Урок по touchdesigner - Обработка событий с помощью триггеров
Содержание материала
Триггеры – это важный элемент интерактивных приложений. С их помощью можно запускать обработку тех или иных событий (например, нажатие клавиши, перемещении указателя мыши за пределы экрана, появление объекта в поле зрения камеры и т.д.). Рассмотрим несколько примеров работы с триггерами в TouchDesigner.
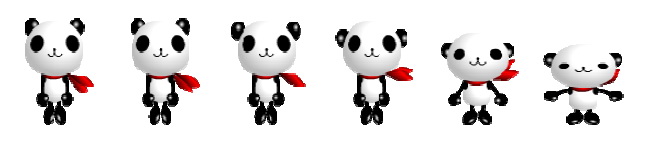
Допустим, у нас есть несколько картинок, изображающие движения персонажа:
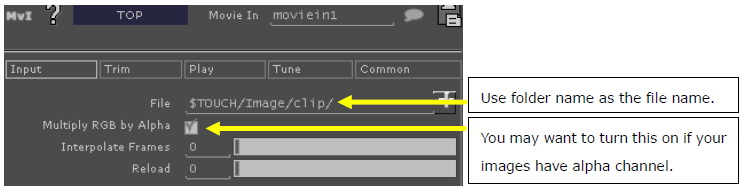
Загрузим эти картинки в TouchDesigner с помощью узла MovieIn TOP, указав в параметре File путь к папке, где располагаются изображения. Если изображения имеют альфа-канал, включите параметр Multiply RGB by Alpha
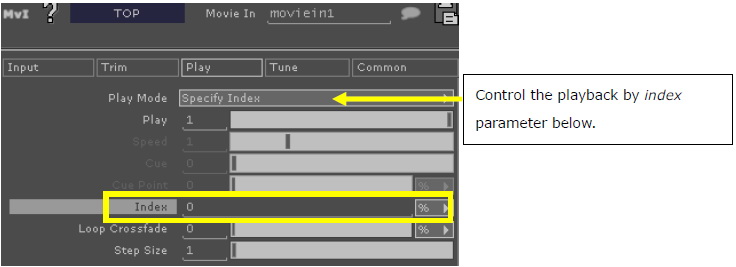
По умолчанию получаемое видео будет воспроизводиться целиком. Чтобы задать фрейм для воспроизведения, нужно задать параметр Index и изменить режим воспроизведения (Play mode) на “specify index”:
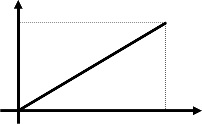
Например, мы хотим проигрывать «видео» при нажатии клавиши “a”. Другими словами, мы хотим, чтобы параметр Index в узле MovieIn TOP менялся в соответствии с графиком ниже (длина «видео» равна 1 секунде):
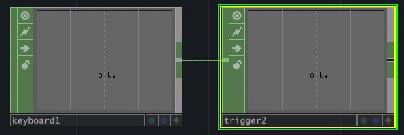
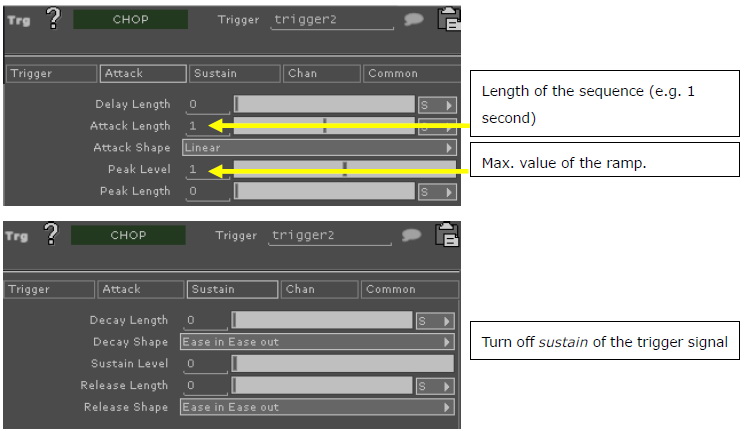
Такую обработку можно реализовать с помощью специального узла-триггера Trigger CHOP. На вход триггера передадим сигнал (например, от мыши (Button COMP) или клавиатуры (Keyboard CHOP)) и настроим параметры триггера в соответствии с графиком выше. В параметре Attack Length задается длина видео, т.е. 1 секунда. В параметре Peak Level – максимальное значение индекса, т.е. 1.
