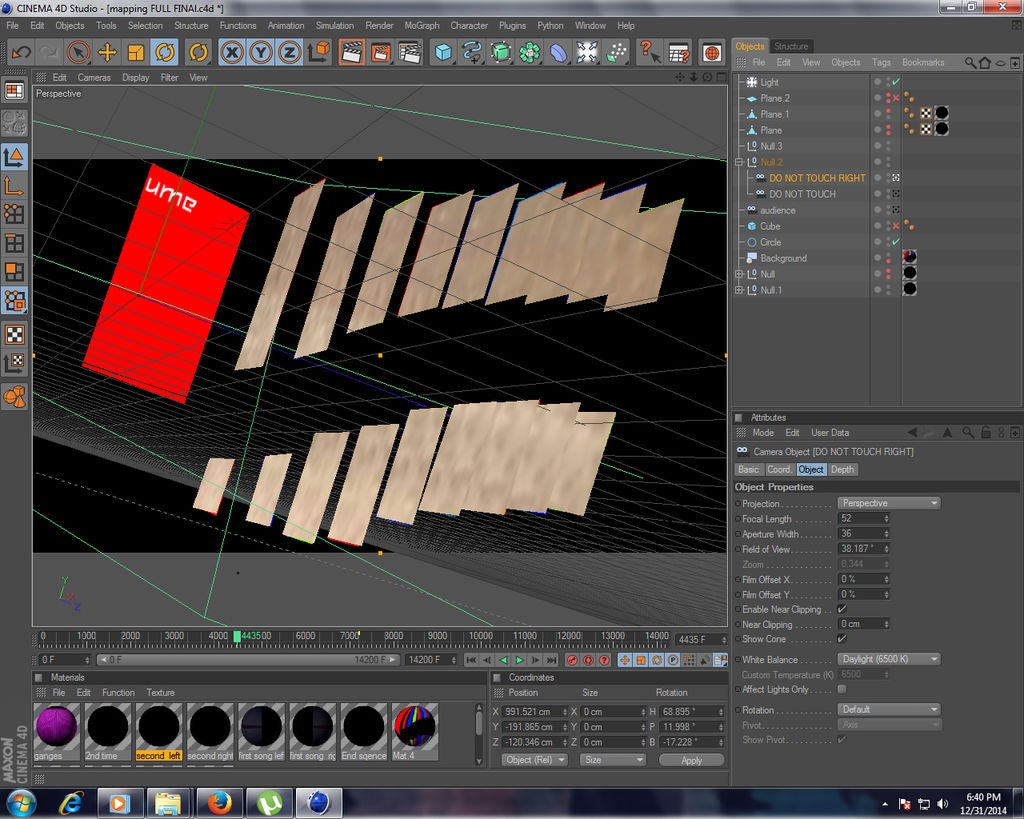
Имея маски, мы точно понимали, что именно "видит" проектор. Теперь нам нужно было выровнять камеру в нашем 3D ПО, чтобы увидеть то же самое, что и проектор.
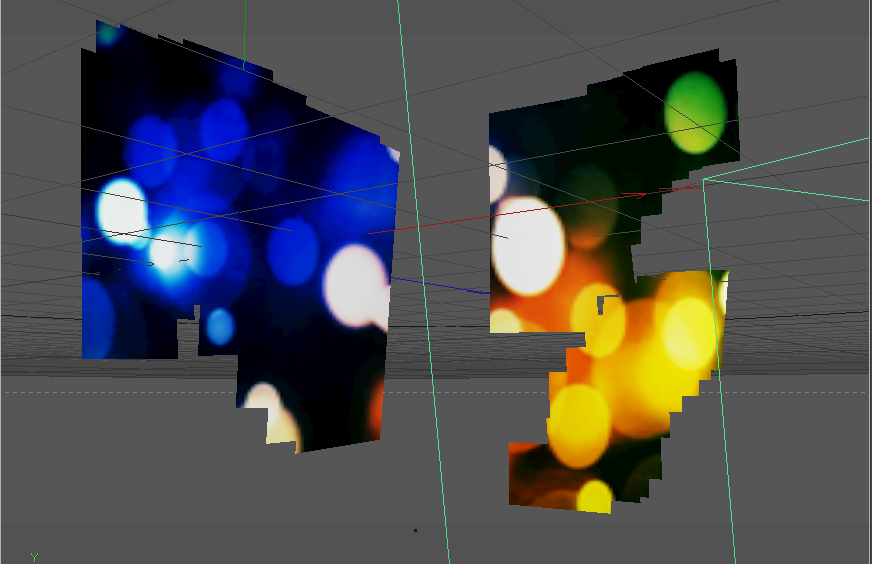
В Cinema4d мы установили маску в качестве задника и разместили камеру cinema4d примерно так, чтобы она соответствовала положению проекторов. А затем, с помощью проб и ошибок, мы перемещали и вращали камеру cinema4d, пока наша 3d-сцена не совпала с цифровой сценой. Все это нужно было проделать для обеих камер в cinema4d. Это сложный шаг, не торопитесь. Все зависит от того, насколько хорошо вы выровняете цифровую модель и маски.
