Resonate 2013.Видео маппинг, реагирующий на аудио-сигналы, созданный в TouchDesigner
| В марте 2013 года состоялся очередной фестиваль Resonate . Эта статья будет посвящена прошедшим в его рамках мероприятиям. Одним из таких мероприятий был мастер-класс, посвящённый созданию в TouchDesigner маппинга, реагирующего на входные аудио-сигналы. Мастер-класс вели Дмитрий Наполнов (Sila Sveta), Барри Трю (Obscura Digital) и Маркус Хекманн (Derivative) с участием Грега Германовича и Изабель Росетт (Derivative). Derivative собрали всю информацию и поделились ей с виджейским сообществом. |
 |

В своей работе виджеи постоянно сталкиваются с тремя вещами: визуализацией данных, визуализацией аудио и маппингом. В этой статье будет рассказано о том, как можно объединить эти три компонента с использованием TouchDesigner. Мастер-класс продемонстрирует методы используемые в TouchDesigner для получения данных по сети, визуализации этих данных и усовершенствования Вашего проекта с помощью аудио-анализа в реальном времениs. Естественно, будет выполнен маппинг на объекты реального мира. Используя заранее подготовленные компоненты,
Вы узнаете, как можно использовать различные типы узлов в TouchDesigner для обработки и конвертации данных, для создания 3D-объектов и текстур. Кроме того, будет показано, как можно использовать программу для создания полезных инструментов ежедневного пользования.


Краткая информация о мастер-классе
Этот мастер-класс прошёл в главном зале центра Dom Omladine наряду с ещё 15 мастер-классами. Группы по 14 человек работали под присмотром инструкторов в течение всего дня. Остальные же участники могли свободно перемещаться между мастер-классами.
На видео к этой статье показано, как создавать инсталляции, реагирующие на аудио-сигналы, как наложить эффекты и выполнить маппинг. Демонстрация построена на использовании заранее подготовленного файла для TouchDesigner (Resonate.toe), который можно скачать отсюда:
http://www.derivative.ca/Forum/viewtopic.php?f=22&t=4538.
Файл Resonate.toe