s Отключим плавное ослабление сигнала триггера:
Затем подключим выход узла Trigger CHOP к параметру Index узла MovieIn TOP. Теперь при нажатии клавиши “a” будет проигрываться последовательность изображений.
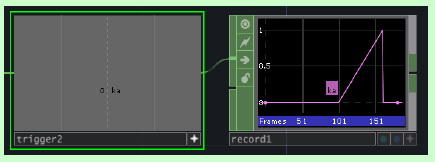
Чтобы посмотреть форму сигнала подключите узел Record CHOP к триггеру. Теперь, если вы активируете триггер, то увидите форму создаваемого им сигнала. Настраивайте различные параметры триггера и смотрите, как будет меняться эта форма.
Создание компонентов для повторного использования
Очень удобно создавать компоненты для обработки сигналов таким образом, чтобы их можно было сохранять и использовать повторно в других проектах.
Предположим, что персонажу заданы два вида движений (две последовательности изображений, два клипа):
Разработаем компонент двумерного персонажа с несколькими входами и одним выходом.
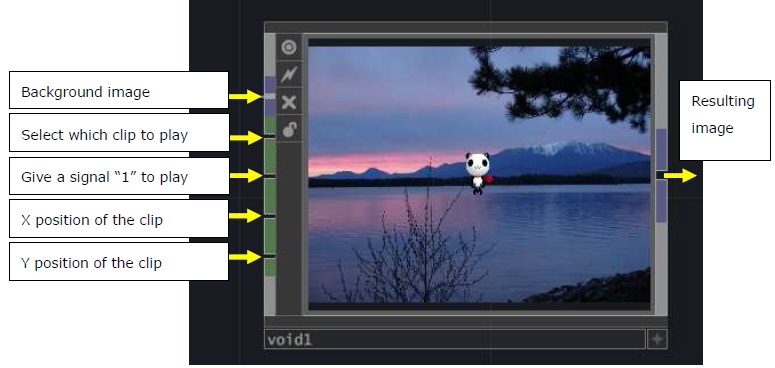
На входе будем задавать: фоновое изображение, клип для воспроизведения, вход-активатор (при подаче «1» на этот вход будет запускаться воспроизведение), позицию клипа по Х, позицию клипа по Y. На выходе будем получать результирующие изображение.
Во-первых, создадим пустой контейнер (узел Void COMP). Зайдём вовнутрь узла Void COMP и добавим два узла MovieIn TOP для клипов:
Для каждого узла MovieIn TOP в параметре File зададим папку с изображениями для клипа.