Шаг 6: Контент: создать, одолжить или украсть!
Отлично! Если вы зашли так далеко, можно передохнуть. Наконец мы добрались до самой веселой части - творческой. На этом этапе можно и нужно смотреть огромное количество видео для вдохновения, использовать обучающие материалы, или просто скачивать контент от других щедрых художников. Я использовал Adobe After Effects для создания большей части моего контента.
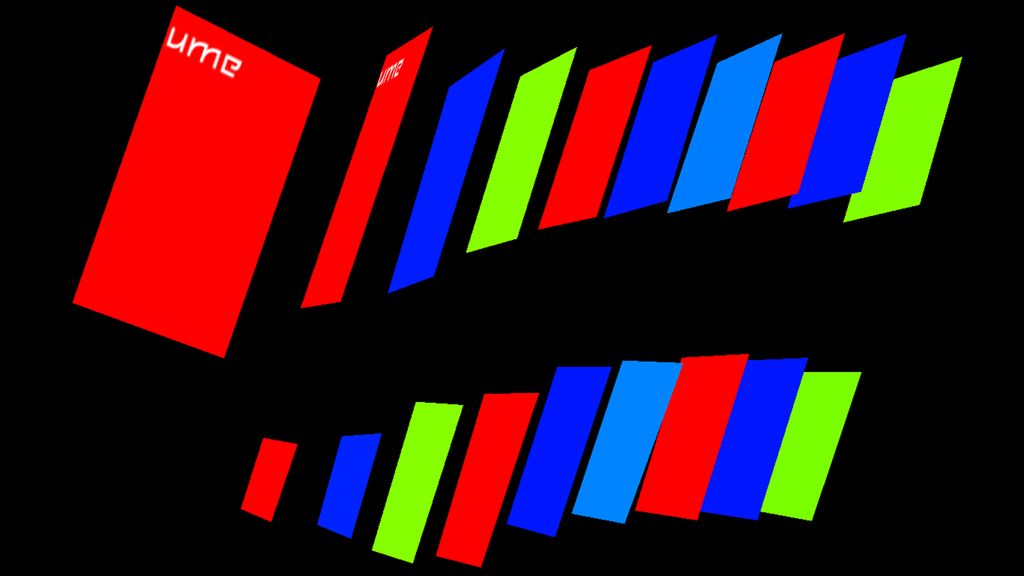
У меня было много цветовых градиентов, так как я хотел добиться эффекта свечения.
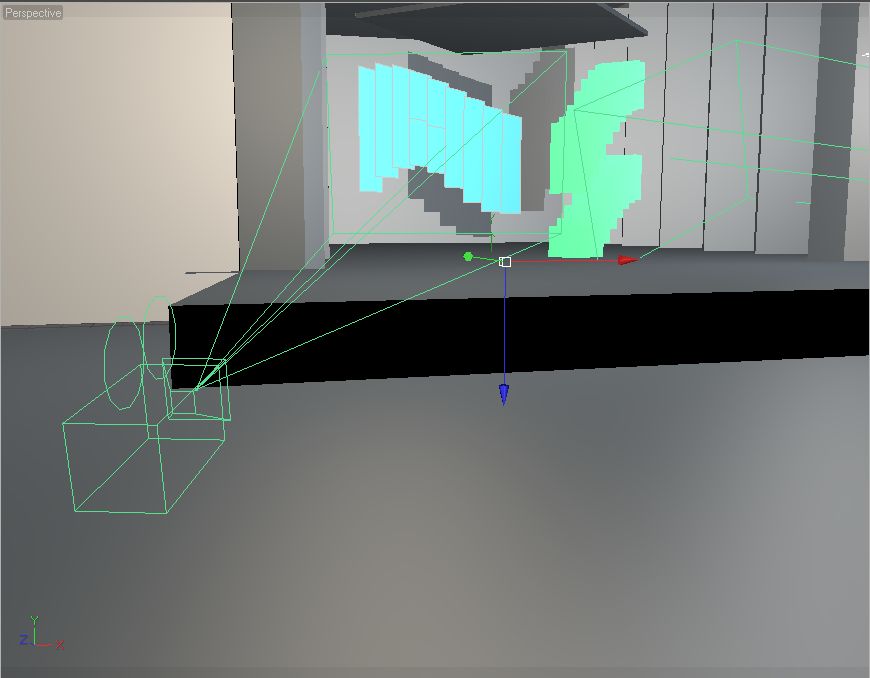
Шаг 7: Создание виртуальной точки зрения.