Для мастер-класса команда TouchDesigner подготовила файл Resonate.toe, состоящий из трёх частей:
- компонента Echo Nest, который посылает музыкальный трек для анализа на echonest.com и преобразовывает полученный результат в анимационные каналы;
- компонента, который создаёт видеообразы для маппинга;
- компонента CamSchnappr – для проецирования видеообразов на физические объекты.
Компонент Echo Nest
На сайте http://developer.echonest.com/ этот компонент описан как компонент “предлагающий огромный набор музыкальных данных и сервисов и дающий разработчикам возможность экспериментировать и создавать удивительные приложения.”
Компонент анализирует загруженную музыку и возвращает детальные сведения о треке, включая информацию о времени, темпе, тембре, последовательности битов и секций и т.д. Документацию к анализатору можно посмотреть здесь:
Перед использование Echo Nest придётся получить API-ключ:
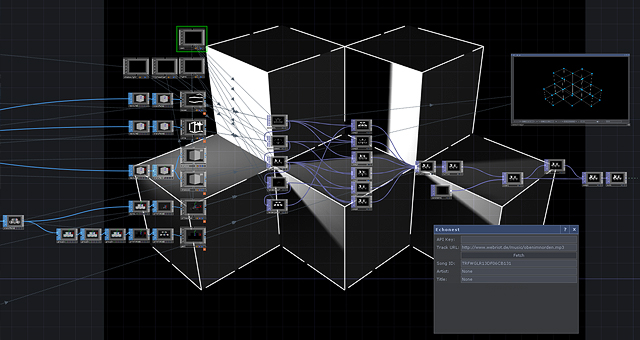
Компонент Echo Nest имеет простой пользовательский интерфейс, позволяющий ввести API-ключ и ссылку на музыкальный трек для анализа.
TouchDesigner закачивает музыкальный файл во временное хранилище и начинает его проигрывать (это занимает некоторое время, зависящее от размера файла). Нажатие кнопки Fetch в интерфейсе Echo Nest запускает процесс анализа. После завершения анализа Echo Nest заполняет информацией таблицы. Этот процесс состоит из нескольких стадий:
- Во-первых, Echo Nest сообщает, где располагается трек, посредством метода Track. Внутри TouchDesigner это реализовано посредством Web DAT (/resonate/echonest/webUpload) с использованием метода POST для отправки и получения информации из Echo Nest. Web DAT работает с API-ключом и ссылкой на музыкальный файл.
- TouchDesigner получает идентификатор трека (Track ID) из ответа в формате JSON, возвращённого компонентом Echo Nest. В этом ответе также содержится информация об исполнителе, названии трека и т.д. Track ID используется на следующем шаге для получения детальной информации о проведённом анализе.
- Используя метод Profile внутри Web DAT (/resonate/echonest/profile), компонент Echo Nest возвращает информацию о треке по заданному идентификатору (ссылки на превью, изображения, сведения об исполнителе и URL для полного анализа файла). TouchDesigner извлекает из ответа в формате JSON этот URL и использует его в Web DAT (/resonate/echonest/audio_summary) для проведения дальнейшего анализа.
- audio_summary – это файл в формате JSON, содержащий информацию о битах, секциях и т.д., которая извлекается TouchDesigner посредством python-скрипта (/resonate/echonest/decode). Этой информацией и заполняются таблицы Table DAT
- Сведения из Table DAT направляются в компонент Animation Component посредством скрипта Script DAT (/resonate/echonest/animation1/script1), а затем преобразуются в анимационные каналы и ключевые кадры.
- Данные получаемые на выходе Animation Component используются в синтезаторе, как анимационный канал.
- Echo Nest предоставляет гораздо больше возможностей для анализа музыкальных треков. Подробнее о них можно узнать в документации на http://developer.echonest.com/docs/v4/index.html.
Геометрия и анимация
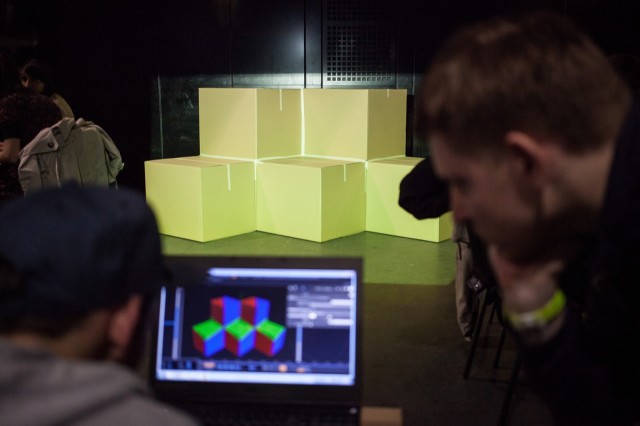
Инсталляция работает с очень простой установкой из 7 картонных кубов. Геометрия для этих кубов генерировалась в два этапа:
- Создание объектов. Каналы для объектов создавались с помощью базового компонента instanceData (/resonate/instanceData)
- Использование Copy SOP для дублирования объектов.
Несколько Render Pass TOP использовались для создания различных визуализаций. Кроме того, было показано, как на геометрические объекты накладывались текстуры, как создавались тени с помощью компонентов shadows1, shadowLight и littleHelper.
Компонент soundAnalysis (/resonate/soundAnalysis) выполняет конвертацию данных из аудио в данные для анимации посредством Spectrum CHOP.
CamSchnappr
CamSchnappr использовался для выполнения маппинга.
Последнюю версию CamSchnappr и инструкции по его использованию можно получить на https://www.derivative.ca/Forum/viewtopic.php?f=22&t=4225.