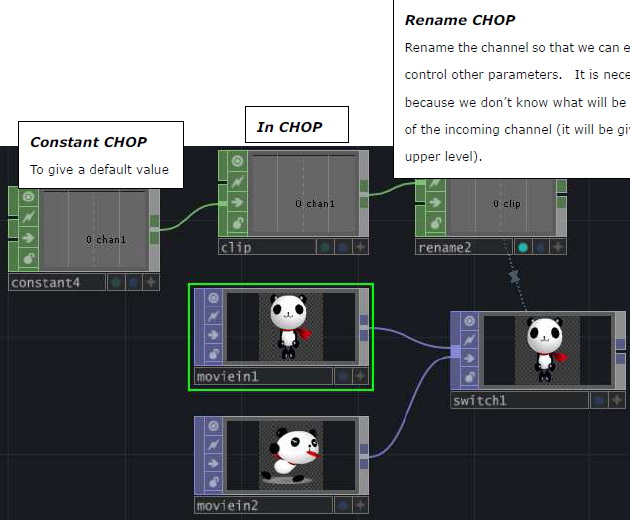
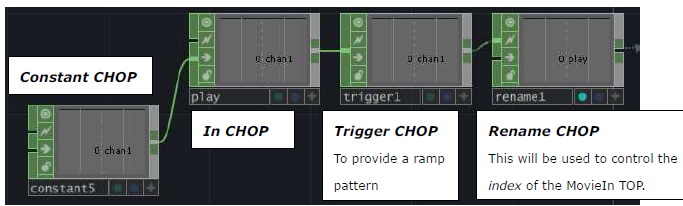
Для переключения между клипами будем использовать узел Switch TOP. Параметр Index узла Switch TOP будет определять клип на входе узла Void COMP. Для задания клипа по умолчанию будем использовать узлы In CHOP и Constant CHOP. Узел Rename CHOP необходим для переименования канала, чтобы этот канал можно было использовать для управления другими параметрами. Ведь, мы не знаем, какое имя будет у входного канала (оно определяется уровнем выше).
Можно сделать по-другому: использовать узел In CHOP для управления параметрами Index узлов MovieIn TOP. При поступлении сигнала “1” (на вход Void COMP) последовательность изображений будет запускаться на воспроизведение:
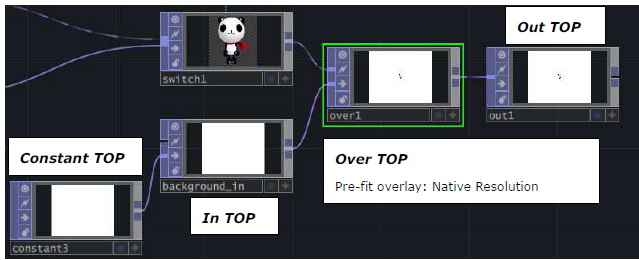
Теперь создадим узел In TOP. Он будет задавать фоновое изображение для Void COMP. Персонажа и фон соединим с помощью узла Over TOP. Значение фона по умолчанию будет определяться узлом Constant TOP:
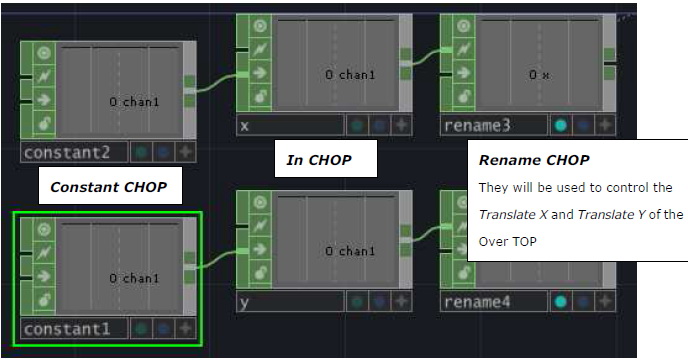
И наконец, создадим 2 узла In CHOP для управления положением (х,y) персонажа на фоновом изображении. Выходы этих узлов будут управлять параметрами Translate X и Translate Y узла Over TOP:
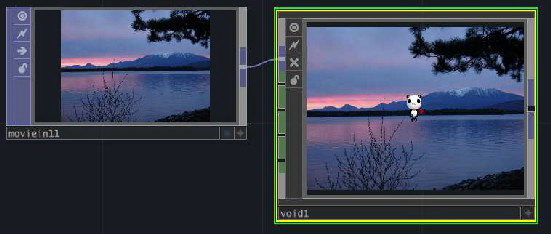
Вот мы и закончили создание базового персонажа. Поднимемся на уровень выше и попробуем подключить что-нибудь к узлу Void COMP. Тогда на выходе Void COMP должно появиться изображение персонажа на заданном фоне.