Именно на этом этапе мы по-настоящему начинаем работать с видео маппингом. К этому моменту мы подготовили грандиозное полотно, оптимально разместили наши проекторы и выровняли наши цифровые камеры по проекторам. Теперь вы должны решить, какой угол зрения использовать для того, чтобы показать свою работу. Помните, что видео маппинг обычно работает только с одной точкой зрения.
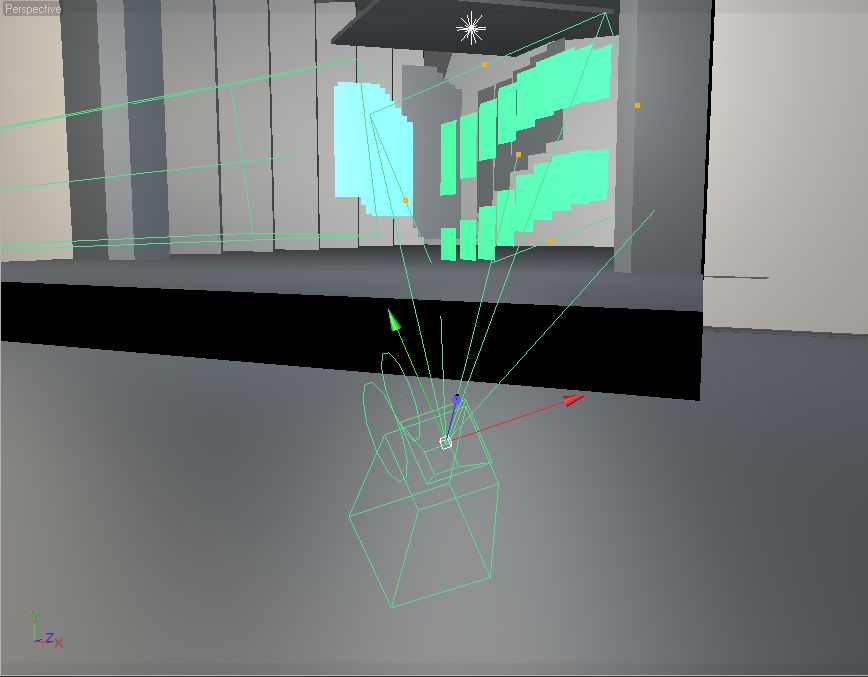
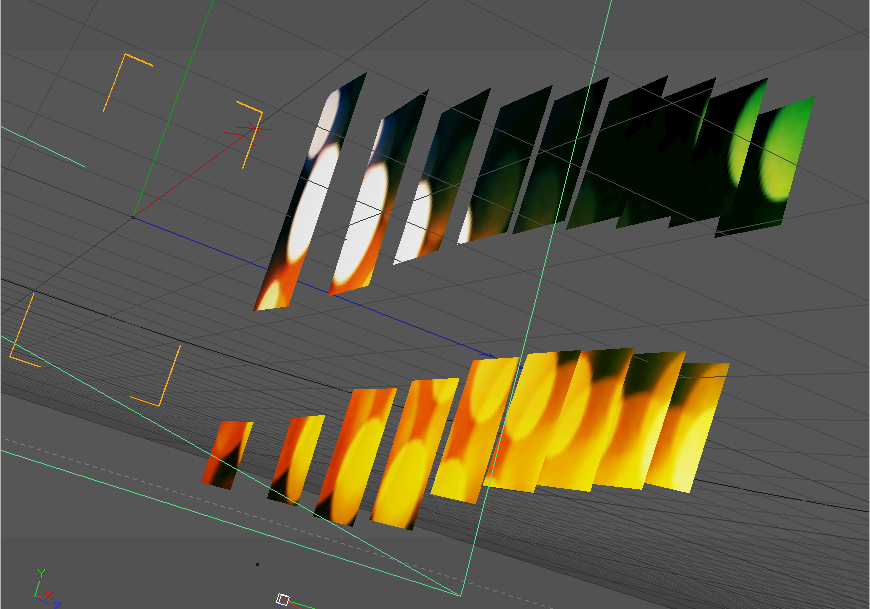
Приняв решение, вам нужно разместить третью камеру в cinema4d, эта камера будет представлять точку зрения аудитории. Нужно, чтобы зритель, находящийся в этой точке, видел полностью развернутое изображение. И именно поэтому в cinema4d мы превращаем эту камеру в проектор.