Видео с мастер-классов Resonate 2013
Все представленные ниже видео подверглись минимальному редактированию, а второе, третье и четвёртое видео, полученные со второй камеры с низким разрешением, выложены без редактирования, как есть. Несмотря на низкое разрешение все инструкции, данные в мастер-классе, можно разобрать.
Итак, смотрите видео на полном экране и включайте погромче звук!
Видео 1 – Введение
В этом коротком видео-введении ведущие мастер-класса знакомятся с участниками. Участники рассказывают, как их зовут, откуда они, чем занимаются и чем хотели бы заниматься, какой у них опыт работы с TouchDesigner.

Видео 2 – Маркус Хекманн
Здесь Вы видите, как Маркус размечает в программе основные связи (создаёт сеть), задаёт ссылку на звуковой файл для анализа в компоненте Echo Nest. Затем происходит загрузка и анализ файла. Echo Nest выдаёт большой файл, содержащий разнообразную информацию о треке в формате JSON (информация хранится в виде словаря или массива). Данные из этого файла извлекаются, ими заполняются таблицы. Продолжительное время занимает конвертация данных в ключевые кадры анимации. Информация при проигрывании трека, такая как громкость и т.д. используется для управления параметрами анимации. Для анимации текстур и геометрии используются отдельные каналы.
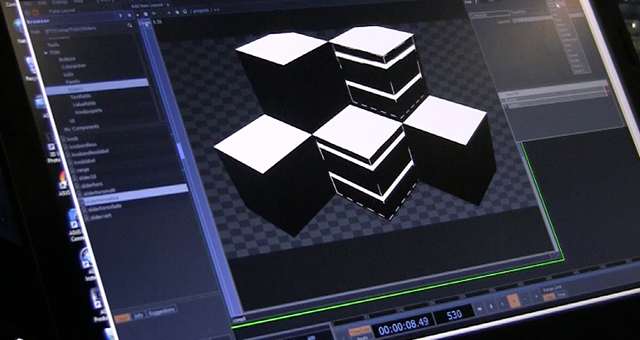
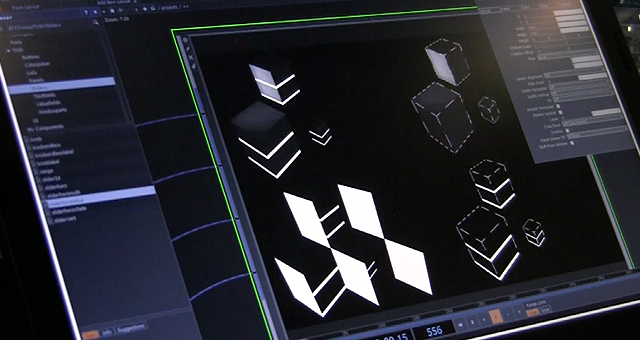
В качестве геометрических объектов в инсталляции используются кубики. Маркус демонстрирует различные методы для рендеринга этих кубиков. Показано, как создаются объекты, как им передаётся информация о позиции, угле поворота и т.д. При этом загрузка ЦПУ минимальна, создание большого числа кубиков практически не влияет на скорость рендеринга. Показаны различные методы рендеринга текстур, работа с каркасными сетками, нормалями и тенями. Затем всё это объединяется в единое целое и управляется посредством Echo Nest. Потом CamSchnappr рассчитывает позиции маппинга и выполняет проецирование.