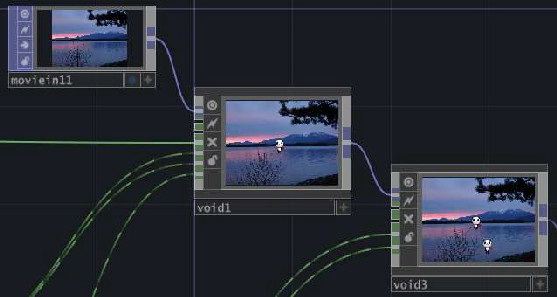
Создав цепочку из узлов Void COMP, можно вывести несколько персонажей на фоне:
Упражнение на настройку персонажа
Используя созданный нами узел Void COMP:
1. Добавьте один или несколько входов к узлу Void COMP для управления прозрачностью персонажа. (Подсказка: добавьте узел Level TOP и свяжите его выход с параметром Opacity)
2. Настройте клавиши 2, 4, 6, 8 для управления перемещением персонажа влево, вправо, вверх и вниз. (Подсказка: используйте узел Speed CHOP для накопления смещения по x и y в положительную и отрицательную стороны; используйте узел Math CHOP для сложения двух каналов).
На картинке выше показан узел Combine CHOP, используемый для сложения каналов. На вход он получает смещение по x в плюс и в минус, а на выходе выдаёт результирующее смещение по х.
Использование триггеров для управления пользовательским интерфейсом
Триггеры можно использовать для создания «живого» пользовательского интерфейса. С их помощью можно управлять расположением элементов интерфейса. Рассмотрим простой пример.
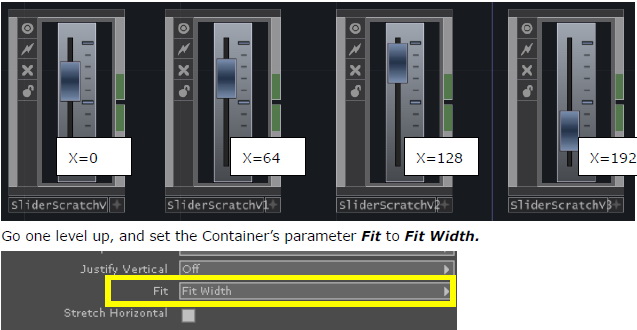
Создадим узел Container COMP. Зайдём внутрь него и создадим 4 слайдера, для этого используем SliderScratchV из библиотеки компонентов:
[X=0 X=64 X=128 X=192]
Поднимемся на уровень выше и зададим параметру Fit узла Container значение Fit Width.
Откройте окно просмотра проекта. Поменяйте параметр Width узла Container. Вы увидите, что у всех 4 слайдеров положение ползунков выставилось в соответствии со значением параметра Width. В следующем упражнении вы будете использовать триггер для управления параметром Width.
Упражнение на использование триггеров в пользовательском интерфейсе
Настройте созданный нами узел Container COMP на использование клавиши “z” для передвижения ползунка слайдера от 0 до 300, и клавиши “x” для передвижения ползунка слайдера обратно от 300 до 0.
Ещё несколько слов о триггерах
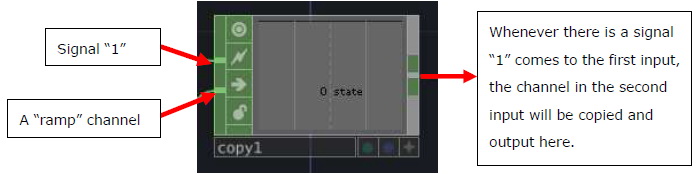
Вместо узла Trigger CHOP для запуска обработки события можно использовать узел Copy CHOP. У него два входа: вход-активатор и канал с сигналом. Когда на вход-активатор поступает «1», сигнал из второго входа копируется на выход узла.