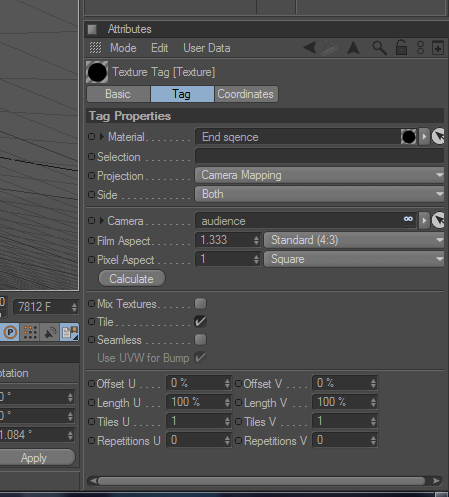
Чтобы превратить камеру в проектор в cinema4d, нужно выбрать тег материала для объекта, на который вы хотите проецировать изображение. Затем нужно выбрать маппинг камеры и указать камеру, которую вы хотите преобразовать в проектор. См. последнюю фотографию.
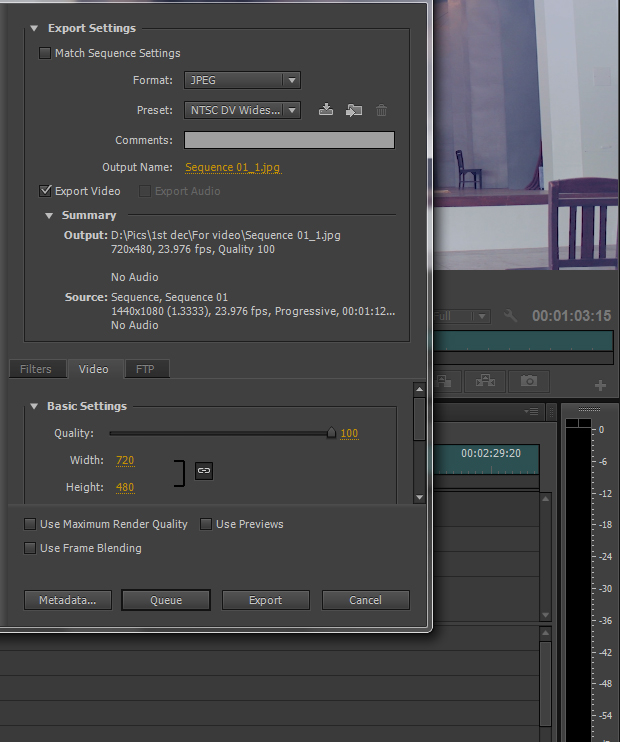
Мы используем эту камеру для проецирования нашего контента на панели. Чтобы все это заработало, нужна jpeg-последовательность вашего контента. Я сделал ее с помощью настроек экспорта Adobe premiere. Затем мы подготовили запись с помощью виртуальных камер в cinema4d.
Шаг 8: Рендеринг!
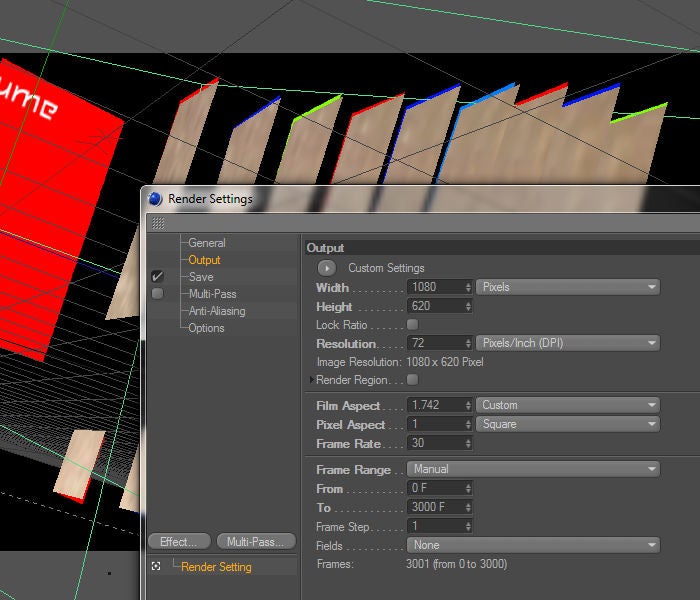
Теперь почти все настроено и пришло время показать то, что видят виртуальные камеры, чтобы можно было использовать это изображение для проецирования на ваш экран. Убедитесь, визуализация соответствует разрешению проектора. Практически все готово!
Вот мы и добрались до конца урока. Я надеюсь, что техника видео маппинга вдохновила вас и позволит вам найти новые идеи для ваших будущих работ.