Видео 3 – Дмитрий Наполнов
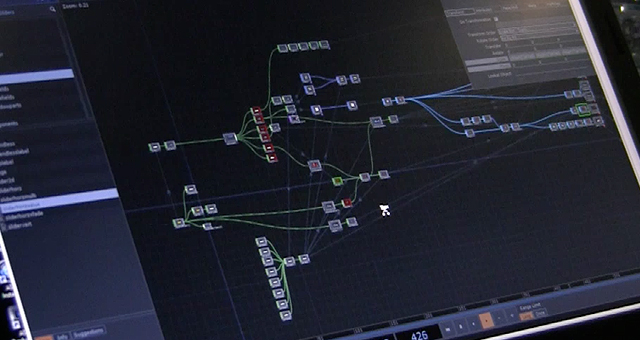
Дмитрий более детально рассматривает настройку узлов, отвечающих за визуализацию данных и маппинг. Узлы (операторы) в созданной сети могут импортировать, обрабатывать и выводить данные. Дмитрий рассказывает о генерации и обработке данных в проекте, проводит классификацию узлов по типу выполняемой ими операции. Узел Audio File в TouchDesigner генерирует данные, которые будут обрабатываться и визуализироваться. Компонент Echo Nest принимает звуковой файл и возвращает данные его анализа. Завершается сеть набором каналов, куда передаётся информация о треке: битах, сегментах, частотах и т.д. Узел Audio Stream In проигрывает сам трек. Каждый узел CHOP содержит несколько сэмплов.
Для анализа и изменения сэмплов используется Sample CHOP. Также в сети представлены узлы Analyze CHOP, Wave CHOP, Analyze the bass. Имеется два источника данных: плагин Маркуса и данные полученные из аудиофайла. Затем создаются геометрические объекты (кубы), которые обрабатываются узлом Transform. С помощью Copy SOP создаётся несколько кубов. Дмитрий рассказывает об особенностях рендеринга с помощью CPU и GPU. Выполняется поворот кубов. Узел Merge позволяет получить готовую геометрическую конструкцию. Создаётся около 1000 кубиков, которые рендерятся посредством GPU.

Видео 4 - Дмитрий Наполнов
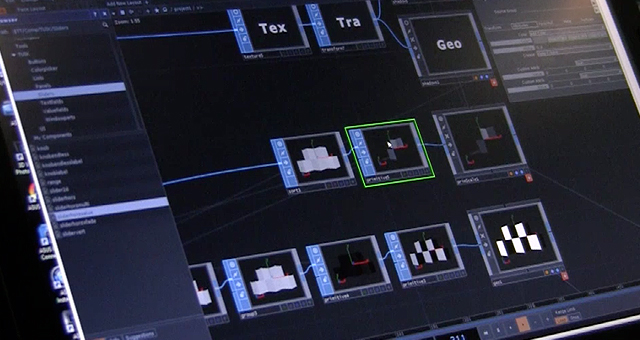
В этой части рассматривается работа с экземплярами кубиков. Параметр Instance Count Set задаёт нужное нам количество копий. Его можно задать вручную или он рассчитается на основе количества узлов CHOP ( количество сэмплов). Один сэмпл – одна копия. Дмитрий показывает, как генерируются копии кубиков. Каждая копия имеет абсолютно ту же геометрию, что и остальные, но вы свободно можете менять её у каждого экземпляра. Рассматриваются два способа рендеринга - посредством CPU (медленный) и посредством GPU (быстрый, экономичный).
Дмитрий рассказывает об изменении и группировке прмитивов. Чтобы получить справку из Derivative Wiki о любом узле, можно щёлкнуть на “?”. Для работы с отдельными точками используется узел Point. Выполняется генерация видеообразов, которые изменяются на каждый бит. Затем выполняется наложение текстур и применение шейдеров. Узел Texture отвечает за расчёт координат текстуры. Для работы со звуком используется протокол ASIO. Сэмплы становятся каналами для генерации данных.
Видео 5 – Дмитрий Наполнов
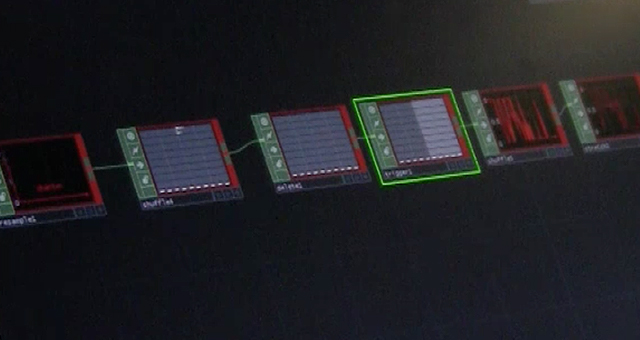
В этой части выполняется обработка сэмплов с помощью узлов CHOP – например, удаление ненужных каналов. Можно управлять поведением каждого канала. Выполняется обработка каналов для получения эффекта сглаживания. Узел Trigger управляет процессом разбиения и выполняет сглаживание движения. Каналы превращаются в сэмплы. Получается 290 сэмплов и 5 объектов для анимации. Дмитрий сокращает количество сэмплов до 42. Затрагиваются понятия интерполяции: кубической, линейной. Пробуются различные значение. Если данные не интерполировать, то получаются дробные значения между 0 и 1. Они округляются до 0 или 1.