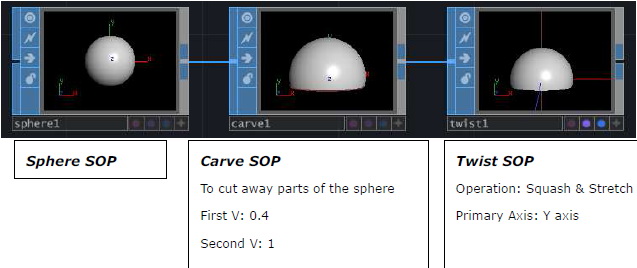
Если на второй вход подать наклонный сигнал (как в самом первом примере), то этот узел будет работать так же, как триггер. Область использование узла Copy CHOP шире, чем узла Trigger CHOP, так как в качестве сигнала можно использовать не только простые формы. Например, у нас есть сфера и мы хотим изменять её. Создадим цепочку узлов Sphere SOP, Carve SOP и Twist SOP. Узел Carve SOP используется для обрезки сферы (параметры First V= 0.4 и Second V= 1). Узел Twist SOP используется для сжатия и растяжения сферы (параметр Primary Axis = Y axis).
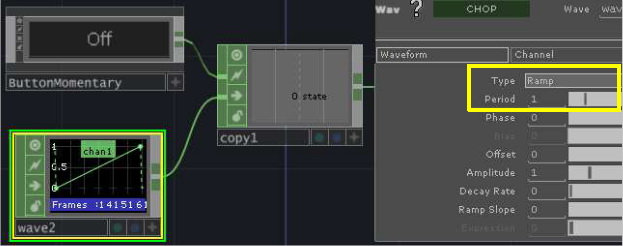
Для управления параметром Strength узла Twist SOP будем использовать выход узла Wave CHOP:
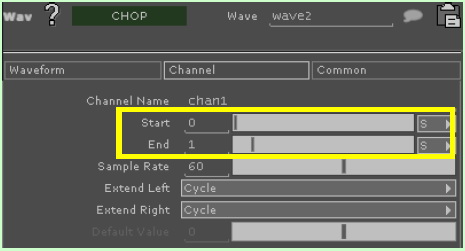
У большинства узлов длина канала настраивается на вкладке Common. Например, для установки длины канала равной 1 секунде надо задать параметры как на картинке ниже:
Для управления сжатием и растяжением сферы можно использовать синусоиду.
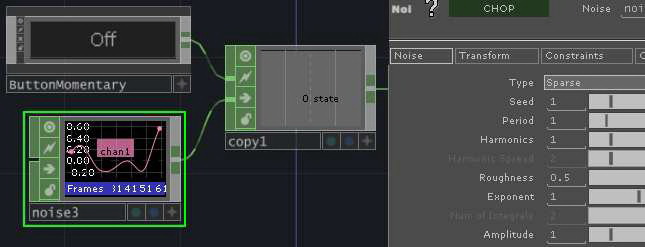
Или - белый шум, используя узел Noise CHOP:
Интереснее всего использовать различные формы входного сигнала для узла Copy CHOP. Для этого внутри узла надо создать переменную на вкладке Variables.
Значение переменной может быть любым. Но лучше, если оно будет разным при каждой активации узла. Например, можно использовать текущий номер фрейма $F:
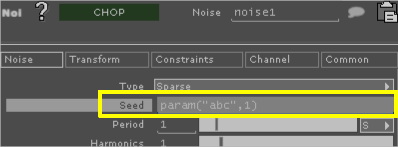
Затем для параметра Seed узла Noise CHOP зададим выражение param( “variable name”, значение по умолчанию).
Так параметр Seed получит значение $F (номер текущего фрейма) при активации узла Copy CHOP. Его значение будет разным в разные моменты времени, так на выходе Noise CHOP каждый раз разные значения.