Видео 6 – Дмитрий Наполнов
В этой части аудио данные превращаются в различные эффекты на кубиках. Участники мастер-класса анализируют исходные данные, на основе их строят кривые, Маркус анализирует заранее подготовленные данные (из Echo Nest). Выполняется сравнение кривых, они немного отличаются. Участники сталкиваются с проблемой, что обработка данных не может производиться в каждом кадре. Узел Cross смешивает входы CHOP.
Рассматриваются различные элементы управления на палитре TouchDesigner. Рассказывается, как анимировать 42 примитива (7 кубиков с 6 гранями). Анимация основана на работе с примитивами и точками. Рассматриваются различные выражения и функции. Выполняется привязка сэмплов к примитивам.

Видео 7 – Дмитрий Наполнов
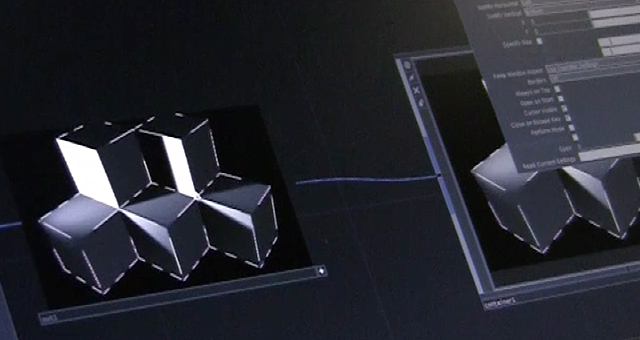
В этой части рассматривается работа с композицией и изображениями. Геометрия рендерится в виде каркасов, выполняется сглаживание краёв. Участники учатся комбинировать созданные эффекты. Объясняется использование Render Pass TOP, основы экономии памяти при использовании GPU. Узел Composite TOP применяется для того, чтобы объединить несколько эффектов в одном узле. Рассматривается эффект свечения с размытием. Участники учатся пользоваться Feedback TOP (он хранит внутри себя историю). Объясняется, как выполнить проецирование.
Демонстрируются три режима работы TouchDesigner: режим конструирования, режим смешения и режим выполнения. Объясняется, как пользоваться окном Performance Monitor для анализа загруженности CPU в каждом кадре. Узел Container используется для проецирования видео разрешением до 1920 x 1080 пикселей. Объясняется, как с помощью Window Component направить вывод с Output Container в Projector.


Видео 8 – Дмитрий Наполнов
В этой части рассказывается о том, как повысить производительность выходного видео. Объясняется, зачем надо использовать узлы Container. Рассматриваются несколько проекторов с различным разрешением. Рассказывается об использовании Windows Placement Component, о сглаживании краёв при использовании разных проекторов.

Видео 9 – Дмитрий Наполнов
В этой части рассказывается о настройках маппинга, о различных подходах к его созданию, о способах деформации геометрических объектов. Выполняется расчёт для камеры для более гладкой работы с проектором. Рассказывается о CamSchnappr (он является более быстрым и современным) и3D-рендеринге.

Черпайте информацию из различных видео, форумов и Wiki, но помните, что собственный опыт – лучший учитель! Пробуйте, творите!





